no.hideout-lastation.com
no.hideout-lastation.com
Friske ressurser for webutviklere - januar 2017
Denne serien har kommet langt gjennom som vi har sett at webutviklingsverktøy kommer og går ; en gang de skinner, få måneder senere blir de foreldet med andre nyeste verktøy. Ikke desto mindre har vi noen ferske verktøy på listen for utviklere våre for å utforske denne måneden, som inkluderer JavaScript-biblioteker, et Sketch-plugin for responsiv UI-design og et par CSS-rammer.
Klikk for flere ressurserKlikk for flere ressurser
Finn hele vår samling av anbefalte ressurser og de beste verktøyene for webdesign og utvikling.
iTyped
Et JavaScript- bibliotek som lar deg presentere skriveeffekter av en liste med tekst ; en slags effekt som du kanskje har sett på nettet i det siste. Dette JavaScript-biblioteket er enkelt å implementere med en håndfull alternativer for å tilpasse effekten . Du kan installere dette biblioteket gjennom NPM eller laste det via CDN på https://unpkg.com/[email protected] .
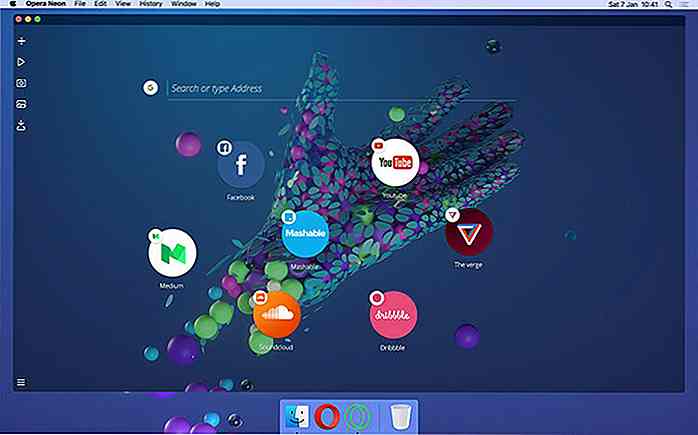
 Opera Neon
Opera Neon Opera pleide å være den første som introduserte tabbebasert nettleser, og siden da har vi nettlesere med såkalte faner og hurtigvalg . Opera har nylig lansert sitt nye initiativ, navngitt Opera Neon. En ny nettleser med ferskere grensesnitt som såkalt omnibox, delt skjermmodus og vakre tapetvalg . Så, kan Opera Neon endre nettleserommet igjen? Dette må vi se.
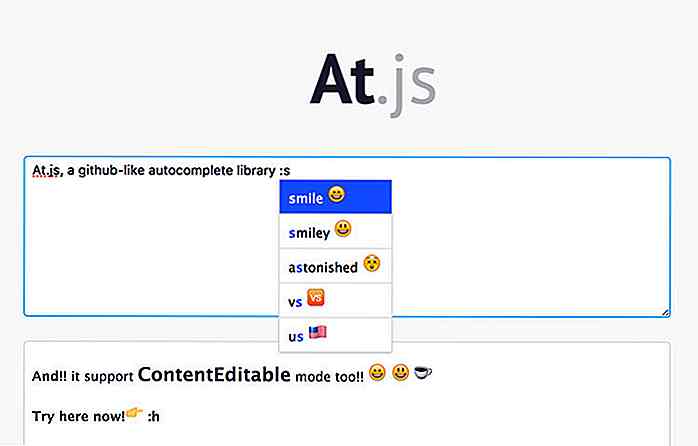
 At.js
At.js At.js er JavaScript-bibliotek som lar deg legge til smileys, nevne venner eller merking ; noe som vi har sett på Slack, Twitter og Facebook. Dette pluginet krever jQuery, som gjør at det kan fungere på Internet Explorer 7 og kanskje også Internet Explorer 6 . Fantastisk!
 Utgivelse
Utgivelse Utgivelse gjør det mulig å lage en ny versjon av en programvare i Github mer effektiv. En ny utgivelse følger vanligvis med en changelog, og denne modulen lar deg fylle ut changelogen automatisk avledet fra Git commit-meldingene.
