no.hideout-lastation.com
no.hideout-lastation.com
CSS Post-prosessorer for nybegynnere: Tips og ressurser
CSS forbehandling er et konsept som de fleste webutviklere allerede har lært eller lest om. Vi har dekket CSS preprocessing i full detalj for å hjelpe utviklere til å få fart på denne utbredte teknologien. Men hva med postprosessorer ?
Disse relativt nye verktøyene er like i den forstand at de påvirker webutviklings arbeidsflyten, men de opererer på den andre siden av CSS utvikling ("post" -utvikling).
I dette innlegget vil jeg gjerne presentere grunnleggende om etterbehandling, hvordan det fungerer, hvorfor du vil bruke det, og dele noen få biblioteker / verktøy du kan bruke til å lage ditt CSS-spill med etterbehandling.
Post vs forbehandling
Forbehandlingsrevolusjonen skjedde da Sass / LESS traff scenen . Disse verktøyene tillater utviklere å bruke variabler, looper, funksjoner og mixins innen CSS. Dette gjør nesten CSS-utvikling likt et programmeringsspråk med utvidet funksjonalitet.
Etterbehandling skjer etter at du allerede har produsert det vanlige CSS, og ønsker å utvide det videre gjennom automatisering. Dette kan inkludere utvidelse av klassevalgere, eller automatisk prefikser for bestemte CSS-egenskaper.
Generelt har forbehandlingen egne stilarkspråk, for eksempel Sass og LESS, som konverteres til rent CSS . Etterbehandling tar det grunnleggende CSS, og gjelder automatisering / repetisjon .
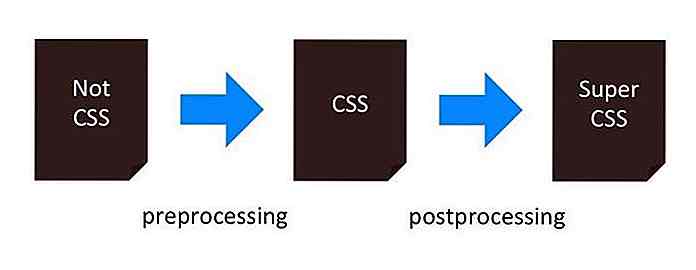
Hvis du vil vite mer om forskjellen mellom før og etter behandling, ta en titt på dette innlegget.
 Her er et sitat fra et innlegg som også er kilden til bildet ovenfor. Jeg tror at forfatteren Stefan Baumgartner oppsummerer forskjellen opp briljant.
Her er et sitat fra et innlegg som også er kilden til bildet ovenfor. Jeg tror at forfatteren Stefan Baumgartner oppsummerer forskjellen opp briljant.På en måte virker begge disse som automatiseringsverktøy, som bare fungerer på forskjellige måter. For eksempel er en vanlig smerte løst ved etterbehandling å automatisk legge til prefikser for nyere CSS3 egenskaper .
Men dette kan også gjøres i Sass med utvidelser. Så er det virkelig en forskjell? Her er et annet stort sitat fra samme innlegg:
Selv om dette kan være sant i en teoretisk forstand, utvikler nettutviklingssamfunnet fortsatt en splittelse mellom disse verktøyene. Av denne grunn vil jeg anbefale til frontend-utviklere å lese minst om postprosessorer, og å vite hva de kan gjøre.
Tilpass etterbehandling i arbeidsflyten din
Nesten alle refererer til PostCSS som den endelige ressursen for etterbehandling. Men PostCSS-teamet har åpent innlagt på Twitter for å endre tittelen, fordi verbiage ikke helt gir mening mer.
PostCSS er ikke lenger bare et pre-CSS eller post-CSS verktøy. Det kan faktisk fungere i begge områder ! Dette forklarer videre sitatet fra tidligere om at alle CSS-verktøyene koker ned til en ting - prosessering .
 PostCSS bruker JavaScript-plugins for å automatisere CSS-arbeidsflyten din, og du kan til og med skrive ditt eget JS-plugin for å utvide PostCSS-biblioteket. Hvis du vil komme i gang med PostCSS, sjekk ut denne innledende veiledningen på Smashing Magazine. Hvis du allerede bruker og forstår Sass, vil du hente Post CSS raskt.
PostCSS bruker JavaScript-plugins for å automatisere CSS-arbeidsflyten din, og du kan til og med skrive ditt eget JS-plugin for å utvide PostCSS-biblioteket. Hvis du vil komme i gang med PostCSS, sjekk ut denne innledende veiledningen på Smashing Magazine. Hvis du allerede bruker og forstår Sass, vil du hente Post CSS raskt.For å bygge din egen prosess for prosessering før og etter CSS, start med å lage en liste over smertepunkter, for eksempel:
- automatisk prefikserende CSS-gradienter
- automatisk organisering av CSS-regler
- legger til polypyfills for visse egenskaper
- genererer bildedimensjoner for bakgrunnsbilder
Merk at alle disse tingene kan gjøres både før og etter behandling . Det er viktig å innse at CSS før / etterbehandling raskt går sammen for å bli en i samme sak .
I stedet for å bryte ned målene dine i ulike stadier av behandling, er det bedre å liste dem som mål, og deretter søke etter de riktige verktøyene .
Beste etterbehandlingsverktøy
Jeg har forsøkt å unngå å nevne utvidelser i denne delen, da Sass & PostCSS har så mange ting å velge mellom. Ærlig talt kan du gå med bare de bibliotekene, men jeg vil også tilby noen alternativer til mer spesifikke løsninger .
pleeease
Hvis du allerede jobber med Node.js, synes Pleeease som et opplagt valg. Den har mange typiske CSS-behandlingsfunksjoner, for eksempel import av filer, variabler / funksjoner, automatisk minifisering og tilbakekallingsstøtte for nyere elementer som SVGs.
 Nettstedet har også en interaktiv lekeplass for alle som ønsker å prøve biblioteket online uten å laste ned en kopi lokalt.
Nettstedet har også en interaktiv lekeplass for alle som ønsker å prøve biblioteket online uten å laste ned en kopi lokalt.Velsigne
Jeg husker da Internet Explorer 6 fortsatt var et ubehag, og det er fint å vite at IE-utviklingen har forbedret seg - men ikke så mye. Mens jeg vil gjerne fortelle deg at IE-bruken er i utgangspunktet borte, ser dette ikke ut til å være sant.
Heldigvis er Bless CSS en løsning som oppdager potensielle IE-relaterte problemer i CSS, og skaper løsninger med etterbehandling. Den kjører på Node.js, slik at den passer godt inn i den typiske NPM / Gulp-arbeidsflyten.
 CSSNext
CSSNext Her er et veldig kult bibliotek som lar deg bygge CSS med mer avansert funksjonalitet som for øyeblikket ikke støttes. CSSNext-biblioteket inneholder støtte for ulike CSS4-funksjoner, for eksempel gray(), som for øyeblikket bare finnes i W3C-utkast.
 Jeg tror ikke at hver utvikler vil trenge dette biblioteket. Det er veldig spesifikt, og løser ikke daglige problemer, men det kan gi deg en smak av kommende CSS4-spesifikasjoner mens du konverterer syntaksen til moderne CSS3.
Jeg tror ikke at hver utvikler vil trenge dette biblioteket. Det er veldig spesifikt, og løser ikke daglige problemer, men det kan gi deg en smak av kommende CSS4-spesifikasjoner mens du konverterer syntaksen til moderne CSS3.Stylecow
Hvis nettleserstøtte er et problem for deg, er Stylecow en nødvendighet. Dette kraftige biblioteket lar deg utvikle CSS bare for din favoritt nettleser . Deretter kan du kjøre kommandolinjeverktøyet via Node, og CSS vil bli oppdatert for alle nettlesere du vil støtte .
Du kan laste ned Stylecow fra GitHub, og den kommer med en utrolig detaljert dokumentasjon.

