no.hideout-lastation.com
no.hideout-lastation.com
Slik oppretter du WordPress-egendefinerte felt uten plugins
WordPress har gjort det enkelt for utviklere å tilpasse WordPress på så mange måter som de kan oppfylle sine egendefinerte behov, inkludert å la utviklere tildele nye metadata innenfor et innlegg. På den måten utvikler kan vise ytterligere utfall innenfor sine temaer eller plugins på toppen av standarddata som posttittel, innleggsinnhold og postforfatter.
Det finnes flere metoder for å lage tilpasset meta, du kan bruke et plugin eller arbeid på toppen av et rammeverk, eller du kan gjøre det fra grunnen av. I dette innlegget ser vi på hvordan du lager tilpasset meta fra grunnen av (det er ikke så vanskelig som du tror) og bruker den til å vise en sponset postmelding.
Legge til en tilpasset metadata
Først og fremst, gå til postredaktøren. Vanligvis kan du finne vanlige inntastingsfelter som tittelen, innholdet, kategorien og taggboksen der. Det er også noen skjulte felt, inkludert en egendefinert feltredigerer, som vi kan bruke til å legge til vår tilpassede meta.
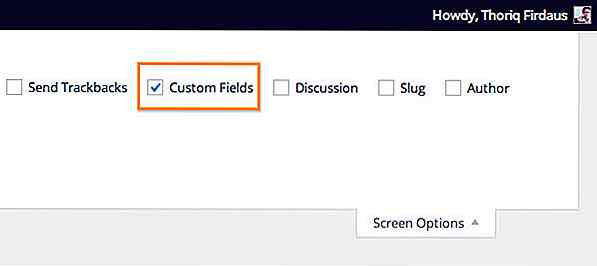
For å vise det, klikk på Skjermalternativer og merk av for Tilpassede felt .

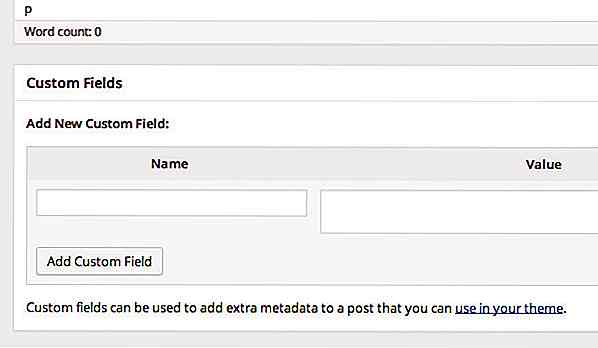
Feltet Tilpasset felt skal nå vises nederst i postinnholdsredigeringsprogrammet . Nå kan vi legge til våre tilpassede metadata.
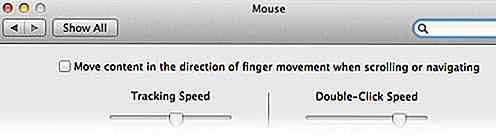
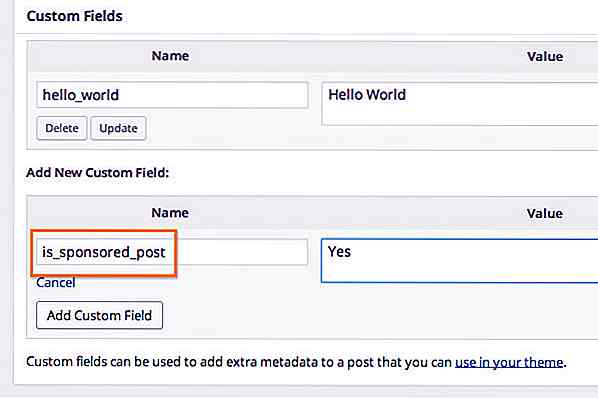
En enkelt metadata håndteres med nøkkelnavn / verdipar. Derfor, som du kan se nedenfor, består boksen Egendefinerte felt av to inngangsfelt: navn og verdi.

I dette følgende eksemplet vil jeg spesifisere en ny metadata for innlegget som jeg for tiden redigerer, med hello_world som nøkkel og Hello World som verdien.
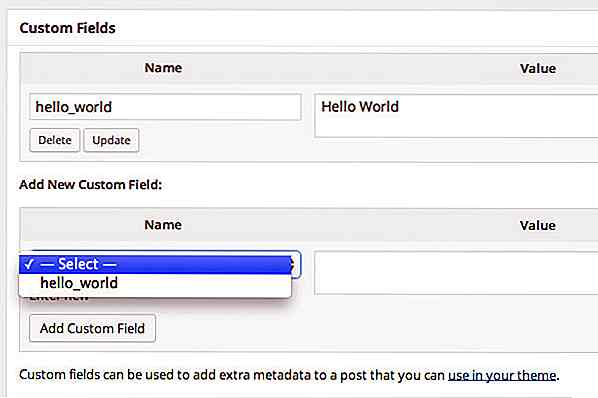
Klikk på Legg til tilpasset felt for å legge dem til i innlegget. Du kan senere oppdatere eller slette denne metadata. Også, ettersom du har tastet inn et nøkkelnavn før, vil WordPress lagre og oppgi navnet i et rullegardinvalg, slik at du kan bruke nøkkelen igjen uten å måtte skrive det igjen.