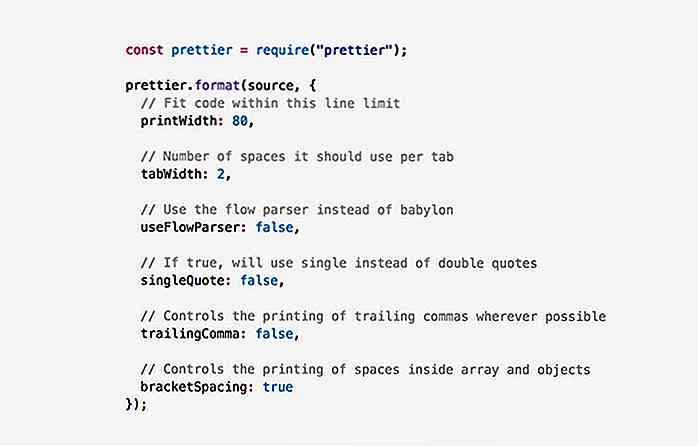
 penere
penere En JavaScript- beautifier som sikrer JavaScript-koden, er formatert på en konsistent måte . Den støtter ES2017 og JSX.
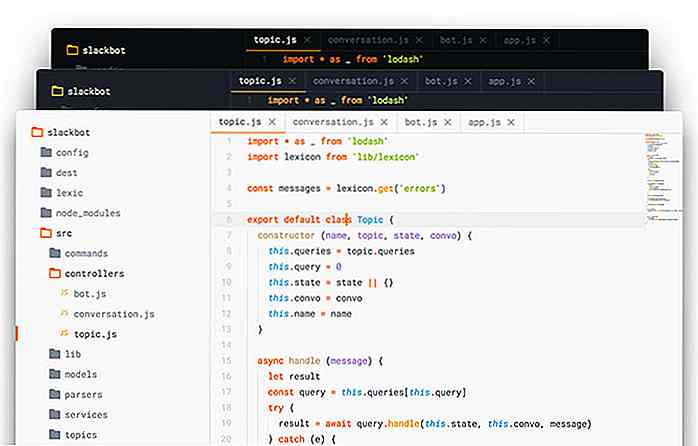
 Ayu
Ayu Ayu er Sublime Text tema med en frisk og moderne appell . Den leveres med 2 toner mørk og lys. Ayu betyr vakker i Indonesia, og så å si; det gjør Sublime Text UI mer vakkert .
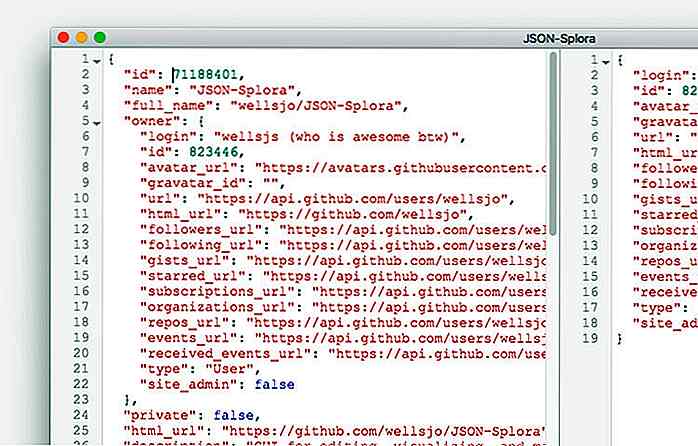
 JSON Splora
JSON Splora En lett applikasjon for redigering og visualisering av JSON-data . Appen er kompatibel med Windows, Linux og MacOS.
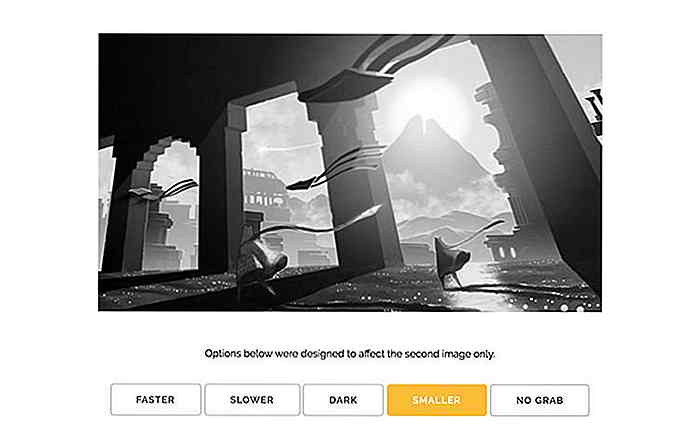
 zooming
zooming Et JavaScript for å zoome bildet grasiøst. Optimalisert for mobil, fungerer fint i hi-def-skjermen, og er lett tilpassbar .
 Ramme
Ramme Ramme er en Instagram desktop klient . Selv om det er uoffisielt, men kanskje du kan lære et par nye ting fra kildekoden .
