no.hideout-lastation.com
no.hideout-lastation.com
Slik sjekker du nettleserkompatibilitet via kommandolinjer
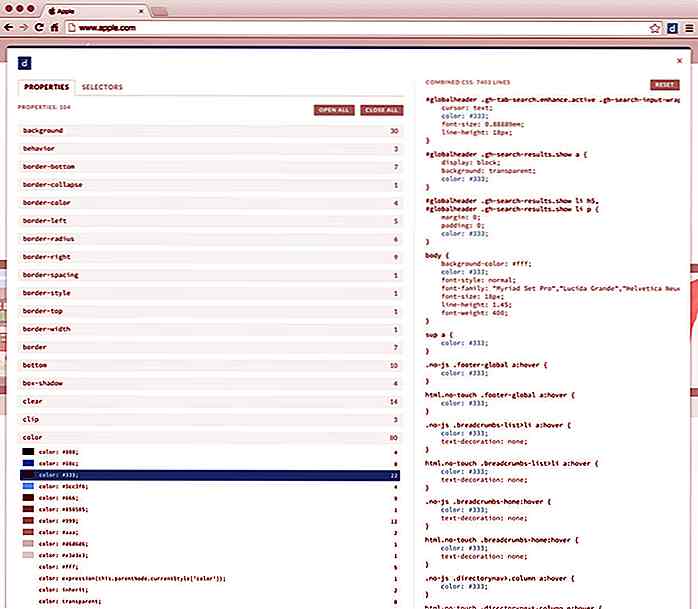
Å bygge et nettsted involverer tradisjonelt en rekke teknologier som kan fungere over alle de store nettleserne, noen av dem delvis eller ingen i det hele tatt. Webutviklere i disse dager vil alltid referere til CanIUse for å sjekke om en bestemt funksjon støttes på en nettleser eller en av dens mange versjoner.
CanIUse holder styr på nettleserens vedtak av standard HTML, CSS og SVG sammen med referanser, spesifikasjonsstatus fra W3C, og koblinger til problemene og feilene som presenteres i hver nettleser (når tilgjengelig). For eksempel kan vi se under at Edge, Firefox og Opera Mini ikke støtter CSS Reflection, og i nettlesere som den støttes i, er leverandørens prefiks kreves.
CanIUse er de facto- verktøyet som registrerer hvor langt standardwebs spesifikasjonskompatibilitet i desktop og mobile nettlesere.
Bortsett fra nettleserversjonen via caniuse.com, er CanIUse nå også tilgjengelig som et CLI (Command Line Interface). Vi er også i stand til å trekke ut CaniUse resultanten via Terminal eller Command Prompt. Hvis du fant deg selv snubler mens du er på Terminal ofte, vil CLI effektivt strømlinjeforme arbeidsflyten din.
Kravene
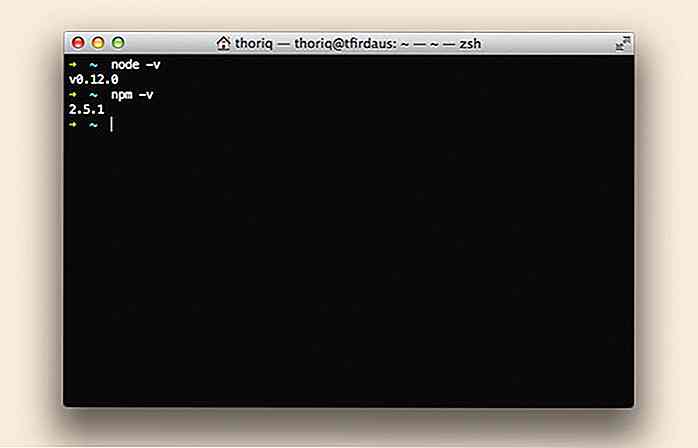
For å distribuere CanIUse-kommandolinjen, trenger du først NodeJS og NPM installert.
Hvis du kjører npm -v eller node -v returnerer node -v (som vist nedenfor) er du klar til å distribuere CLI. Ellers, hvis den returnerer feilen "kommando ikke funnet", laster du ned NodeJS installasjonsprogrammet her. Installasjonsprogrammet er tilgjengelig for Windows, OS X og Linux; velg operativsystemet du bruker.
