no.hideout-lastation.com
no.hideout-lastation.com
Flexdatalist - Autofullfør plugin med
HTML5
Den fungerer på et felt der du kan autosuggest bestemte verdier for inngangen . Standardoppsettet ser bra ut, og vi har dekket noen kodingstips om å bygge kule effekter med autosuggest datalister.
Det er imidlertid mye lettere å jobbe med et plugin som Flexdatalist . Den støtter et bredere utvalg av nettlesere og lar deg fullt ut tilpasse utformingen av datalisten din .
 Ikke alle har behov for autofullføringsfunksjoner og med innfødte HTML5-datalister, du kan ikke bry deg med et plugin. Imidlertid er Flexdatalist kanskje den beste der ute fordi den bygger på innfødte datalistiske atferd for å legge til:
Ikke alle har behov for autofullføringsfunksjoner og med innfødte HTML5-datalister, du kan ikke bry deg med et plugin. Imidlertid er Flexdatalist kanskje den beste der ute fordi den bygger på innfødte datalistiske atferd for å legge til:- Mobil responsiv støtte
- Ekstra beskrivelser for hvert element
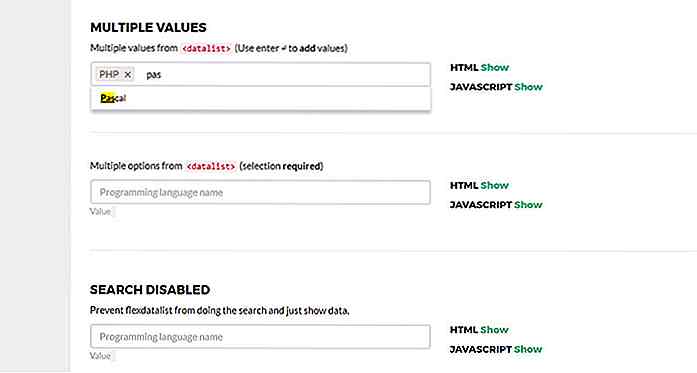
- Alternativer for flere valg samtidig
- Tilpassede hendelseshåndterere
Det er alle drevet av jQuery, så du trenger en kopi av den nyeste versjonen for å få dette til å løpe. Den kommer også med sitt eget CSS stilark som du kanskje vil kombinere til en enkelt CSS-fil for å redusere HTTP-forespørsler.
Du kan finne fullstendige oppsettinstruksjoner på hoveddemosiden som inneholder nedlastingskoblinger til de fleksdatalistiske filene .
Det er veldig enkelt å sette opp, med bare en enkelt linje med JavaScript . Som standard er .flexdatalist målrettet mot alle innganger med klassen .flexdatalist, så bare å legge til det i koden din, bør være nok til å se resultater.
Du legger bare til
Den enkleste måten å legge til ekstra tekst på, er gjennom en JSON-fil som du kan legge ved innspillet ditt gjennom en datatilskrivning .
For eksempel, hvis du sjekker ut Flexdatalistiske demosiden, finner du et "Land" -felt med attributdatatabellen data-data='countries.json' . Dette refererer til en ekstern fil som lagrer alle de rå inngangsdata eksternt .
 For mange av disse feltene kan du senke siden litt . Imidlertid kan jeg ikke forestille meg at mange nettsteder ville kjøre mer enn noen få av disse datalistiske skjemaene på en side, for ikke å nevne selv med dette jQuery-pluginet, er de fremdeles ganske raske .
For mange av disse feltene kan du senke siden litt . Imidlertid kan jeg ikke forestille meg at mange nettsteder ville kjøre mer enn noen få av disse datalistiske skjemaene på en side, for ikke å nevne selv med dette jQuery-pluginet, er de fremdeles ganske raske .For å komme i gang, bare besøk GitHub repo og last ned en kopi . Dette inkluderer en lenke til hoveddemosiden, som også har full dokumentasjon for oppsett, JavaScript-alternativer og mange prøvekodeutdrag for å gå rundt.

Topp 10 Video Apps for Windows Phone
I dag skyter vi videoer med våre mobiltelefoner under ulike anledninger. Ved hjelp av mobilapps kan vi også ta opp og redigere videoen umiddelbart før du sender den ut eller deler den på sosiale nettverk. Flere tredjepartsapps er utstyrt med forhåndsinnstilte spesielle visuelle effekter som gjør det veldig enkelt å lage en tiltalende video. Men d

JavaScript-biblioteker for kule rullingseffekter
Et nettsteddesign kommer til liv med godt utført animasjon. Hvis du leter etter de riktige bibliotekene for å legge til effekter på prosjektet ditt, har jeg laget en liste over noen av bibliotekene du kan bruke til å gi effekter basert på rullehendelsen .Når en bruker ruller ned på nettsiden din, kan handlingen utformes for å utløse en rekke animasjonsalternativer som fadeeffekter, uskarphet, 3D, parallax og mer. Det er