no.hideout-lastation.com
no.hideout-lastation.com
Erstatt JavaScript Alert Boxes med dette responsive alternativet
JavaScript alert popup-vinduer er avskyet av stort sett alle. De tvinger oppmerksomheten din og overtar nettleseren, så du må lukke dem før du kan samhandle med siden.
I den moderne tid kan vi gjøre det bedre enn JavaScript-varselbokser . SweetAlert2 er sannsynligvis den beste løsningen.
Det er et JavaScript-drevet popup-skript som er utformet for å være fullt responsivt og støtter tilgjengelighet for alle brukere.
 Det er selvsagt også åpent og fritt tilgjengelig på GitHub hvis du vil grave deg inn i koden.
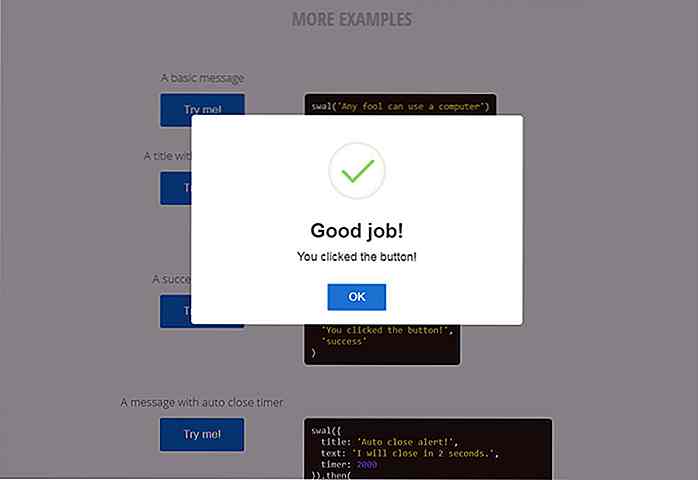
Det er selvsagt også åpent og fritt tilgjengelig på GitHub hvis du vil grave deg inn i koden.Men den virkelige skatten er demoen på den største SweetAlert nettsiden. Den gir en direkte sammenligning mellom den opprinnelige JavaScript-varslingsboksen og SweetAlert2-meldingen.
Hva er morsomt, er kodestykket ikke så mye av en forskjell. Du kan kjøre SweetAlert2 med en linje med kode akkurat som et typisk JavaScript-varsel, selv om denne linjen kan være lengre ved sammenligning.
Med SweetAlert har du mer kontroll over popup-boksstilen, animasjonen, knappens farger og tekststiler. Du kan til og med legge inn bilder eller videoer i varselboksen.
Det absolutt beste er imidlertid at SweetAlert2 ikke overhaler hele nettleseren . Hvis du kjører en SweetAlert2-popup, vises den bare på den ene kategorien, så selv om brukeren surfer på et annet nettsted, blir de ikke styrt på fanen din bare fordi et varsling dukket opp.
Dette øker til slutt brukerengasjementet fordi folk ikke blir avgjort på grunn av skyggefulle UX-praksis.
Du kan angi automatisk lukkertid, bekrefte / avvise knapper og til og med tilpasse animasjonen ved hjelp av tredjepartsbiblioteker som Animate.css.
 Hvis det er et skript du bør bruke i stedet for det typiske JavaScript varselet, må det være SweetAlert2. Denne tingen er helt gratis, åpen kildekode, og tilbyr en rekke spesialtilpassede alternativer som vil få hver webutvikler å grinning fra øre til øre.
Hvis det er et skript du bør bruke i stedet for det typiske JavaScript varselet, må det være SweetAlert2. Denne tingen er helt gratis, åpen kildekode, og tilbyr en rekke spesialtilpassede alternativer som vil få hver webutvikler å grinning fra øre til øre.Ta en titt på hovedsiden for å lære mer og se noen levende eksempler . Du kan også bla gjennom GitHub repo hvis du vil se filene og sjekke ut utgivelseslogger.

5 gratis verktøy for å varsle deg om endringer i innholdet på nettstedet
Å vite når et nettsted endrer innholdet, må du gå til nettsiden og sjekke det ofte og manuelt . Dette høres ikke ut som mye arbeid, med mindre det kommer til et e-handelsnettsted eller et nyhetsnettsted hvor webinnholdsendringer skje raskt og plutselig . I så fall bør du legge det til webinnholdsovervåkingsverktøy.Som pris

Webdesign har ikke endret seg mye, og vi er allerede i 2017
Ring meg til en bitter gammel mann, men på mine dager var nettsteder på et helt annet nivå av gal . Innovasjoner, når det gjaldt design, var så uforutsigbare at du ikke ville vite hva du skal få. Farger var vill, oppsett var eksperimentelle, og det var så mye som skjer . Heck, du kan til og med høre noen syke slår eller en video som kjører i nettstedets bakgrunn.For bare


![Fløyte til å svare på telefonsamtaler med automatisk svar [Android]](http://hideout-lastation.com/img/tech-design-tips/342/whistle-answer-phone-calls-with-auto-answer.jpg)