no.hideout-lastation.com
no.hideout-lastation.com
Slik lager du SVG-animasjon ved hjelp av CSS
Animering SVG kan gjøres gjennom innfødte elementer som
CSS Animasjon kan også være en alternativ måte å bruke JavaScript-bibliotek som SnapSVG. I dette innlegget vil vi se hva vi muligens kan levere med CSS Animation i SVG.
1. Opprette figurene
Først av alt må vi tegne former og objekter som vi ønsker å animere. Du kan bruke programmer som Sketch, Adobe Illustrator eller Inkscape for å lage en.
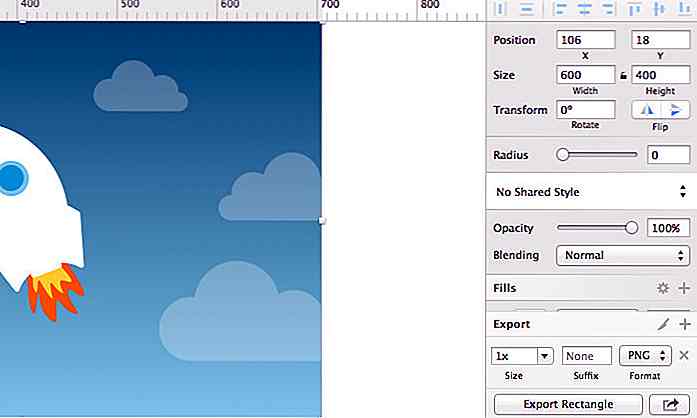
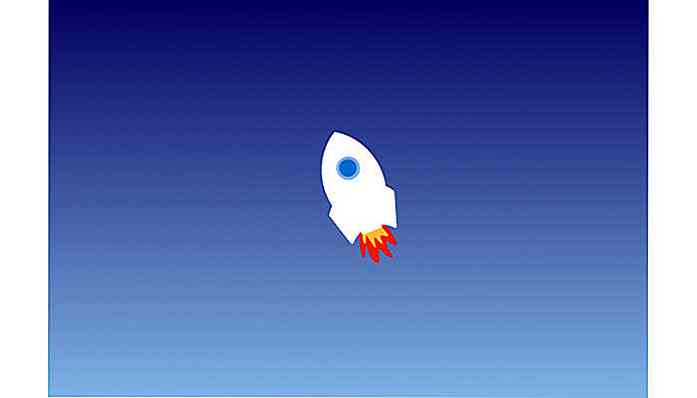
For dette eksempelet har jeg trukket en overskyet himmel som bakteppe, og et rakettskip skyter oppover, flammer inkludert:
 Når du er ferdig med tegningen, må vi eksportere hvert objekt vi har opprettet til SVG.
Når du er ferdig med tegningen, må vi eksportere hvert objekt vi har opprettet til SVG.Jeg skal bruke Sketch som et eksempel på dette trinnet. Velg objektet du vil slå til SVG-format. Nederst til høyre i vinduet klikker du på Gjør eksportable. Velg SVG-format, og klikk deretter Eksporter {objektnavn}. Du må gjøre dette objektet om gangen.
 2. Sett inn SVG i HTML
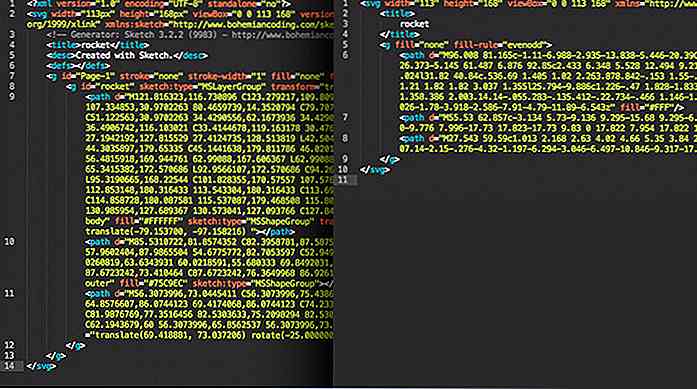
2. Sett inn SVG i HTML Når du åpner SVG-filen i en kodeditor, finner du at SVG-koder er ganske rotete. Derfor, før vi distribuerer SVG-filen, la oss rydde opp koden og optimalisere den med dette kommandolinjeverktøyet, kalt SVGO.
Start Terminal eller Command Prompt, og installer SVGO med denne kommandolinjen:
[sudo] npm installer -g svgo
svgo kommandoen, svgo, på SVG-filen ved hjelp av - --pretty å lage lesbar SVG-kode:
svgo rocket.svg - pretty
Hvis du har flere SVGer i en katalog, kan du optimalisere dem alle sammen, samtidig. Forutsatt at katalogen er navngitt / bilder, bruker du denne kommandoen fra overordnet katalog:
Svgo -f bilder - Pretty
La oss se forskjellen før og etter bruk av SVGO.
 Kopier koden i SVG-filen og lim inn i en HTML-fil. Vi vil jobbe med et arbeidsområde på 800px ved 600px bredt, så la oss ikke glemme å definere
Kopier koden i SVG-filen og lim inn i en HTML-fil. Vi vil jobbe med et arbeidsområde på 800px ved 600px bredt, så la oss ikke glemme å definere width på SVG-elementet.SVG er satt i HTML-filen. Vi må definere en ID for hvert objekt, så vi kan velge dem i CSS senere.
For denne opplæringen må vi definere ID for raketten og flammene, og noen av skyene. For at objektene skal håndtere animasjonsfasen senere, må vi legge til id - du kan også bruke klassen - til hver gjenstand. På dette stadiet vil koden se slik ut:
3. Animere med CSS
La oss nå ha det gøy. Planen er å øke raketten opp i rommet. Raketten er delt i to grupper; selve raketten og flammen.
Først av alt plasserer vi raketten i midten av arbeidsområdet, som følger:
#rocket {transform: translate (260px, 200px); } Det du ser er dette:
 Nå for å få raketten til å se ut som det går oppover, må vi lage illusjonen om at skyene faller. CSS som vi bruker til dette er:
