no.hideout-lastation.com
no.hideout-lastation.com
Slik installerer, oppdaterer og fjerner webbiblioteker enkelt med Bower
For å bygge et nettsted, er vi vanligvis avhengige av en rekke biblioteker, enten det er i form av CSS eller JavaScript. Hvis jeg vil bygge en liten nettside som vil vise en bildediasshow, vil nettstedet for eksempel ha behov for jQuery og en jQuery-plugin, Flexslider. Disse bibliotekene er avhengighetene for at nettstedet skal fungere.
Mens du legger til disse bibliotekene, bør det være en enkel oppgave, når det gjelder et stort nettsted som krever flere biblioteker, kan alt være tungvint og ødelagt fra begynnelsen. Det kan hende du må tråle fra ett lagringsplass til et annet lager, laste ned hvert av bibliotekene, pakke ut pakkene og til slutt sette dem i prosjektkatalogen.
Når den nye versjonen blir tilgjengelig, må du gjøre alt det igjen (høres ut som mye arbeid, ikke sant?).
Hvis det høres ut som det du har gjort i mange år, kan denne artikkelen være verdt å lese. Her vil vi vise deg et praktisk verktøy som heter Bower som gjør styring av nettsidebiblioteker til en bris. La oss sjekke det ut.
Starter
For å bruke Bower må du installere Node.js. Siden Bower er basert på Node.js, bør du kunne kjøre Bower på alle plattformer: Windows, Mac og Linux.
Når du har installert Node.js, åpner du Terminal (eller Kommandoprompt) og kjører denne kommandolinjen for å installere Bower.
npm installer -g bower
Installere biblioteker
Nå er vi klare til å bruke Bower. La oss starte med å søke i et bibliotek som vi ønsker å sette inn i prosjektkatalogen vår. Forutsatt at du er inne i katalogen, kan du skrive bower search {name of the library} . Her, for eksempel, søkte jeg på Normalize.css, et bibliotek for å gjøre elementets stil konsistent i alle nettlesere.
bower search normalisere
Kommandoen vil liste en rekke resultater; ikke bare at den gir oss den opprinnelige Normaliser, den viser oss også Normaliser versjoner som er konvertert til MINDRE, SASS, Stylus og de andre plattformene.

Når vi har valgt hvilken som skal installeres, kan vi skrive bower install {{name of the repository}} . I dette eksemplet vil jeg installere Normaliser LESS, så vel som jQuery.
bower installere normalisere-mindre jquery
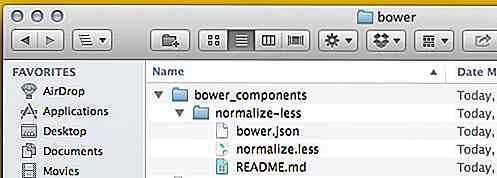
Denne kommandoen laster ned den nyeste versjonen av normaliser-mindre og jQuery, og lagrer den i en ny mappe med navnet bower_components ; Du bør nå finne mappen som er opprettet i prosjektkatalogen din.

Alternativt, hvis du vil installere den eldre versjonen av biblioteket, kan du kjøre kommandoen som følger med versjonsnummeret, på denne måten.
bower install jquery # 1.10.0
Nå som vi har biblioteker, Normaliser og jQuery, i prosjektkatalogen, kan vi bruke dem ved å referere til jQuery fra mappen bower_components i HTML-dokumentet og importere Normaliser LESS i det andre LESS stilarket.
i HTML
I mindre
@import "bower_components / normalize-less / normalize.less";
Hvis et av bibliotekene ikke lenger er brukt på nettstedet, kan du avinstallere det enkelt med bower uninstall kommandoen, slik som.
bower avinstaller normaliserer-mindre
Oppdaterer Bower-komponentene
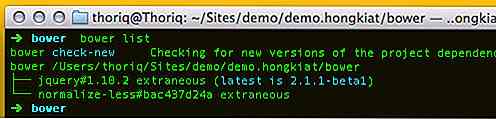
La oss si at du har jobbet med prosjektet i flere måneder, og noen biblioteker du bruker (som jQuery) har gitt ut en ny versjon. Under denne omstendigheten kan vi bruke Bower til å oppdatere jQuery til den nyeste versjonen. Men først la oss sjekke om den nye versjonen er registrert i bower med bower list kommandoen.
Den nyeste versjonen av jQuery, som du kan se nedenfor, er 2.1.1.

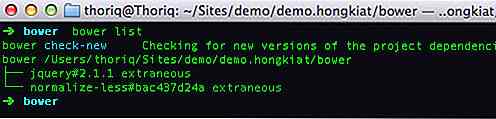
For å oppdatere jQuery kan vi skrive bower update jquery . Når oppdateringen er fullført, kan du kjøre bower list kommandoen igjen for å bekrefte den gjeldende installerte versjonen. Nedenfor, som du ser, har vi nå den nyeste versjonen av jQuery.

Wrap Up
Bower er et veldig praktisk verktøy som jeg tror du skal utnytte i prosjektet. Det er som å ha en AppStore, men for nettstedet ditt - vi kan installere, oppdatere og fjerne biblioteker på en beleilig måte.
I neste artikkel vil vi dykke inn i Bower og utforske noen mer avanserte funksjoner. Så hold deg innstilt.

Slik oppretter du en bildeskyter ved hjelp av Photoshop & jQuery
Det er utvilsomt at bildetryperen er en av de mest brukte elementene i virksomheten webdesign, på grunn av sin relativt store størrelse som er i stand til å tegne besøkende oppmerksomhet når de kommer til nettstedet. Selv om nettet har begynt å revurdere om brukervennligheten til bildesklieren, anses den fortsatt som en må-lær for nybegynnere i webdesignindustrien.I denne
![15 Eksempler på obsessivt organisert fotografi [PICS]](http://hideout-lastation.com/img/tech-design-tips/815/15-examples-obsessively-organized-photography.jpg)
15 Eksempler på obsessivt organisert fotografi [PICS]
De fleste har sin egen preferanse når det gjelder å organisere ting de eier, men hvis du bruker for mye tid og føler deg spesielt glad for å gjøre det, er det fordi du er besatt av organisasjon? I dag viser vi 15 bilder som viser en besettelse med å organisere elementer fra mat til verktøy blant andre.De er