-prefix-free Til slutt vil jeg dele det -prefix-free biblioteket som også er et kjent verktøy for CSS-utvikling, da det lar deg bruke ubegrensede CSS-egenskaper . Alle ønsker å bruke moderne CSS-egenskaper, for eksempel animasjoner og gradienter, men ingen ønsker å kopiere / lime inn verbose kode manuelt.
Med denne plugin trenger du ikke engang å kjøre CSS gjennom en postprosessor på datamaskinen. Det kan også fungere som en nettleser inkluderer som kjører på brukerens datamaskin for automatisk å oppdatere CSS-filer .
 Autoprefixer, som er en del av PostCSS-biblioteket, er nok et bedre valg for lokal etterbehandling . Derfor sa jeg det før, hvis du bruker enten LESS eller Sass sammen med PostCSS, så har du alt du trenger for en imponerende CSS-utviklings arbeidsflyt.
Autoprefixer, som er en del av PostCSS-biblioteket, er nok et bedre valg for lokal etterbehandling . Derfor sa jeg det før, hvis du bruker enten LESS eller Sass sammen med PostCSS, så har du alt du trenger for en imponerende CSS-utviklings arbeidsflyt.Wrapping Up
Etterbehandling er mer av en fangst setning enn en ekte teknologi, selv om den har sin plass i CSS-arbeidsflyten, da hele prosessen med å skrive moderne CSS har blitt dramatisk forbedret av disse verktøyene . Jeg kan bare anbefale at utviklere graver dypere for å finne det som fungerer best for dem.
Hvis du leter etter enda mer informasjon om etterbehandling, ta en titt på disse relaterte artiklene:
- Hva vil spare oss fra den mørke siden av CSS-forprosessorer?
- En titt på å skrive fremtidig CSS med PostCSS og cssnext
- CSS Preprocessing (SASS eller mindre) vs CSS Etterbehandling

RulersGuides.js - Photoshop Style Linjaler og veiledninger på nettet
En av de beste tingene med Photoshop er de brukervennlige guide linjene som kan hentes fra linjene. Disse veiledningene kan gjøre designprosessen enklere når det gjelder å posisjonere et element og få balansen akkurat.Mye til vår glede, har Mark Rolich implementert denne spesielle funksjonen for bruk på nettet. Han

Design Evolution of World Cup Mascots
Maskoter er et vanlig syn i mange sportsarrangementer, og ting er ikke annerledes når det gjelder VM. Maskottene er vant til å omfatte ånden til en bestemt begivenhet som du kan se i årets World Cup søte armadillo maskot design.Men visste du at maskotene er en ganske ny oppfinnelse, har bare blitt etablert i 1966?Noen