Nå for å få raketten til å se ut som det går oppover, må vi lage illusjonen om at skyene faller. CSS som vi bruker til dette er: # cloud1 {animasjon: fall 1s lineær uendelig; } @keyframes fall {fra {transform: translateY (-100px); } til {transform: translateY (1000px)}} For å få det til å se enda mer realistisk, la oss animere fire skyer, og få dem til å "falle" med forskjellige hastigheter. Vi plasserer dem også annerledes enn X-aksen.
Den andre skyen vil ha kode slik:
# cloud2 {animasjon: fall-2 2s lineær uendelig; } @keyframes fall-2 {fra {transform: translate (200px, -100px); } til {transform: translate (200px, 1000px)}} Merk at vi har flyttet skyen # 2 litt til høyre, med 200px med translate . På dette stadiet bør resultatet se slik ut.
Deretter la vi få raketten til liv. Vi vil tildele en animasjonsnøkkelramme som følger:
#rocket {animasjon: popup 1s letthet uendelig; } @keyframes popup {0% {transform: translate (260px, 200px); } 50% {transform: translate (260px, 240px); } 100% {transform: translate (260px, 200px); }} Og legg animasjon til rakettflammen også:
#flame {animasjon: shake .2s lineær uendelig; } @keyframes shake {0% {transform: translate (55px, 135px) rotere (7deg); } 20% {transform: translate (55px, 135px) rotere (0deg); } 40% {transform: translate (55px, 135px) rotere (-7deg); } 60% {transform: translate (55px, 135px) rotere (0deg); } 100% {transform: translate (55px, 135px) rotere (0deg); }} Ikke sant! Nå som kodene våre er satt, skal animasjonen fungere på vårt SVG.
Ta en titt på vår rakettblåsing i rommet.
Endelig tanke
Animasjon er ikke den enkleste funksjonen i CSS å forstå. Men forhåpentligvis finner du denne opplæringen som et godt utgangspunkt for å utforske CSS Animasjon på SVG videre; du vil bli overrasket over å vite hva som kan oppnås med CSS Animation på hånden.
Hvis du vil starte med det aller grunnleggende, kan du starte her med dette innlegget: En titt på: Skalerbar vektorgrafik (SVG) Animasjon eller følg resten av SVG-serien.
- Se demo
- Last ned kilde

5 grunner til at Introverts er fantastiske
I vårt moderne samfunn hvor de assertive, karismatiske personligheter er begunstiget over ensomme, stille personer, blir en innadvendt ofte sett som sjenert eller til og med antisosialt . Gitt hvordan de kan opptre uavhengige, uvennlige og engang snobbet mot andre, er det kanskje ikke overraskende at folk noen ganger ikke betaler nok oppmerksomhet til hva disse inntrengerne har å tilby .L

Styrker webutviklings arbeidsflyt med Yeoman
Det er mange verktøy for å bygge web-apps, men å sette dem alle sammen og gjøre dem i bruk i vår arbeidsflyt, kan være veldig tungvint. Vi har også en tendens til å gjøre gjentatte oppgaver når du bygger webapper, for eksempel å lage filer, lage mapper, installere en rekke frontend-biblioteker. Ville det

![Livlig Origami Artwork In The Wild [PICS]](http://hideout-lastation.com/img/tech-design-tips/185/lifelike-origami-artwork-wild.jpg)