no.hideout-lastation.com
no.hideout-lastation.com
Lage animert verktøytips enkelt med Hint.css
Denne artikkelen er en del av vår "HTML5 / CSS3 Tutorials Series" - dedikert til å gjøre deg til en bedre designer og / eller utvikler. Klikk her for å se flere artikler fra samme serie.
Tooltip er en fin måte å vise ekstra informasjon på et nettsted uten å ta ekstra plass . Verktøytipset vises vanligvis på musepekeren, og det er sannsynligvis hundrevis av jQuery-plugins for å inkludere fancy verktøytips på nettstedet ditt.
Noen vanlige ulemper med å bruke jQuery-plugin er imidlertid at det kommer med et sett ubrukelige alternativer, og oppblåst med koder som reduserer ytelsen på nettstedet.
Så i dag skal vi se på et alternativ for å lage verktøytips. Med en rekke nye funksjoner i CSS3, er det nå mulig å lage en sammenlignbar, fancy verktøykode bare ved hjelp av CSS. La oss komme i gang.
Bruke Hint.css
I dette innlegget kommer vi ikke til å bygge den fra bunnen av. Vi bruker Hint.css. Hint.css er en samling av klasser og stilregler, slik at vi kan lage et enkelt verktøytips raskere. For å bruke, legg ganske enkelt stilarket til HTML-dokumentet ditt, eller kopier alle stilregler til ditt eget stilark.
Nå, i dokumentteksten, pakk brikken du vil sette inn et verktøytips med et inlineelement, som å bruke et spennings- eller ankerelement. Og legg til verktøytipsinnholdet med data-hint attributtet, slik som det.
across the globe are filled with freelance contractors all tendering for a limited amount of jobs. Men fordi freelance markedsplasser over hele verden er fylt med frilans entreprenører alle tilbud om en begrenset antall jobber. Teknisk er dette alt du trenger. Hvis du forhåndsviser dokumentet ditt i nettleseren og ruller over musen, bør du se verktøytipset dukker opp.

Dette verktøytipset vises med pseudo-element, og bruker CSS3-overgang for det animerte trekket.
Gi det en anelse
Med mindre du bruker et ankerelement som leveres med karakteristiske stiler som standard, er det ingen indikasjon på at det bestemte ordet vil vise et verktøytips som det du ser på skjermbildet ovenfor, og dermed vil brukerne mest sannsynlig være clueless.
Så, for bedre brukeropplevelse, kan vi legge til noen ekstra stiler for å gi den en indikator, for eksempel:
span [data-hint] {border-bottom: 1px dotted #aaa; } span [data-hint]: svever {markør: pointer; } Disse stilene vil gi spenningselementet med data-hint attributt en prikket kantbunn. Du kan justere stilene for å møte designkravet.
Tooltip Direction
Vi kan vise verktøytipset i fire forskjellige retninger: topp, bunn, høyre og venstre ved hjelp av de angitte klassene.
Venstre
markeds Ikke sant
markeds Topp
markeds Bunn
markeds Eller fortsett å vise Tooltip
markeds Endelig tanke
Med mer avanserte egenskaper i CSS3, i dag, er vi ikke lenger bare avhengige av JavaScript eller jQuery for å lage et fancy brukergrensesnitt, for eksempel å lage en Tooltip, og ved hjelp av Hint.css, kan vi lage en i snap. Men som sagt tidligere i dette innlegget, tillater denne teknikken oss bare å lage et enkelt tekstbasert verktøytips .
Hvis du vil lage et mer avansert verktøytips, si et verktøytips med bilde eller vise verktøylippet ved museklikk i stedet for musepekeren, bruk JavaScript eller jQuery er fortsatt den beste måten å gå.

CSS - margin: auto - hvordan det fungerer
Bruke margin:auto å sentrere et blokkelement horisontalt er en velkjent teknikk. Men har du noen gang lurt på hvorfor eller hvordan det fungerer? For å svare på dette må vi først se på hvilken margin: automatisk fungerer. Også i blandingen er hvilken auto muligens kan gjøre i marginer, hvis det virker for vertikal sentrering, og noen andre problemer.Men førs

15 tips for å få mer ut av Dropbox
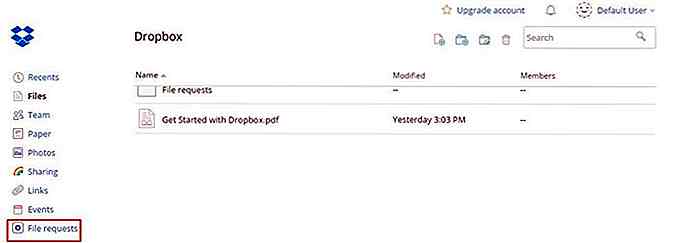
Jeg trodde ofte Dropbox som en enkel sky lagringstjeneste som du kan bruke til å lagre og dele filer og mapper . Men da jeg begynte å grave dypere inn i funksjonalitetene, fant jeg meg ingenting annet enn galt. Denne skyttjenesten er så full av overraskelser og har mange flere funksjoner enn du allerede vet om .Dr