no.hideout-lastation.com
no.hideout-lastation.com
Dropbox's Scooter Framework gjør Sass-utvikling enda enklere
Vi vet alle om CSS-rammer og kraften de tilbyr utviklere. Men, hva med SCSS-rammer som knytter seg til Sass-arbeidsflyten ?
Det er ikke mange av disse rammene rundt, men Scooter er et fint unntak. Den opprettholdes av folkene på Dropbox, og det fungerer akkurat som en frontend UI-rammeverk, men med en advarsel, det er alt bygget på SCSS .
 Teamet på Dropbox opprettet dette biblioteket som en måte å konsolidere deres brukergrensesnitt på, og gjør det enklere å tilpasse. De har en CSS stil guide som dekker grunnleggende om å skape nye klasser, nesting, avstand og generelle skriving retningslinjer.
Teamet på Dropbox opprettet dette biblioteket som en måte å konsolidere deres brukergrensesnitt på, og gjør det enklere å tilpasse. De har en CSS stil guide som dekker grunnleggende om å skape nye klasser, nesting, avstand og generelle skriving retningslinjer.Naturligvis gjelder disse retningslinjene også for SCSS, og det er virkelig mer av en brukerhåndbok enn en introduksjon. Dessverre er det ingen enkelt intro for nybegynnere. I stedet er det sider med informasjon om biblioteket, for eksempel tilpassede funksjoner for sidefargene.
Scooter-biblioteket er ikke vanskelig å plukke opp hvis du allerede kjenner Sass. Hvis du er en komplett nybegynner, må du først se på det grunnleggende om Sass .
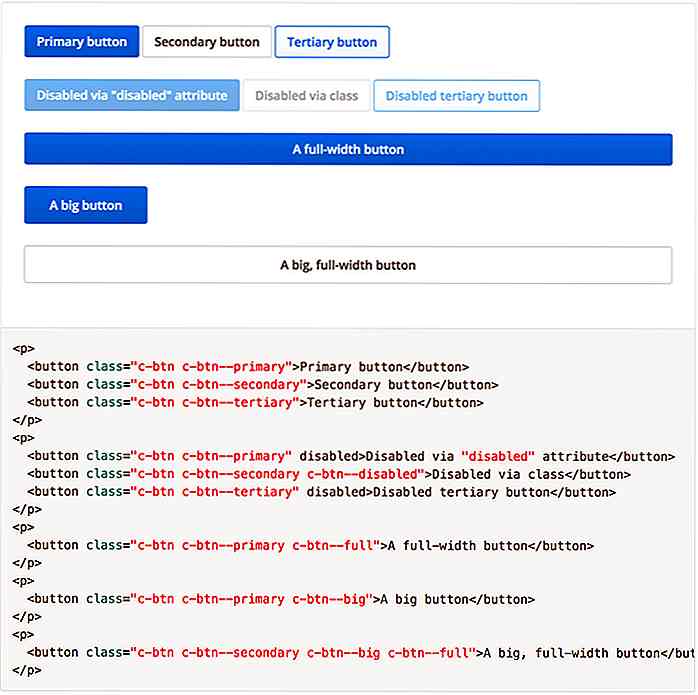
Scooter er fortsatt et veldig nytt prosjekt, så det er rom for vekst. Den har mange detaljerte objekter som rister, mediebokser, listeposter og komponenter som knapper / feltinnganger.
 Scooter biblioteket er halv SCSS utvikling rammeverk, halv UI komponent bibliotek . Det er en unik vridning mot de tradisjonelle ting som Bootstrap.
Scooter biblioteket er halv SCSS utvikling rammeverk, halv UI komponent bibliotek . Det er en unik vridning mot de tradisjonelle ting som Bootstrap.Jeg vil bare anbefale dette for avanserte utviklere som liker å grave inn i rammer for moro skyld. Scooter er ikke bra for produksjonsprosjekter, og det er virkelig laget for å være en forlengelse av Dropboxs utviklingslag.
Men hvis du vil grave videre, sjekk ut den offisielle GitHub repo med alle inkluderte filer og en gratis nedlasting for å ta tak i kildekoden.

Overhang.js - Et jQuery-plugin for Dropdown-meldingsmeldinger
Hvor irriterende er standard JS varselbokser ? De føler seg som en relikvie fra en primitiv svunnen epoke av webutvikling.I dag kan vi lage diskret meldingsmeldinger som deler samme informasjon, men ikke forstyrrer brukeropplevelsen . Og det er akkurat det du kan gjøre med overhang.js . Denne gratis jQuery-plugin kan legge til egendefinerte varslingsfelt som faller ned fra toppen av skjermen.

Uppy - Gratis ES5 / ES6 JavaScript File Upload Plugin
En av de vanskeligste skjemainngangene til design er filopplasting . Den har en standard HTML-stil, men det er ikke den peneste tingen i verden.Uppy tar filopplastinger til et helt nytt nivå med et tilpasset grensesnitt og en dynamisk laste-prosess i Ajax-stil .Den kjører på ES5 / ES6-koden, slik at du kan bygge webappene dine med de nyeste JavaScript-standardene. O