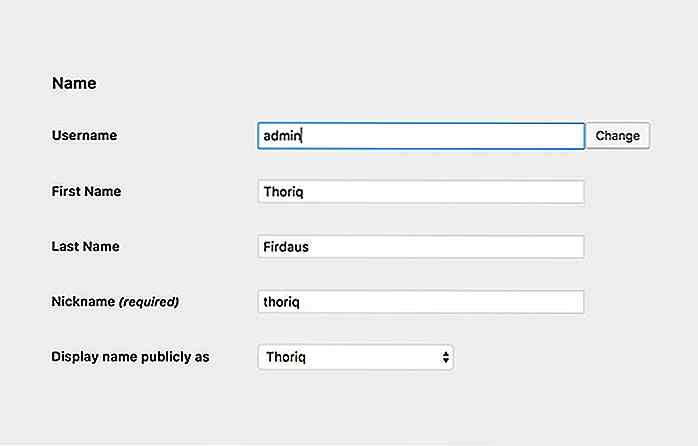
 Endre brukernavn
Endre brukernavn Et WordPress-plugin som en gang har aktivert, legger til en "endring" -link ved siden av brukernavnet og lar deg endre brukernavnet .
 NodeifyWP
NodeifyWP NodeifyWP er et ganske unikt WordPress-plugin. Den lar deg bruke WordPress som vanlig, og deretter utdataene ved hjelp av en Node.js-modul . Jeg har ikke prøvd dette pluginet på noe prosjekt. Men presentasjonen jeg så i WordCamp Denpasar 2016, ser denne plugin veldig lovende ut på å modernisere WordPress-utviklingen .
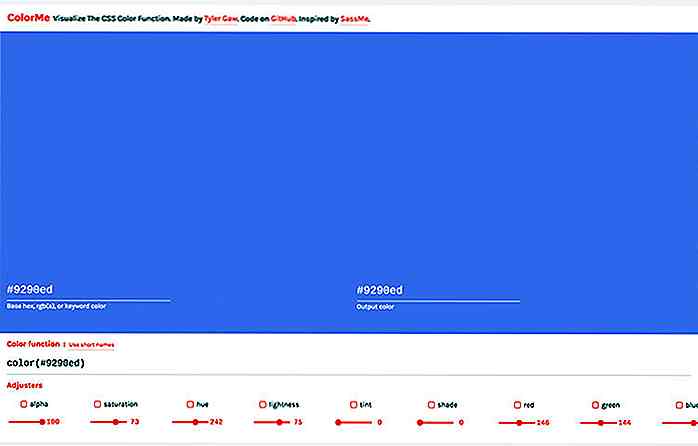
 ColorMe
ColorMe ColorMe er ganske ulikt andre fargegeneratorapper som jeg har sett før. Bortsett fra å generere fargekoder, gir appen også kontroll over justering av fargestyrken, skyggen, fargetone, metning, kontrast osv .
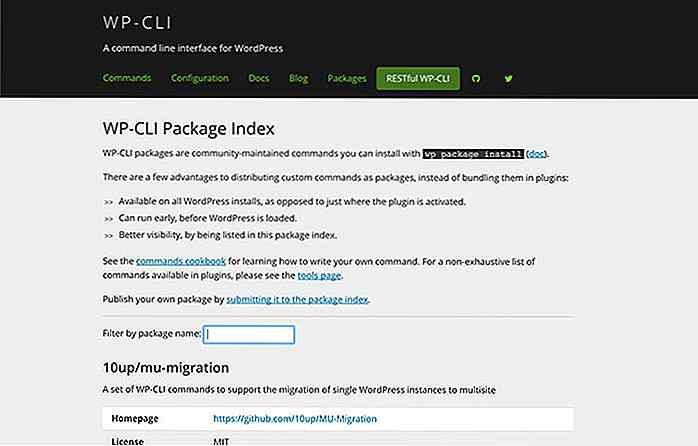
 WP-CLI pakker
WP-CLI pakker En samling av utvidelser av WP-CLI som legger til ekstra kommandolinjer og parametere for å utføre tilleggsoppgaver, for eksempel en for distribusjon av WordPress til ekstern server, migrering av et WordPress-nettsted, flushing caches og mye mer.
