 no.hideout-lastation.com
no.hideout-lastation.com
Legg til Tweetable Links i innholdet ditt med InlineTweet.js
Du ser denne funksjonen mye på store nettsteder som TechCrunch og Mashable. Du vil lese en artikkel og legge merke til at en hel setning er uthevet som en lenke .
Likevel, når du klikker på det, åpnes et tweet-vindu som ber deg om å dele denne tekstbiten med dine Twitter-følgere. Det er en fin måte å drive trafikk til nettstedet ditt og oppfordre til flere sosiale aksjer.
For å gjenskape denne effekten på nettstedet ditt, prøv InlineTweet.js . Det kan spare deg for timer med oppsetttid ved å legge til denne funksjonaliteten direkte på siden din.
 Dette gratis JavaScript-pluginet er super enkelt å installere, og det har til og med et gratis WordPress-plugin hvis du foretrekker den ruten.
Dette gratis JavaScript-pluginet er super enkelt å installere, og det har til og med et gratis WordPress-plugin hvis du foretrekker den ruten.Det krever ingen JavaScript-avhengigheter, så du kan kjøre denne sans-jQuery.
Alt innhold fungerer direkte gjennom dataattributter, så du vil sette disse opp en etter en, basert på innholdet ditt. Naturligvis gjør WordPress-plugin dette mye enklere, så hvis du foretrekker å ha mer kontroll, er dette et flott alternativ.
På hovedskriptsiden finner du noen kodestykker som viser hvordan dette fungerer.
Du må bare inkludere JS-skriptet på siden din og kopiere noe CSS til stilarket ditt (bare 3 blokker). Derfra kan du legge til HTML-koder som dette:
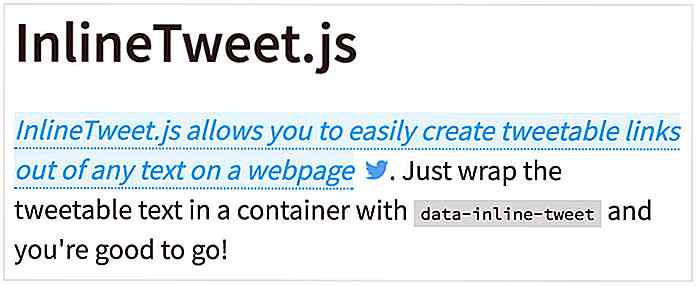
Lorem Khaled Ipsum er en viktig nøkkel til suksess Det eneste obligatoriske elementet her er det aller beste data-inline-tweet attributtet. Dette er det eneste du trenger for å få effekten til å virke, alt annet er valgfritt .
Men de ekstra alternativene gjør en forskjell fordi de legger til funksjoner til den automatisk genererte tweet :
Data-inline-tweet-via- legger til en @mention i tweetetData-inline-tweet-tags- legger koder til tweetet (hvis det er rom)Data-inline-tweet-url- inneholder en klikkbar URL i tweetet ditt
Oppsettet kan være vanskelig, og derfor anbefaler jeg at du bruker WordPress-pluginet hvis du kan.
Men det er ikke så ille hvis du bare kopierer / limer inn innholdet til hvilken tekst du vil tweetable. Og for en gratis plugin er denne tingen veldig lett.
Ta en titt på demo siden for å se dette i gang og se på GitHub repo hvis du vil lære mer.

10+ Tjenester og verktøy for å konvertere design til kode
Etter brainstorming av designene dine, er det å være i stand til endelig å se et fungerende sluttprodukt ganske mye et av de mer tilfredsstillende aspektene av programvareutviklingsprosessen. På den andre enden av spekteret kan det være å beskatte, ikke-tilfredsstillende og for en, nesten uoverstigelig hindring, å bygge bro over gapet fra sluttdesign til arbeidskode. PSD t

13 Gadgets som gjør at du føler deg tryggere hjemme
Et smart hjem krever smart beskyttelse. I et forsøk på å oppnå moderne trygghet i hjemmet presser produsentene baren høyere ved å gjøre deres hjemmonitorer smartere og kraftigere . Snarere enn å splurge en vanvittig sum penger på CCTV-systemer som krever ekspertise å installere, hvorfor ikke sjekk ut disse rimelige alternativene i stedet?I denne l


![Bruke og stilere HTML5 Meter [Guide]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)
