no.hideout-lastation.com
no.hideout-lastation.com
CSS Floats forklart i 5 spørsmål
CSS "Floats" (flytende elementer) er enkle å bruke, men en gang brukt, har effekten på elementene rundt den noen ganger uforutsigbar. Hvis du noen gang har kommet over problemer med å forsvinne nærliggende elementer eller flyter som pokker ut som en sår tommel, bekymre deg ikke mer.
Dette innlegget dekker fem grunnleggende spørsmål som vil hjelpe deg til å bli ekspert på flytende elementer.
- Hvilke elementer flyter ikke?
- Hva skjer med et element når det flyter?
- Hva skjer med søstrene i "Floats"?
- Hva skjer med en forelder for en "Float"?
- Hvordan fjerner du "Floats"?
For lesere som legger til TL; dr tilnærming til livet, er det et sammendrag nær slutten av innlegget.
1. Hvilke elementer flyter ikke?
Et absolutt eller fast posisjonert element vil ikke flyte. Så neste gang du møter en flyte som ikke fungerer, må du kontrollere om den er i position:absolute eller position:fixed og bruk endringer tilsvarende.
2. Hva skjer med et element når det flyter?
Når et element er merket "float", går det til enten venstre eller høyre i utgangspunktet til det treffer veggen av beholderelementet . Alternativt vil det løpe til det treffer et annet flytende element som allerede har rammet den samme veggen. De fortsetter å hakke opp side om side til plassen går ut, og nyere innkommende blir flyttet ned.
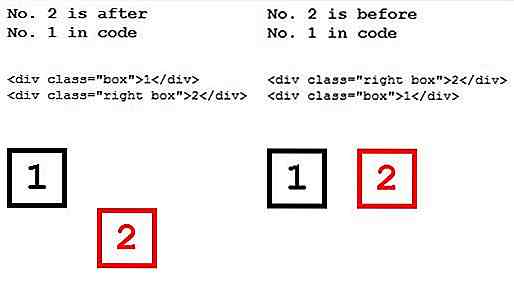
Flytende elementer vil heller ikke gå over elementene før det i koden, noe du må vurdere før du koder en "Float" etter et element til siden du vil flyte den til.
 Her er to ting som skjer med et flytende element avhengig av hvilken type element som holdes flytende:
Her er to ting som skjer med et flytende element avhengig av hvilken type element som holdes flytende:(1) Et inlineelement vil bli til et blokknivåelement når det blir float .
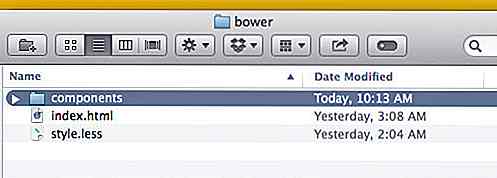
Noen gang lurt på hvorfor plutselig kan du tildele høyde og bredde til et flytende span ? Det skyldes at alle elementene når de flyter vil få verdifallet for dets display ( inline-table får table ) som gjør dem blokknivåelementer.
 (2) Et blokkelement av uspesifisert bredde vil krympe for å passe til innholdet når det blir float.
(2) Et blokkelement av uspesifisert bredde vil krympe for å passe til innholdet når det blir float.Vanligvis, når du ikke angir bredde til et blokkelement, er bredden standard 100%. Men når det flyter, er det ikke mer tilfellet; blokkelementets boks vil krympe til innholdet forblir synlig.
 3. Hva skjer med søsken av "flyter"?
3. Hva skjer med søsken av "flyter"? Når du bestemmer deg for å flyte et element mellom en mengde elementer, ikke bekymre deg for hvordan den skal oppføre seg, vil dens oppførsel være forutsigbar og vil enten bevege seg til venstre eller høyre. Det du bør tenke på, er hvordan søsken etter det skal oppføre seg .
"Floats" har de mest omsorgsfulle og lydige senere søsken i hele verden. De vil gjøre alt i deres makt for å imøtekomme et flytende element.
Tekst- og inlineelementene vil ganske enkelt gjøre plass for "Floats" og vil omslutte "Float" når den er på plass.