 CLI
CLI Installasjon av CanIse CLI er bare en linje unna. Åpne Terminal eller Kommandoprompt og kjør følgende kommando.
npm installere -g caniuse-cmd
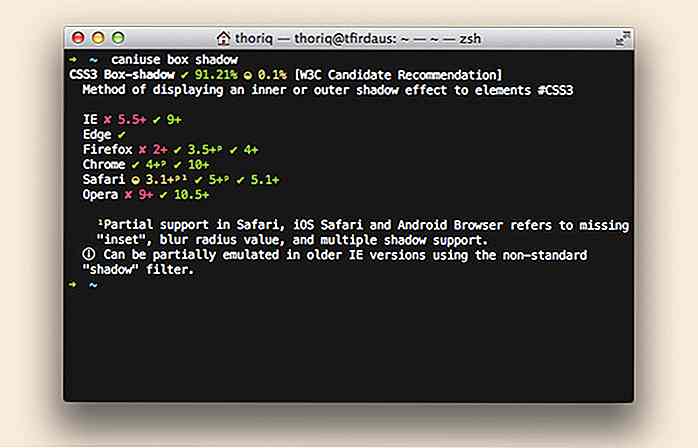
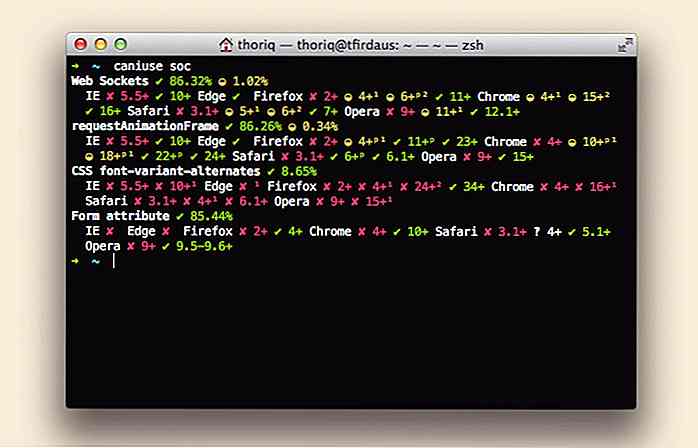
Denne kommandoen installerer CLI globalt som vil tillate at den er tilgjengelig over hele stedet i operativsystemet. Når installasjonen er installert, burde kommandolinjebanen nå være tilgjengelig til din disposisjon. Det er ingen regel om hvordan man kan "søke" via CLI. Bare søk naturlig som du ville i webversjonen, for eksempel å kjøre "caniuse box shadow" returnerer CSS3 Box-shadow spesifikasjonen.
 Legg merke til at vi ikke trenger å unnslippe plassen for søkeordet, som vi tradisjonelt måtte gjøre.
Legg merke til at vi ikke trenger å unnslippe plassen for søkeordet, som vi tradisjonelt måtte gjøre.I utgangspunktet samsvarer CLI-resultatene med webversjonen. Selv om et søk er gjort med et ufullstendig søkeord, for eksempel soc eller sock, vil søket resultere i nettstikkontakt øverst, etterfulgt av relevante oppføringer.
 CanIUse er et perfekt komplement for andre kommandolinjebaserte verktøy som Gulp, Grunt, og er et allsidig, praktisk verktøy som kan øke arbeidsflyten din til slutt. Nå trenger du ikke å forlate Terminal noensinne for å se etter nettleserkompatibilitet for HTML, CSS og SVG.
CanIUse er et perfekt komplement for andre kommandolinjebaserte verktøy som Gulp, Grunt, og er et allsidig, praktisk verktøy som kan øke arbeidsflyten din til slutt. Nå trenger du ikke å forlate Terminal noensinne for å se etter nettleserkompatibilitet for HTML, CSS og SVG.

10 kule ting HTML-etiketter kan gjøre
For øyeblikket er det totalt 142 HTML-elementer standardisert av W3C, unntatt de i de første faser av standardisering og de som gikk utdatert. Når det er sagt, er det mulig å savne eller glemme noen av dem som kan være nyttige når det trengs.Tidligere gjorde vi et sammendrag av noen av de beste CSS-triksene du kanskje har oversett. Dett

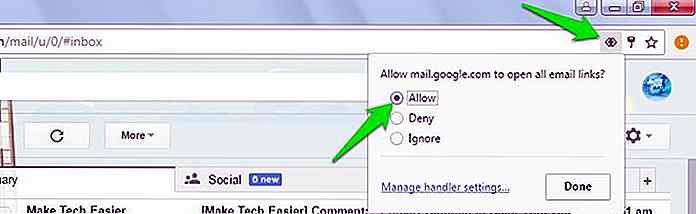
Hvordan lage Gmail Standard Email App
Hvis Gmail er din e-posttjeneste som over en milliard andre Gmail-brukere, må du at Gmail skal håndtere alle dine e-postbehov. Det kan imidlertid være veldig irriterende å klikke på en mailto-kobling i nettleseren din for å se OS-e-postklienten din, og spør deg om å sette den opp.Heldigvis kan du enkelt angi Gmail som standard e-postklient i de fleste populære nettlesere. I dag v