no.hideout-lastation.com
no.hideout-lastation.com
Tegning Realistisk iPad2 - Photoshop Tutorial
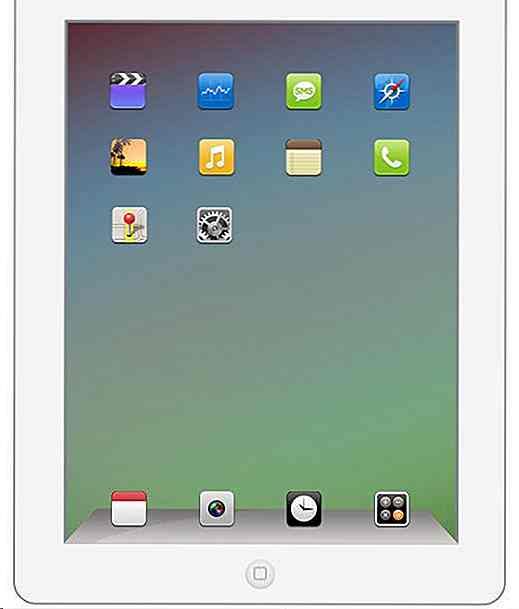
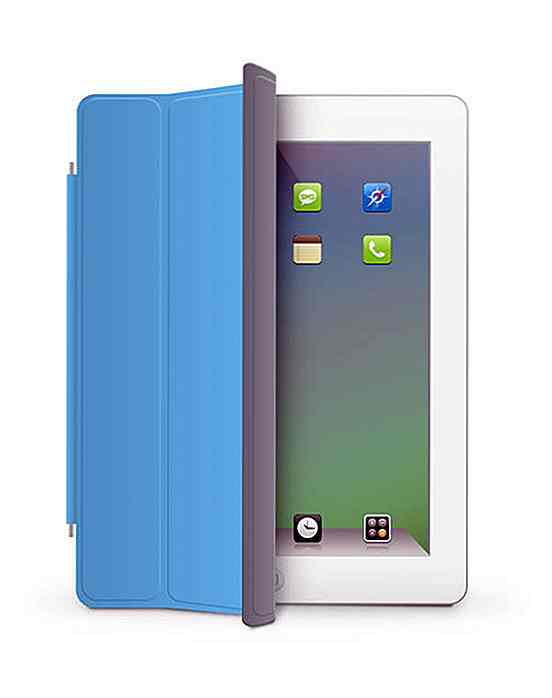
iPad 2! Mange elsker det, mange vil ha det, men ikke mange kan tegne det. Overraskende nok er det ikke vanskelig å tegne det og det smarte dekselet! I denne opplæringen skal jeg vise deg hvordan du lager en komplett iPad 2 med sitt smarte deksel, akkurat som resultatet nedenfor:
Vi vil bruke mange lag stiler og vektor tegning, og kan være litt lidenskap for å fullføre dette elegante produktet. La oss komme i gang!
Trinn 1: iPad Basic Shape
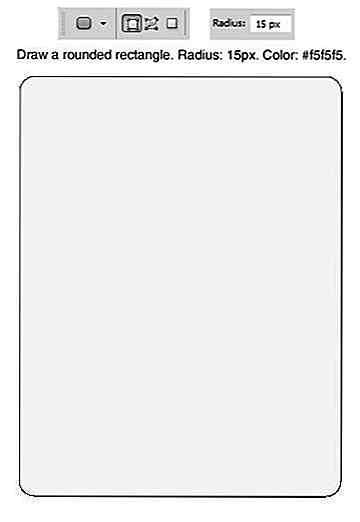
Start med å lage en ny fil med størrelse 1500 × 800 px. Aktiver avrundet rektangelverktøy. Still inn modusen til form med radius 15 px og farge: # f5f5f5.