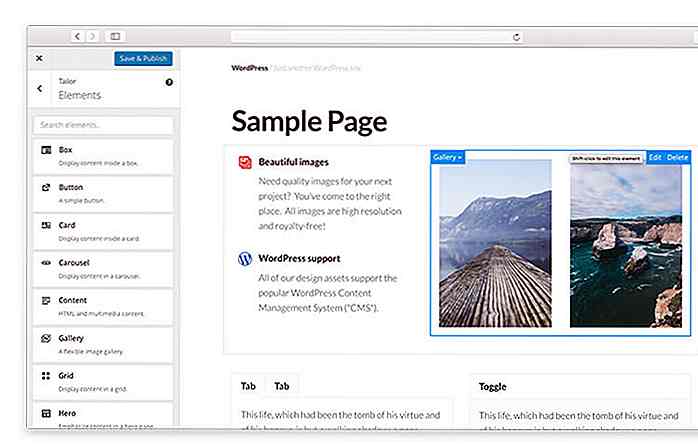
 Skreddersydd sidebygger
Skreddersydd sidebygger Et WordPress-plugin som lar deg lage ikke-lineært innhold med et dra-n-drop-grensesnitt . Pluggen er utvidbar for en ny komponent for å legge til en unik innholdstype. Det gir WP-API for å administrere dette innholdet også . Skreddersydd sidebygger er langt det beste pluginet på denne kategorien.
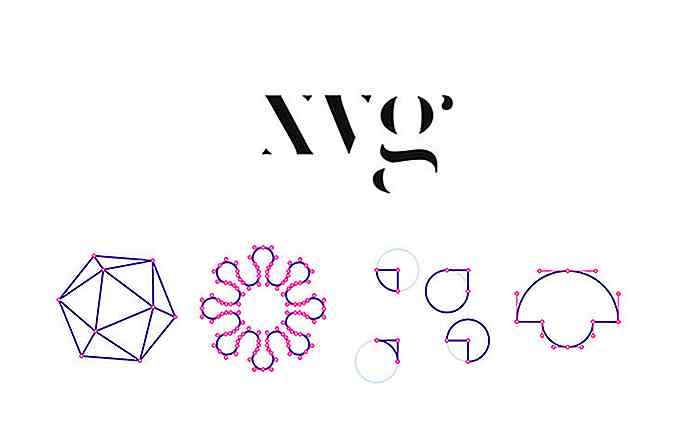
 XVG
XVG XVG er en Chrome-utvidelse som viser SVG-grafiske konturer og ankre som kan hjelpe deg med å feilsøke SVG-objektene enkelt.
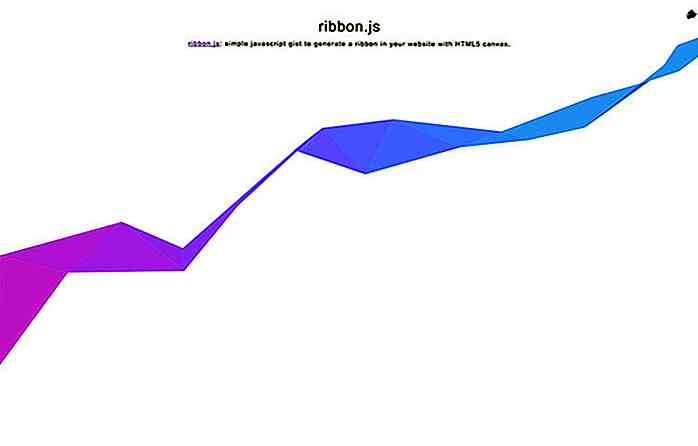
 RibbonJS
RibbonJS RibbonJS er et JavaScript-bibliotek som lar deg generere dekorative bånd på nettstedet ditt, som du kan se følgende skjermbilde. Det er bare 1kb i størrelse, og lett å tilpasse .
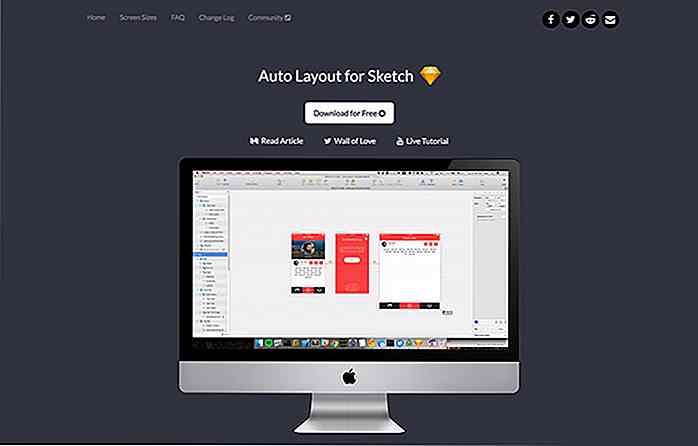
 Automatisk oppsett
Automatisk oppsett Auto-Layout er et Sketch-plugin som gir en rekke forhåndsdefinerte skjermstørrelser for å teste ditt UI-design . Så du kan forsikre deg om at designen ser like bra ut om den vises på iPhone 5, iPhone 6, etc. Plugin lar deg også definere egendefinerte størrelser hvis den ikke er tilgjengelig i forhåndsinnstillingen . Se hvordan plugin-modulen er i bruk i denne videoen.
