no.hideout-lastation.com
no.hideout-lastation.com
Geomicons - En unik håndkodet SVG Iconset
Web ikonsett blir raskt normen for moderne webdesign. De er enorme eiendeler til webdesignere, da disse ikonene kan tilpasses gjennom CSS og endres uten noe tap av kvalitet.
Men noen ikonpakker kan føles oppblåst og for store til mindre steder. Det er der Geomicons virkelig skinner.
Dette er en egendefinert håndkodet ikonpakke som kjører på SVG . Du kan legge inn ikonene gjennom JS-skript, eller som direkte SVG-filer til siden din. Uansett er de vakre vektorer og super lett å restylle.
Men deres oppsettinfo mangler absolutt demo siden. Hvis du vil lære å sette opp dette, må du besøke GitHub repo for instruksjoner.
Som standard forutsetter dette biblioteket at du arbeider med CSS / JS for å få disse ikonene innebygd direkte inn i sideelementene. Men når du laster ned ikonene fra GitHub, får du alle de ruwe SVG-filene som du kan legge til direkte i HTML.
Bare problemer er at rå SVGer krever mer redigering for å endre farger, mens JS / CSS-ruten gir deg kontroll over farger via koden.
Bare legg til geomicons.min.js- skriptet i toppteksten, og send data- ikonattributtet til HTML-elementer. Disse vil automatisk innebygge ikoner som du deretter kan manipulere ved hjelp av CSS-klasser.
En annen ting jeg virkelig liker om Geomicons er støtten til Node. Her er en prøvebit fra GitHub repo:
var geomicons = krever ('geomicons-open'); var pathData = geomicons.paths.heart; // Returnerer stien d-attributt verdi var svgString = geomicons.toString ('heart'); // Returnerer en SVG-streng Hvis du ikke er kjent med Node, vil du sannsynligvis aldri trenge å bruke noen av knutepunktene. Det samme gjelder for React.js-versjonen av disse ikonene.
Fortsatt å ha støtte for store rammer er en stor avtale. Det er mer bevis på at Geomicons er ment å støtte noen type nettsider ved å fokusere på ytelse først.
Det er også en oversikt iconset kalt Geomicons Wired som du kanskje vil teste også.
Uansett, dette er et glimrende ikonsett for minimalistiske webdesignere . Et perfekt valg for å optimalisere nettstedet ditt med vakre ikoner, samtidig som du reduserer de totale sidetilpasningstider.

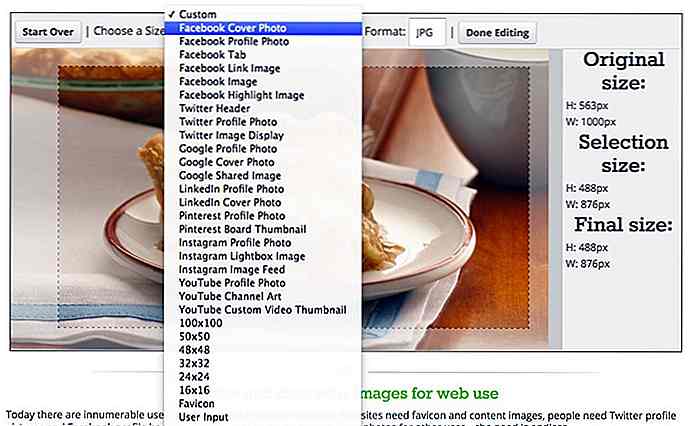
10 Nyttig bildeverktøy Hver sosial markedsfører trenger
Hvis du jobber med sosiale medier mye, må du vite at hver plattform krever forskjellige dimensjoner for bildene du laster opp. Disse dimensjonene sikrer at du kan lage det flotteste bildet for den plasseringen eller plasseringen, enten det er et Facebook-coverbilde eller et dekselbilde for Google Plus, en Twitter-overskrift eller mer.

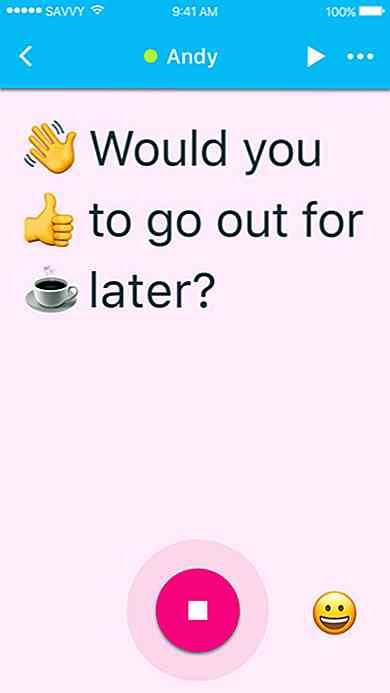
Supersonic - Voice Messaging App av Googles område 120
Ikke lenge etter at jeg lanserte den iOS-eksklusive videodeling-appen kalt Uptime, er Googles interne inkubator, Område 120, tilbake med en helt ny app. Denne gangen er den tilgjengelig for både iOS- og Android-enheter .Appen i spørsmålet heter Supersonic, og den er beskrevet som en stemmemeldingsapp. Ve