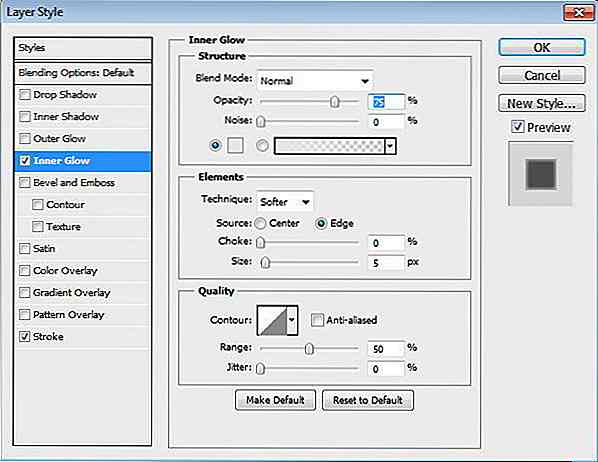
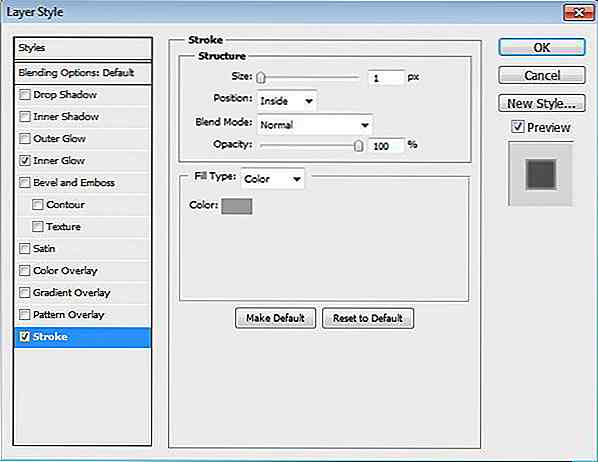
Legg til Layer Style Inner Glow and Stroke .


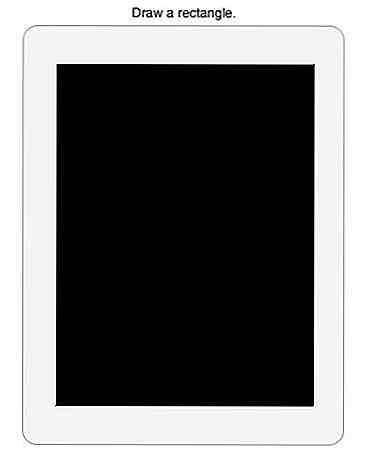
Trinn 2: Skjerm
Tegn et rektangel inne i iPad.

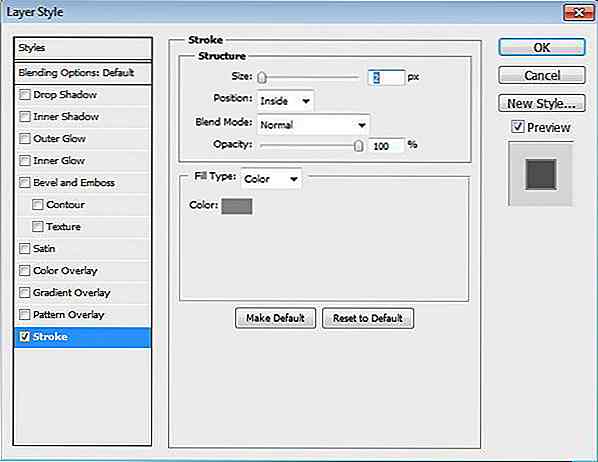
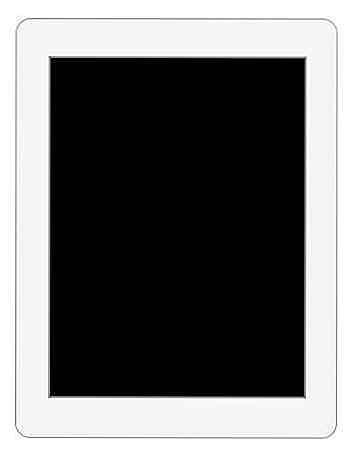
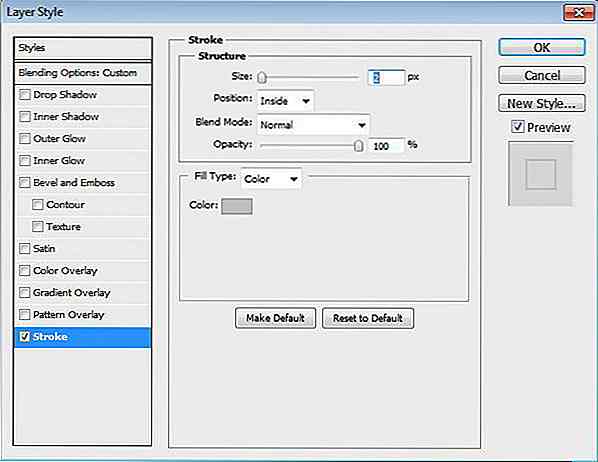
Legg til Layer Style Stroke .