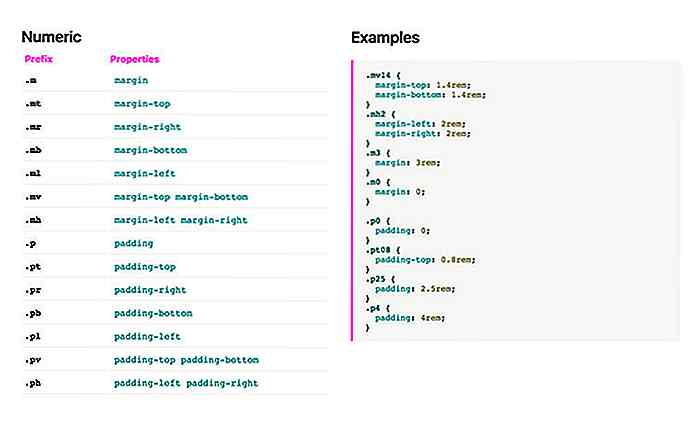
 Funcssions
Funcssions Funcssion er en samling av CSS klasser som følger Pure Function-prinsippet. Hver CSS-klasse definerer et enkelt formål med styling. Dette CSS Framework er for tiden et pågående arbeid med flere funksjoner for å introdusere i fremtiden, for eksempel responsivt rutenett, knapper osv .
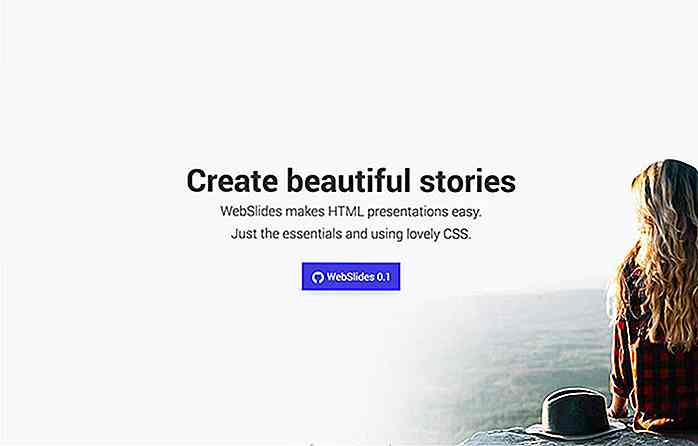
 WebSlides
WebSlides En lett og enkel å bruke rammeverk for å bygge presentasjon lysbilder ved hjelp av bare HTML og CSS. Webslides gir for øyeblikket et par flotte lysbildemaler hvor du kan starte presentasjonen din umiddelbart .
 Resilient Web Design
Resilient Web Design Resilient Web Design er en online bok. Denne boken er ikke noe teknisk, men dekker historier, prinsipper og oppfinnelser som formen på nettet som vi vet i dagens verden. Jeg synes det er en god les for helgen.


En Crash Course på Internett av Ting
Tenk deg en verden der alt ikke bare er tilkoblet, men også automatisert . En verden med en kjæledyr krage som ikke bare lar deg vite hvor hunden din er, men også lar deg vite gjennom smarttelefonen din hvis din lure kompis er sulten, sovende eller syk. En verden med et kjøleskap som sender deg en tekstmelding, sier at du er nesten ute av egg og smør.Rese

Friske ressurser for webutviklere - august 2017
Det er en rekke åpen kildekodebedrifter som går sammen for å gi nyttige webressurser og verktøy for alle å bruke gratis . Dette er det som gjør at nettsamfunnet trives, innoverer og produserer mer nyttige ressurser.I denne delen av Fresh Resources-serien har jeg satt sammen en rekke nye ressurser fra ulike kategorier, inkludert en app som lar deg administrere Sketch plugins på tvers av forskjellige datamaskiner, en samling ikoniske skrifter for nerdsjelen din, et par desktop-apper, og en håndfull andre. Lar sj