Henter metadataene
Når du har metadatasettet, kan du nå vise temaet single.php-fil, som er filen for å vise enkelt innleggsinnhold. Du kan ringe verdien fra hello_world nøkkelen ved hjelp av get_post_meta() -funksjonen. som så.
Men vær oppmerksom på at denne metadata ikke vil være tilgjengelig i alle innlegg, så vi må løpe denne funksjonen i en betinget utgave; med andre ord, vi bør bare ringe denne funksjonen når metadataene er satt i posten, ellers vil det returnere en feil.
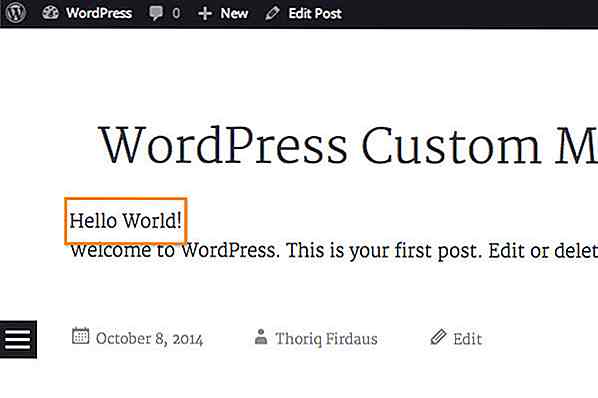
Gitt ovenstående kodebit, bør du se Hello World! av nøkkelverdien som vises over innleggets innhold.

Vis boksen "Sponset innlegg"
La oss nå bruke det i et ekte verdenseksempel. Forutsatt at vi skal publisere et sponset innlegg, og vi ønsker å vise en ansvarsfraskrivelse i en boks over innleggets innhold, kan vi gjøre dette ved å opprette metadataene heter is_sponsored_post og deretter sette verdien til Ja, slik som det.

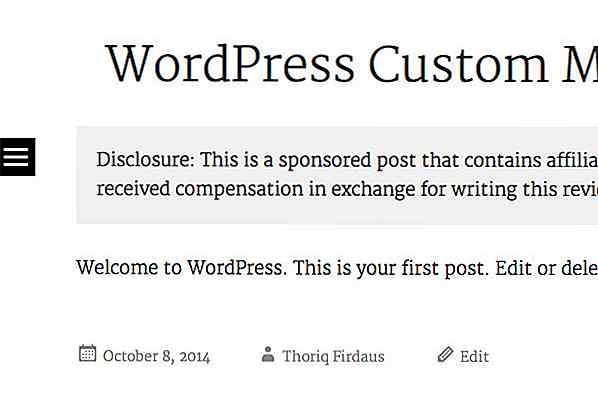
Vi vil vise boksen når verdien av is_sponsored_post er satt til Ja gjennom betinget setning, akkurat som i forrige eksempel.
Opplysning: Dette er et sponset innlegg som inneholder tilknyttede lenker. Slutt på post: Jeg mottok kompensasjon i bytte for å skrive denne anmeldelsen.
Og slik ser det ut når meldingen vises.


50 Beautiful Church WordPress Temaer for 2017
Lesbarhet, minimalisme og god brukeropplevelse er vanlige ting som et premium WordPress-tema burde ha. Vanligvis, i tilfelle av en kirke nettsteder, er ikke mye oppmerksomhet til design aspekter. Imidlertid kan et moderne kirkes WordPress-tema ta imot nyeste designtrender og nyttig informasjon for sine brukere

50 + Nice Clean CSS Tab-Based Navigation Scripts
En av de viktigste oppgavene til en brukeropplevelsesdesigner er å sørge for at nettstedets navigering er enkel og brukervennlig . Og hvilken annen måte å gjøre dette mulig enn gjennom navigasjonsfaner.Veldesignede navigasjonsfaner hjelper ikke bare brukere å vite hvor de skal gå, de er viktige for å drive trafikk til de interne sidene på nettstedet ditt eller bloggen din også.Så, for m