Trinn 3
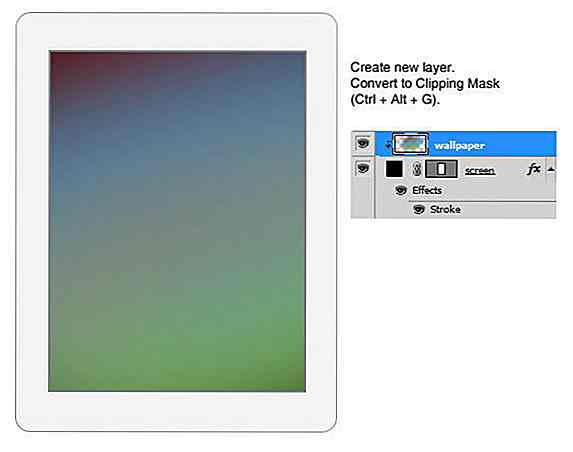
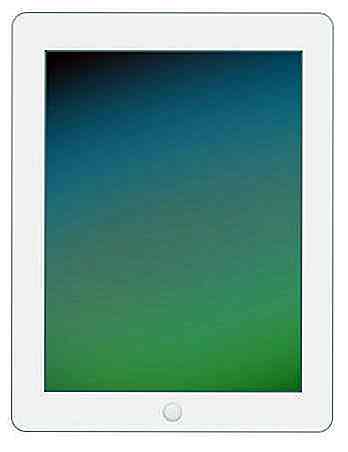
La oss lage et enkelt bilde for skjerminnholdet. Opprett nytt lag og sørg for at det er på toppen av skjermlaget. Mal noen farger med en myk børste. Konverter lag til Clipping mask ved å trykke Ctrl / Cmd + Alt + G. Alt du maler er nå inne i skjermen.

Trinn 4: Hjemmeknapp
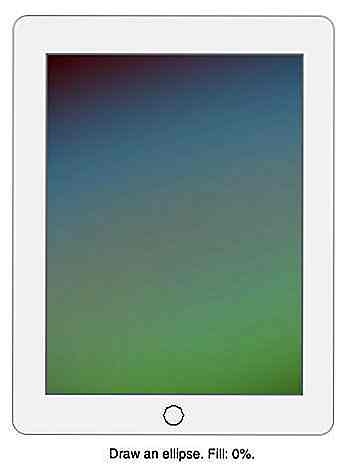
Tegn en ellipse på den nedre delen av iPad. Sett fyllingen til 0%.

