no.hideout-lastation.com
no.hideout-lastation.com
Generer dokumentasjon med Markdown-filer ved hjelp av Docsify
Hvis du oppretter et gratis plugin, rammeverk eller åpen kildekode, trenger du dokumentasjon . Det er viktig å dokumentere arbeidet ditt, både for sunnhet og for å hjelpe andre som ønsker å lære din fantastiske ressurs.
Men å lage online dokumentasjon kan være en ekte smerte. Heldigvis gjør Docsify det enklere ved å levere en gratis dokumentasjonsgenerator som kjører på Markdown .
Dette er ikke en typisk statisk nettstedgenerator, og det krever ikke statiske HTML / CSS-sider . I stedet laster det Markdown-filer dynamisk og viser dem som nettsider. Temmelig stilig!
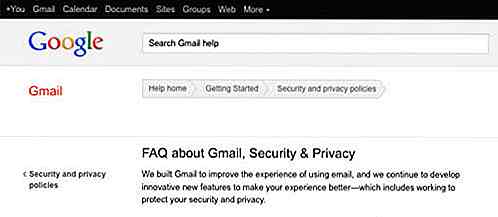
 Ta en titt på Docsify-hjemmesiden for en forhåndsvisning av oppsettet, sammen med ytterligere oppsettdetaljer .
Ta en titt på Docsify-hjemmesiden for en forhåndsvisning av oppsettet, sammen med ytterligere oppsettdetaljer .Det krever at du oppretter index.html filen selv, som deretter kan lastes opp til GitHub Pages eller hostes på din egen server. Derfra skriver du bare Markdown-filer for hver side og bruker dem som primærdokumenter.
Hele prosessen er skissert i detalj i hurtigstartveiledningen, så det er sannsynligvis det beste stedet å starte. Dette kan alle løpe gjennom npm, så det hjelper virkelig å vite ledeteksten eller i det minste være villig til å lære.
Det er mulig å lage en rå HTML-fil selv og bare kopiere / lime inn malen fra Docsifys installasjonsveiledning. Men jeg anbefaler at du gjør det dynamisk, siden det sparer massevis av tid - og er det ikke egentlig poenget?
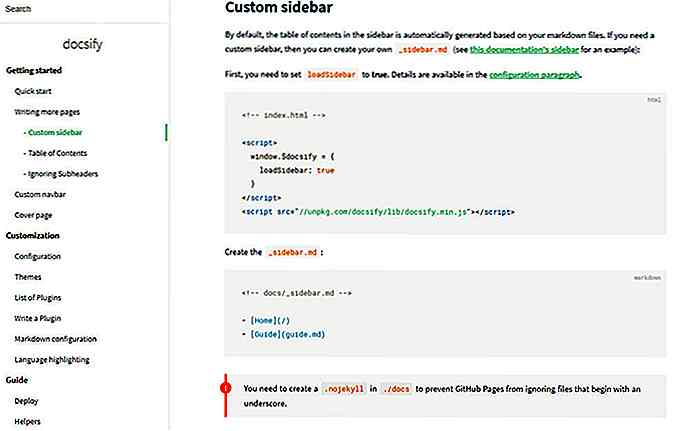
Når du lærer Docsify-systemet, kan du legge til funksjoner ved hjelp av Markdown eller raw HTML . Disse funksjonene inkluderer en egendefinert navigasjonslinje og til og med din egen forsideside med prosjektets logo.
Docsify selv kommer pakket med en haug med gratis temaer hvis du vil ha forhåndsdefinerte layouter å jobbe med. Eller du kan bla gjennom deres utstillingsgalleri for å se hvilke prosjekter som bruker Docsify for dokumentasjonen.
 Alle de grunnleggende oppsettopplysningene og filnedlastingene kan bli funnet på GitHub, så hodet der borte hvis du vil gi dette et skudd.
Alle de grunnleggende oppsettopplysningene og filnedlastingene kan bli funnet på GitHub, så hodet der borte hvis du vil gi dette et skudd.Du kan også se en live demo på hoveddokumenteringsdokumentasjonen for Docsify, som sikkert nok kjører på Docsify. Så, hvis du liker det nettsideoppsettet, kan du bruke samme maler og kjøre alt gjennom Docsify, 100% gratis og åpen kildekode.

Slik installerer, oppdaterer og fjerner webbiblioteker enkelt med Bower
For å bygge et nettsted, er vi vanligvis avhengige av en rekke biblioteker, enten det er i form av CSS eller JavaScript. Hvis jeg vil bygge en liten nettside som vil vise en bildediasshow, vil nettstedet for eksempel ha behov for jQuery og en jQuery-plugin, Flexslider. Disse bibliotekene er avhengighetene for at nettstedet skal fungere.

Rammer og verktøy for å utvikle Cross-Platform Desktop Apps - Best of
Programvareutvikling på tvers av plattform er behovet for timen på grunn av økende etterspørsel etter kostnadseffektive og kortsiktige programvareprosjekter. En slik utviklingsprosess sparer mye innsats og gjør det mulig å skrive en enkelt kodebase for å lage programmer for flere plattformer .I dett