 no.hideout-lastation.com
no.hideout-lastation.com
Fullscreen Lightbox Slideshows med Lightgallery.js
En hvilken som helst flott blogg- eller porteføljeside kan ha glede av en lysbildefremvisning med lysboks . Dette kan være bra for fremvisning av relaterte bilder eller la besøkende bla gjennom en portefølje av arbeid (design, kunst, fotografi).
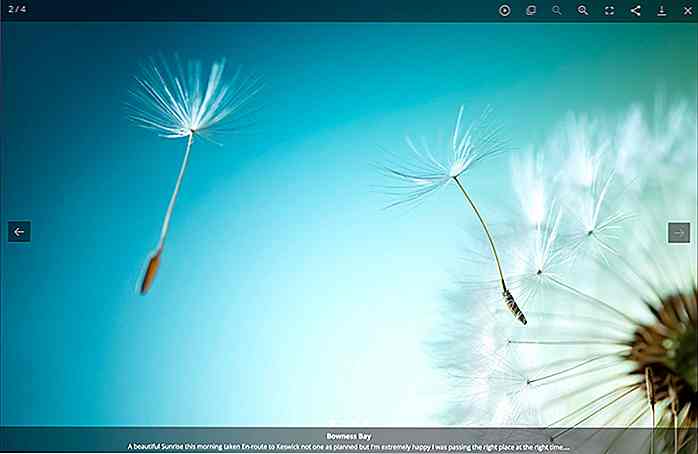
Med lightgallery.js, installerer du bare biblioteket og lar det løpe . Du kan sette opp det med et hvilket som helst antall bilder, og hvert lysbilde tar opp hele skjermen .
 Jeg foretrekker stort sett dette pluginet over andre lysbildefremvisninger som bare tar opp en del av skjermen. Med lightgallery.js går alt fokus på lysbildeserien og det første synlige bildet.
Jeg foretrekker stort sett dette pluginet over andre lysbildefremvisninger som bare tar opp en del av skjermen. Med lightgallery.js går alt fokus på lysbildeserien og det første synlige bildet.På bunnen av hvert lysbilde finner du en liten beskrivelse med koblinger eller hvilken som helst tekst du vil ha.
I øverste høyre hjørne ser du en rekke knapper for utvidede funksjoner . I rekkefølge går de slik:
- Spill lysbildefremvisning
- Zoom inn / ut
- Nettleser fullskjerm
- Sosial deling
- Bildenedlasting
- Lukk lysbildefremvisning
Du kan velge og velge hvilken av disse knappene du vil vise ved å redigere alternativene når du ringer til plugin.
Faktisk er jeg blåst bort av hvor mye detaljene gikk inn i dokumentasjonen. Den har detaljer for alternativer og tilbakeringingsmetoder . Men du vil også finne informasjon om egendefinerte dataattributter, Sass-variabler, og til og med en plugin-API for å bygge moduler på lightgallery.
Åh, og nevnte jeg at det er helt mobilvennlig ? Du kan sveipe bilder gjennom galleriet med fingeren eller med en mus.
Det er det perfekte valget for en designer eller fotograf som ønsker en glimrende metode for å vise sin portefølje på deres nettsted.
Du kan til og med legge inn iframes eller videoer fra nettsteder som YouTube eller Vimeo. Dette er virkelig det beste lightbox-galleri-pluginet som gir best mulig brukeropplevelse.
Dette biblioteket er gratis for alle avhengigheter, og det kjører på rent JavaScript . Men det spiller fint med store biblioteker som jQuery eller Bootstrap også.
Hvis du foretrekker dette som en jQuery-plugin, er det lagt til en lightgallery.js-plugin for jQuery-brukere. Du kan se en full demonstrasjon på demosiden eller sjekke ut pennen nedenfor . Og hvis du trenger kildekodehodet over til GitHub repo og ta en kopi for deg selv.

20 artister som tok kunst til neste nivå
Der det er en ide, er det en måte å uttrykke det på - i det minste når det gjelder kunst. Kunstnere kan komme i mange former forklædd som din vanlige barista som kan lage fantastiske latte kunst, 2D og til og med 3D digitale kunstnere som lager fantastiske QR-koder som hopper ut på deg, eller svært tålmodige mennesker som lager fantastiske origami strucures fra papir eller dollarregninger .Derette

Finn perfekte fontparinger med denne Web Font Generator
Tekst spiller en stor rolle i kvalitetsdesign. Dette inkluderer definitivt nettet der typografi påvirker lesbarheten. Med veksten av webfonter er det enklere enn noensinne å variere sideteksten din og skille seg ut fra massene.Hvis du finner de perfekte skriftkombinationene for topptekstene, sideteksten, navigasjonen og andre områder, så vil du være nær en flott layoutdesign.Brand


![Historieopptak: 30 år med Windows [Infographic]](http://hideout-lastation.com/img/tech-design-tips/629/history-recap-30-years-windows.jpg)