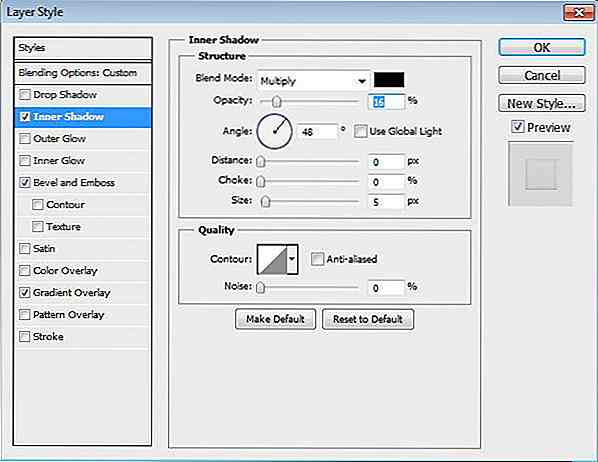
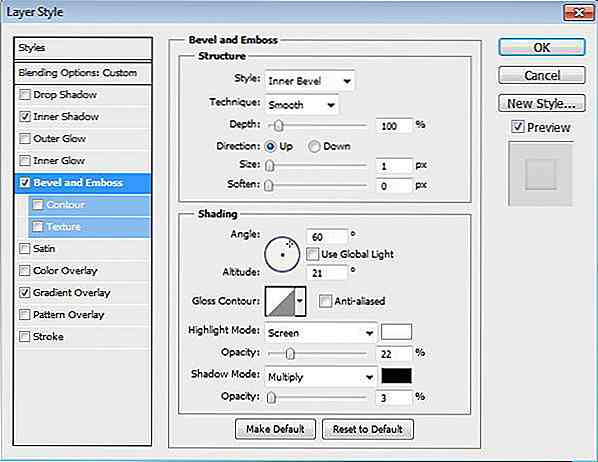
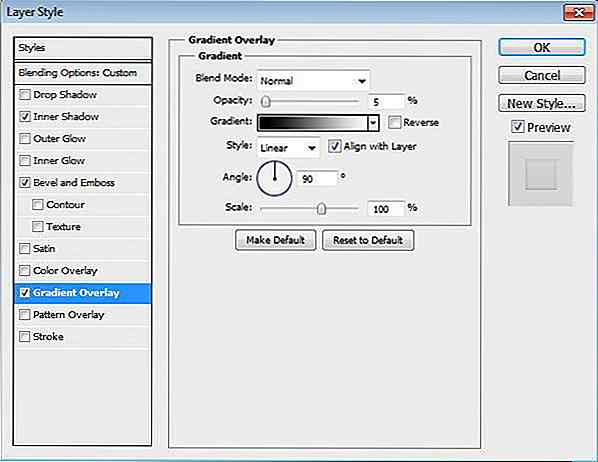
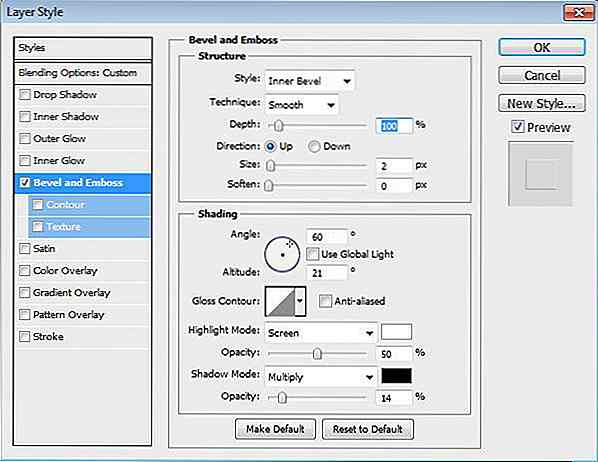
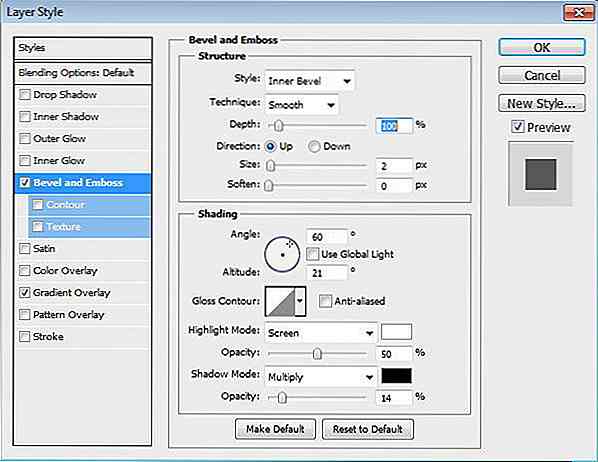
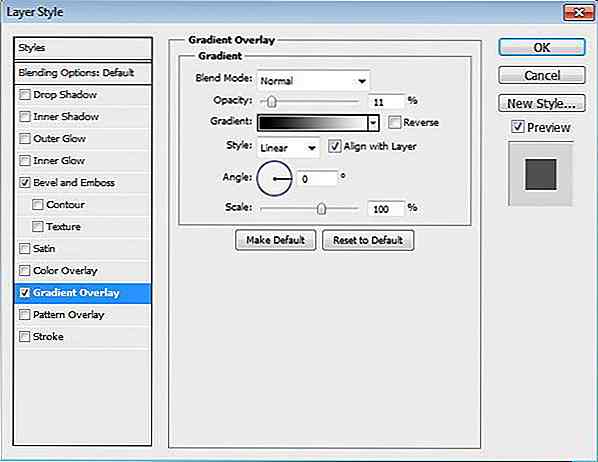
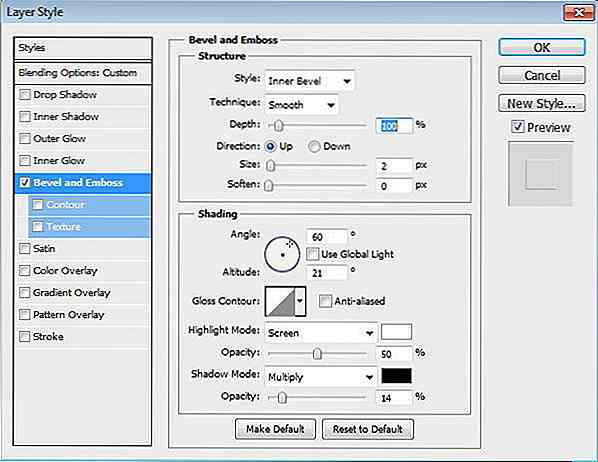
Legg til Lagstil Inner Skygge, Stil og Emboss, og Gradient Overlay .




