no.hideout-lastation.com
no.hideout-lastation.com
Lag din egen Auto-Response Bot med Bottr
De fleste av oss husker Microsoft Tay-hendelsen der Internett-brukere lærte en AI-bot noen ganske galte ord om noen få dager. Det er et morsomt eksempel på bots på nettet, men du kan lage din egen Twitter eller FB messaging bot uten AI ting .
Bottr er et gratis open source bibliotek for å lage bots fra bunnen av . Det merker seg selv "verdens enkleste botramme" og jeg må være enig.
Hele stakken kjører på JavaScript, så du kan bygge en tilpasset bot ved hjelp av frontend ECMAScript på toppen av Express.js og Node.js.
Dessverre er Bottr ikke et komplett AI-rammeverk . Det kan akseptere AI konsepter, men det vil ikke ha dyp læring ut av boksen. I stedet kan du programmere hendelser der Bottr kan svare eller sende informasjon til API.ai.
Den mest praktiske bruken vil være internt teamsamarbeid eller ideell deling med Facebook Messenger . Men sannsynligvis er det mest morsomme prosjektet å skape en Twitter-bot som automatiserer svar, retweets, eller bare lytter til tweets som inneholder bestemte søkeord eller hashtags.
Botting er ikke en ny teknologi, men det har sikkert ikke vært rundt så lenge. Bottr er det beste i sitt slag med et komplett åpen kildebibliotek på GitHub, klar til bruk. Og du kan finne dusinvis av levende boteksempler som @DearAssistant på Twitter.
 Du kan også finne mange eksempler i denne repoen, men av en eller annen grunn har liveversjonene blitt tatt offline . Jeg gjetter at de spiste serverressurser og ikke kunne hostes gratis.
Du kan også finne mange eksempler i denne repoen, men av en eller annen grunn har liveversjonene blitt tatt offline . Jeg gjetter at de spiste serverressurser og ikke kunne hostes gratis.Hvis du vil dykke i Bottr, kan du bla gjennom installasjonsveiledningen for å konfigurere tjenesten og bygge funksjonene dine . Hvis du har problemer eller vil ha hjelp med feil / feil, kan du se gjennom fanen Utgaver på GitHub.

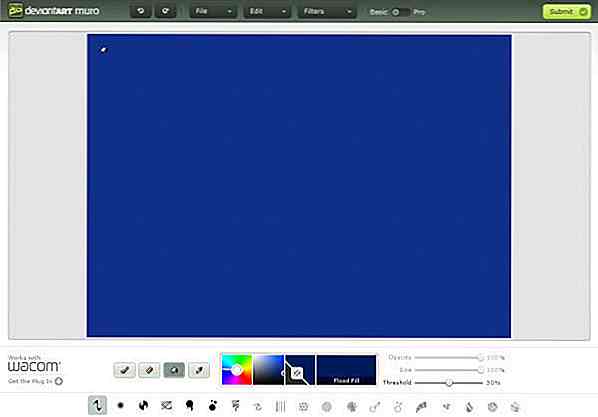
Slik lager du skarpe kanter med CSS
I dette innlegget skal vi se på hvordan vi kan lage en vinklet kanteneffekt (horisontalt) på en nettside. I utgangspunktet ser det ut som noe slikt:Å ha en litt vinklet kant bør gjøre webutformingen ser mindre stiv og kjedelig ut. For å gjøre dette trikset, bruker vi pseudoelementene ::before og ::after og CSS3 Transform .Bruke

Reveal.js - Et rammeverk for fantastisk HTML-presentasjon
Presentasjoner er en fin måte å formidle verdifull og viktig informasjon på . Enten det er for forretnings-, utdannings- eller markedsføringsformål, må du skape interessante, informative og engasjerende presentasjonsglass. Det gjøres oftest på en stasjonær eller smarttelefon, men du kan også lage den ved hjelp av webteknologi. I dette