no.hideout-lastation.com
no.hideout-lastation.com
Bttn.css - Awesome CSS-knapper under 4Kb
Med så mange gratis CSS-utdrag og kodegeneratorer er det ikke nødvendig å gjenoppfinne hjulet. Smarte utviklere stole på eksisterende biblioteker for å lage enkle sideelementer som navigasjonsmenyer og knapper.
Et slikt bibliotek er Bttn.css, skapt av utvikler Ganapati V S. Hans arbeid er utsøkt, og dette knappebiblioteket er et av de beste for moderne frontendutvikling.
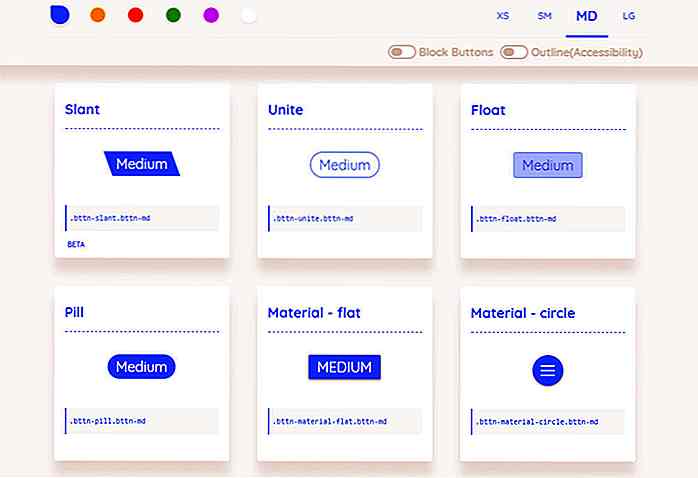
På knappens hjemmeside kan du velge mellom små, mellomstore og store størrelser, sammen med ulike fargeskjemaer . Knappene kommer pre-built og klar til å gå, så alt du trenger er det faktiske CSS-biblioteket og de riktige klassene for knappene dine.
Du kan laste ned biblioteket fra GitHub eller du kan bruke CDN-versjonen til lokal testing. Den fungerer til og med i sky IDEer som CodePen hvis du vil gi det en tur i nettleseren din.
Bttn.css er faktisk et mindre bibliotek, og tilbyr omtrent 13 forskjellige stiler . Noen av disse inkluderer materielle stiler, gradienter, spøkelsesknapper og de tradisjonelle piltastene som bruker CSS3 avrundede grenser.
Merk at dette biblioteket ligner Butns-biblioteket ved å bruke en forkortet stavemåte av "knapper" og ren CSS-kode.
Bttn.css tilbyr imidlertid ulike knapper, snarere enn et stort bibliotek med lignende elementer. Dette er en grunn jeg anbefaler Bttn.css for stort sett alle webprosjekter ut av alle 13 stilarter, du er bundet til å finne noe som passer.
 Du kan lese mer i denne Medium posten, skrevet av skaperen av Bttn.css. Han forklarer hvorfor han gjorde biblioteket og hvilken hensikt det tjener i et typisk utviklingsprosjekt.
Du kan lese mer i denne Medium posten, skrevet av skaperen av Bttn.css. Han forklarer hvorfor han gjorde biblioteket og hvilken hensikt det tjener i et typisk utviklingsprosjekt.Hvis du leter etter mer komplett dokumentasjon, ta en titt på GitHub repo . Den viser alle CSS-klassene for stiler, størrelser og farger, sammen med installasjonsdetaljer ved hjelp av CDN eller en pakkebehandling som Bower.
Pass på at du også sjekker ut demo siden for å se hva dette biblioteket kan gjøre. Og vær så snill å dele tankene dine med skaperen på Twitter @ganapativs.

Begynnerveiledning til: Bygging av HTML5 / CSS3-nettsider
Denne artikkelen er en del av vår "HTML5 / CSS3 Tutorials Series" - dedikert til å gjøre deg til en bedre designer og / eller utvikler. Klikk her for å se flere artikler fra samme serie. HTML5 og CSS3 har feilet nettet med storm på bare 2 år. Før dem har det vært mange endrede semantikk i måten webdesignere forventes å lage nettsider, og med deres ankomst kommer en rekke fantastiske støttene som alternative medier, XML-stiletiketter og progressive inputattributter for webdesignere for å oppnå drømmende funksjoner som animasjonSelv om de fleste utviklere ser ut til å fremvise potensiel

10 Fremtidige Augmented Reality & Smart Glasses Du kan kjøpe
Helt siden Google lanserte sitt Google Glass-prosjekt, synes virkeligheten i brukbar briller å være uunngåelig. Siden da har utviklere fra hele verden forsøkt å ta på seg Google Glass ved å lage sine egne brukbare displaybriller . I stedet for bare å kunne ta et bilde eller en video, har smarte briller muligheten til å gjøre så mye mer. Med mulig


![Beste offline GPS kartprogrammer for Android og iOS [2017]](http://hideout-lastation.com/img/tech-design-tips/342/best-offline-gps-map-apps.jpg)