Trinn 5
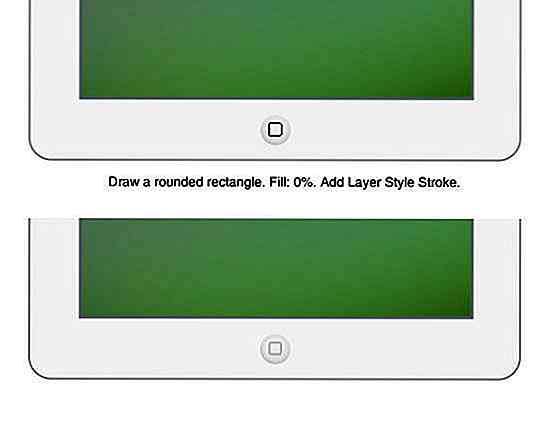
I midten av knappen tegner du et avrundet rektangel. Sett fyllingen til 0%. Legg til Layer Style Stroke .


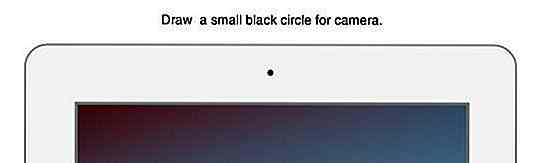
Trinn 6: Kamera
Tegn en liten svart på toppen av iPad for kameraet.

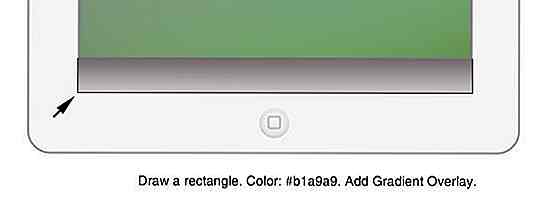
Trinn 7: Dock
Tegn et rektangeldekke på nederste del av skjermen. Sett fargen til # b1a9a9. Legg til lagstil.


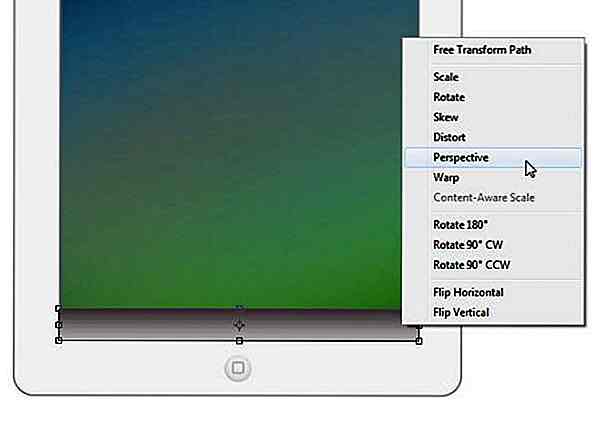
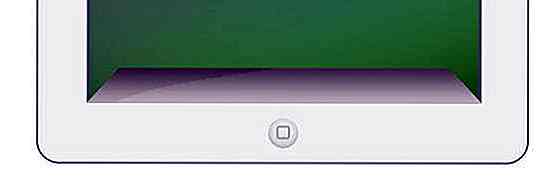
Trinn 8
Trykk Ctrl / Cmd + T for å utføre transformasjon. Høyreklikk og velg Perspektiv.

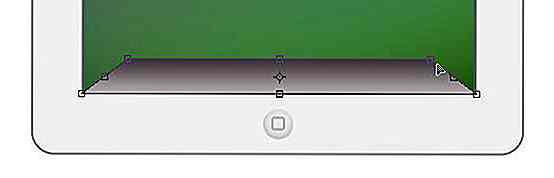
Trinn 9
Trekk øverste hjørne innover til vi får en dockform.

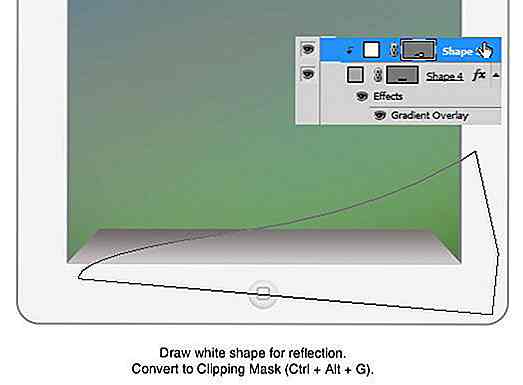
Trinn 10
Tegn hvit form som vist under. Trykk Ctrl / Cmd + Alt + G for å konvertere den til Clipping Mask. Reduser opaciteten til 50%.

Denne formen vil bli en refleksjon på kaien.