Blokkelementene vil gå et skritt videre og vil snu seg rundt en "Float" sjenerøst, selv om det betyr å sparke ut sine egne barnelementer for å gi plass til "Float".
La oss sjekke dette ut i et eksperiment. Nedenfor er en blå boks og etter at den er en rød boks av samme størrelse med noen barnelementer.
La oss nå flyte den blå boksen, og se hva som skjer med den røde boksen og barna sine.
Alt går bra når den røde boksen slutter å omfavne den blå boksen, og for at du kan bruke overflow:hidden .
Når du legger overflow:hidden til et element som har pakket inn en flyte, slutter det å gjøre det . Se nedenfor hvordan den røde boksen oppfører seg med overflow:hidden .
4. Hva skjer med en forelder for en "Float"?
Foreldre bryr seg ikke mye om sine "Float" barn, bortsett fra at de ikke skal gå ut av deres venstre eller høyre grenser.
Vanligvis øker et blokkelement av uspesifisert høyde sin høyde for å imøtekomme sine barnelementer, men det er ikke tilfelle for "Float" barn. Hvis en "Floats" -størrelse øker, øker foreldrene ikke høyden tilsvarende . Dette igjen kan løses ved å bruke overflow:hidden i foreldrene.
5. Hvordan rydde "Floats"?
Jeg har allerede nevnt å bruke overflow:hidden å gjøre en forelder høyt tilnærmet et flytende barn, samtidig som du skaper den rette plassen for andre elementer etter "Float" og å stoppe søsken fra å pakke inn "Floats".
Og det er slik du lager et element i nærheten av en "Float" uten kompromisser.
Det er en annen metode der elementene ikke engang vil være hvor som helst i nærheten av deres "Float" søsken. Ved å bruke den clear attributtet kan du gjøre et element fri fra å være i nærheten av en "Float".
fjern: venstre; klare: høyre; klare: begge;
left verdi sletter alle "Floats" til venstre for elementet, og vice versa til right, og på begge sider for both . Denne clear attributten kan brukes på en søsken, tom div eller på pseudo-element som det passer deg.
Sammendrag
- Absolutt / Fast element vil ikke flyte.
- En "Float" går ikke over elementet før den i koden.
- Hvis det ikke er nok plass i beholderen, vil en "Float" bli presset ned.
- Alle "Floats" er laget i blokkeringselementer.
- Hvis bredden ikke er spesifisert på en "Float", vil den krympe for å passe innholdet.
- De senere søsken av en "Float" vil enten omgjøre dem (inline og tekst) eller pakke dem (blokker).
- For å stoppe et element fra å pakke inn en "Float", bruk
overflow:hidden. - Foreldrene til en "Float" s ville ikke øke sin høyde for å passe floaten.
- For å få en forelder til å øke sin høyde i henhold til "Float", bruk
overflow:hidden(eller opprett en tom søsken medclearetter det) - For å hindre at et element ligger i nærheten av "Float", bruk den
clearattributten.

Friske ressurser for webutviklere - august 2017
Det er en rekke åpen kildekodebedrifter som går sammen for å gi nyttige webressurser og verktøy for alle å bruke gratis . Dette er det som gjør at nettsamfunnet trives, innoverer og produserer mer nyttige ressurser.I denne delen av Fresh Resources-serien har jeg satt sammen en rekke nye ressurser fra ulike kategorier, inkludert en app som lar deg administrere Sketch plugins på tvers av forskjellige datamaskiner, en samling ikoniske skrifter for nerdsjelen din, et par desktop-apper, og en håndfull andre. Lar sj

28 tips for digital decluttering og organisasjon
De fleste av oss tilbringer mye tid i digitale rom i våre datamaskiner og mobiler, og akkurat som vår ekte plass, krever digital plassering rydding, organisering og til og med en slags fornyelse fra tid til annen for å holde den funksjon med sitt fulle potensiale .Så, i denne artikkelen, deler jeg en masse tips om hvordan du effektivt kan avlede og administrere din digitale plass .1.