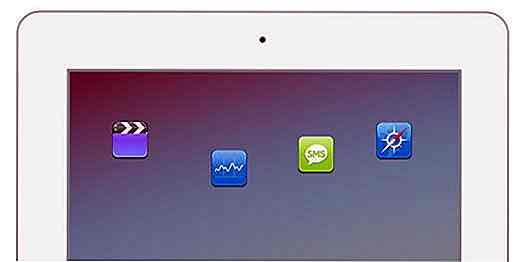
Trinn 11
Ta en fin iPhone ikoner sett, Aquaticus fra marcelomarfil. Plasser fire av dem på skjermen.

Trinn 12
Plasser ikonene på en gruppe som heter ikoner . Velg alle ikonlagene ved å klikke på det første ikonet og deretter Skift + klikk på siste ikon. Aktiver flytteverktøyet. Fra ikonet for valgfelt klikker du Distribuere horisontalt senter og justere vertikalt senter . Du vil få en fin tilpasning og distribuerte ikoner på skjermen.

Trinn 13
Gjenta forrige trinn for å legge til flere ikoner på skjermen og på dokken.

Trinn 14
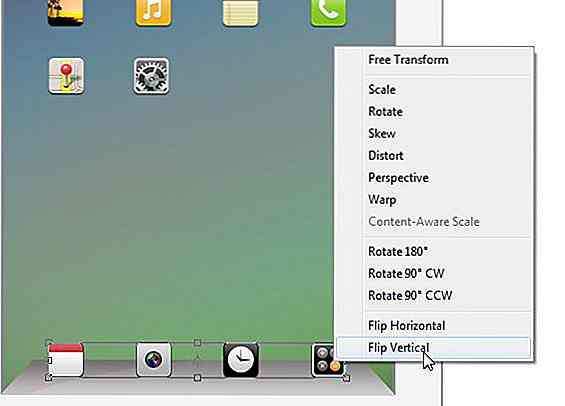
Velg ikonlag på dock. Trykk Ctrl / Cmd + E for å fusjonere dem i ett lag. Trykk Ctrl / Cmd + T for å utføre transformasjon. Høyreklikk og velg Flip Vertical .


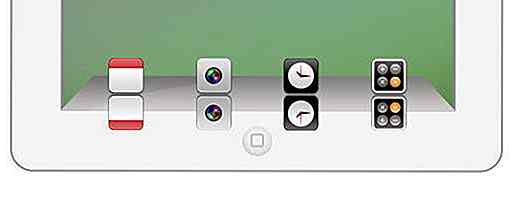
Trinn 15
Legg til lagmaske. Tegn lineær gradient fra hvit til svart til refleksjonen fades.

Trinn 16: Skjermrefleksjon
Bruk lassepolygonverktøyet til å lage et trekantet utvalg øverst til høyre på skjermen. Fyll valg med hvitt.

Trinn 17
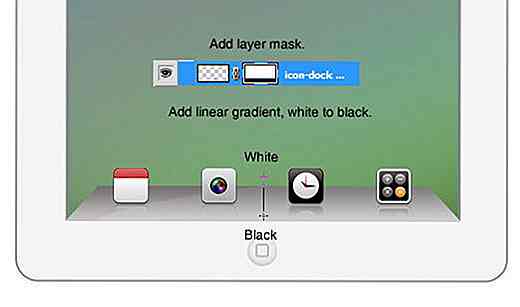
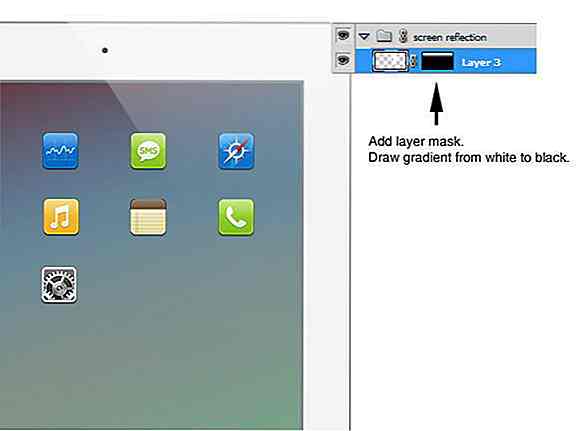
Legg til lagmaske. Tegn lineær gradient fra hvit til svart til refleksjonen på skjermen svimper bort. Sett refleksjonslaget i en gruppe og nevn det Screen Reflection .

Trinn 18
Ctrl / Cmd + klikk på iPad-lag for å lage et valg basert på form. Legg lagmaske på gruppen. På denne måten er skjermrefleksjonen inne i skjermen.

Trinn 19: Smart Cover
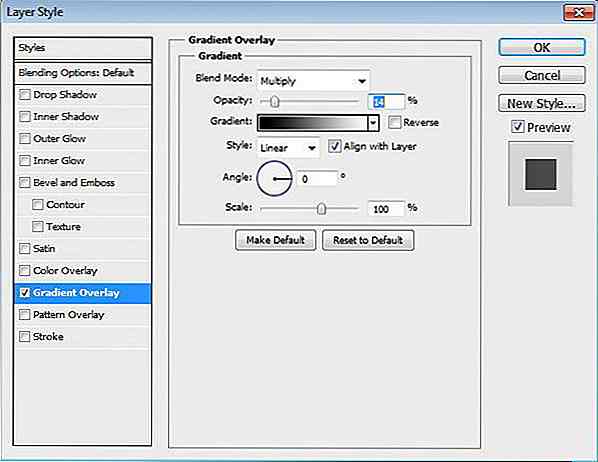
Tegn følgende form. Bruk # 6ebced for sin farge.

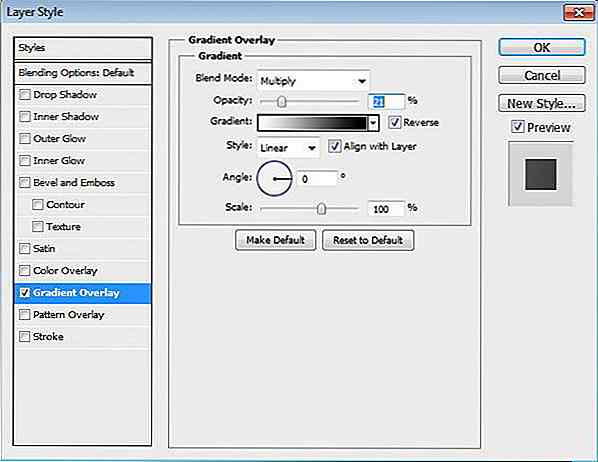
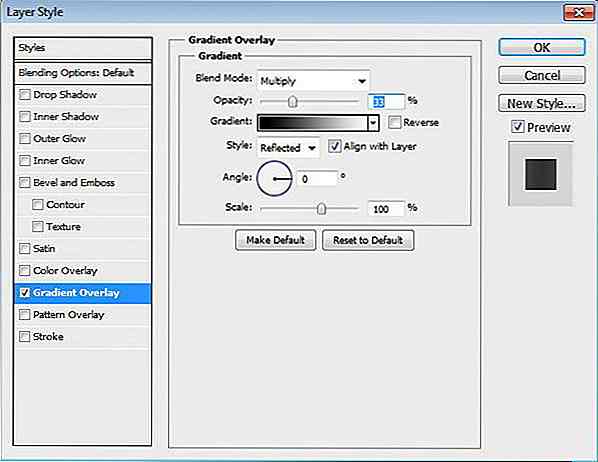
Legg til lagsstiler Gradient Overlay .


Trinn 20
Over smarte dekselet tegner en avrundet rektangelform og setter fyllingen til 0%.

Legg til kommando og emboss .

Trinn 21
Dupliser formen.

Trinn 22
Trykk Ctrl / Cmd + T for å utføre transformasjon. Høyreklikk og velg Perspektiv. Trekk øverste høyre hjørne til formen samsvarer med smart dekselperspektiv.

Trinn 23
Tegn et avrundet rektangel med farge: # 82858a. Utfør perspektivomforming igjen til vi har ytre side av smart dekselet.


Trinn 24
Legg lagformatene på kommandoen og Emboss og Gradient Overlay .



Trinn 26
Tegn et annet avrundet rektangel og legg det inn i form som vi nettopp har opprettet.

Trinn 27
Legg til Layer Style Command og Emboss og sett fyllingen til 0%.

Trinn 28
Trykk Ctrl / Cmd + Alt + G for å konvertere form til kappemaske og legg effekten inne i dekselet.

Trinn 29: Hengsler
Tegn et rektangel på venstre side av dekselet. Sett fargen til # 6bced.

Legg til graderingsoverlegg .


Trinn 30
Tegn et mindre rektangel bak forrige form med farge: # e6e6e6.

Legg til Layer Style Gradient Overlay for å legge tredimensjonale opptredener på formen.


Trinn 31: Skygge
Hold Ctrl / Cmd og klikk deretter iPad grunnleggende form laget for å lage et valg basert på sin form. Lag nytt lag og legg det under smart deksel. Mal en myk skygge på skjermens overflate ved hjelp av en stor, myk børste.

Trinn 32
Ikke fjern valget. Deretter tegner du en myk skygge med lav opasitet børste på undersiden av iPad. Dette vil være en myk kastet skygge fra gulvet.

Trinn 33
Lag nytt lag og legg det under alle lag. Mal mørkere skygge under iPad ved hjelp av en stor, myk børste. Reduser opaciteten til 50%.

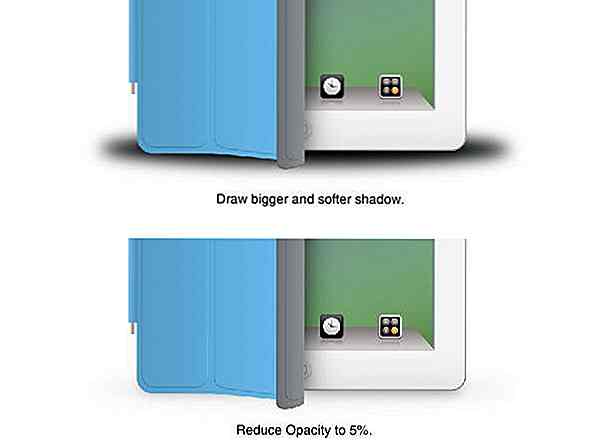
Trinn 34
Tegn større og mykere skygge. Reduser opaciteten til 5%.

Trinn 35
Sett børsten din i mindre størrelse, men hold hardheten til 0% for å opprettholde mykheten. Tegn mørkere skygge rett under iPad. Still oppaktheten til 50%.

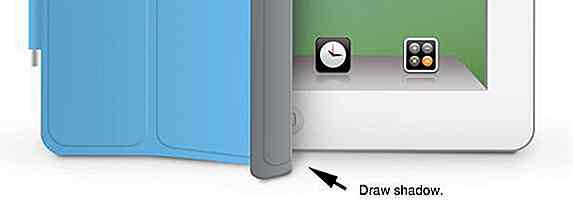
Trinn 36
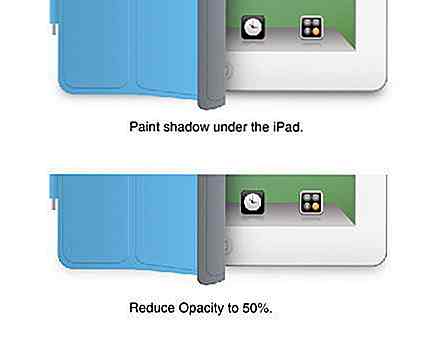
Zoom inn for å se smart deksel nærmere. Tegn en mørk skygge rett under smart dekselet.

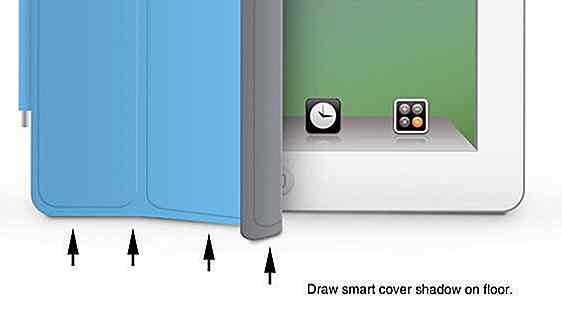
Trinn 37
Tegn skyggen på gulvet bak smart deksel.

Slik ser skyggen ut hvis vi skjuler det smarte dekselet.

Trinn 38: Endelig resultat
Dette er resultatet av vår opplæring. Jeg håper du lærer ny teknikk og har det gøy å følge denne opplæringen. Takk for at du leser. Har du spørsmål, kan du spørre.

Last ned PSD
Kan ikke oppnå visse trinn? Her er resultatets PSD-fil for å teste og leke med.
- iPad 2 opplærings PSD-fil

Legg til Simple Image Tooltip-etiketter med Taggd
Du vet hvordan Facebook lar deg merke ansikter i bilder? Vel, Taggd er ganske som CSS / JS-ekvivalenten ved å bruke prikker for å merke hvor verktøytips skal vises på et bilde.Biblioteket er helt gratis, og krever ingen avhengigheter som jQuery. Den kjører på ren vanilje JavaScript, og det er super lett å sette opp.Du kan

Spor og slett eventuelle kontoer du har registrert deg hos Deseat.me
Det er utfordrende å holde oversikt over tjenestene du har registrert deg via e-postkontoen din gjennom årene. Heldig hvis du bruker Gmail, er det en tjeneste som heter Deseat.me. Det lar deg spore og i noen tilfeller slette tjenester som er knyttet til kontoen din. Nå kan du glemme å klikke på "rapporter spam" hver dag.Ved