no.hideout-lastation.com
no.hideout-lastation.com
Slik debuger du nettsiden i iPad
Med tusenvis av mobile brukere i dag, er det nødvendig å bygge nettsteder som kan vises på mobilenheter. Heldigvis har vi mange verktøy og muligheter for feilsøking av nettsteder på mobile plattformer . Du kan bruke Adobe Edge Inspect, Google Chrome Emulation eller XIP.io for å nevne noen.
Hvis du utvikler utelukkende i et OS X- og IOS-miljø, trenger du kanskje ikke disse tredjepartsverktøyene. Apple har allerede gitt et sett med verktøy for jobben. Og i dette innlegget vil vi vise deg hvordan du bruker dem til å få tilgang til og feilsøke statiske nettsteder, samt WordPress-nettsteder i iOS for iPhone og iPad.
Uten videre, la oss komme i gang.
Starter
Først start Safari og aktiver utviklerverktøyene via Safari> Preferanse . I kategorien Avansert klikker du Vis menyen Vis utvikler i menylinje .

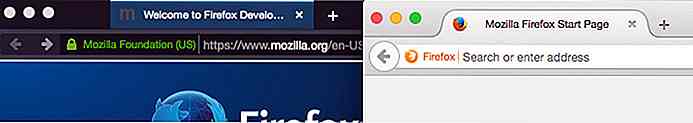
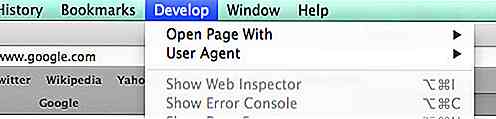
En ny meny som heter Develop vil vises i menylinjen i Safari.

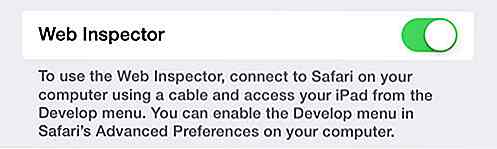
Deretter går du til Innstillinger> Safari i iPad eller iPhone. På samme måte, i avanserte menyen, aktivere webinspektøren, slik som det.

For WordPress-basert nettsted
En relativ sti er nødvendig, slik at CSS, bilder og JavaScript-koblinger er riktig lastet inn i iPad eller iPhone. Hvis du utvikler WordPress-baserte nettsteder, er alle aktivitetsbanene absolutte. For å gjøre dem til en relativ sti, installer og aktiver denne plugin: Relativ URL.
Når aktivert, vil banen URL-adressene bli fra:
http: // localhost: 8888 / wordpress /
... til noe som det du ser nedenfor:
/ Wordpress /
Feilsøking av nettsiden
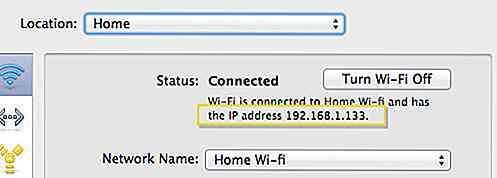
Først må du vite nettverks IP-adresse nummer. Gå til Systemvalg> Nettverk . Der finner du IP-adressen. Sørg også for at Apple-enhetene dine - Mac, iPad, iPhone - er koblet til samme nettverk, slik at du kan få tilgang til nettstedet trådløst på iPad eller iPhone.

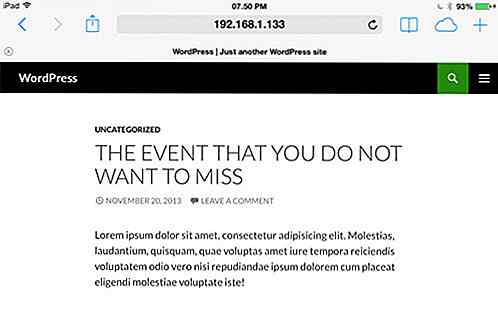
I iPad eller iPhone, start Safari-appen og få tilgang til localhost: 8888 etterfulgt av webprojektkatalogen din - for eksempel localhost: 8888 / wordpress . Hvis du konfigurerer din lokale server ved hjelp av MAMP, bør localhost: 8888 være din standard lokale serveradresse.
Som du ser nedenfor, ser vi på vårt nettsted, som i dette tilfellet er WordPress-basert, på en iPad.

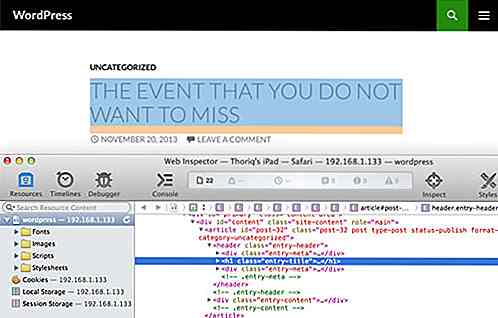
Videre, for å kunne feilsøke nettstedet med Developer Tools, må du koble din iPad eller iPhone til din Mac ved hjelp av USB . Deretter går du til Safari i menyen Utvikle og velger den tilkoblede enheten.

Vi er ferdige.
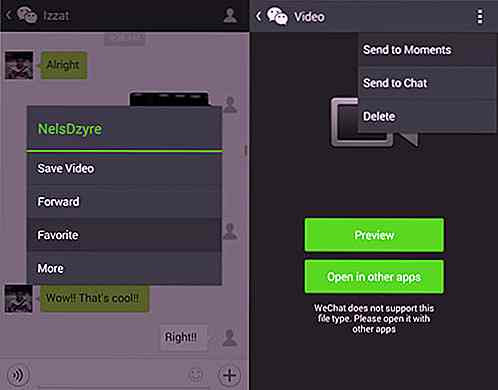
I følgende skjermbilde, når vi velger DOM-treet fra utviklerverktøyene, kan du se at respektive elementer på iPad eller iPhone er uthevet. Du kan nå teknisk feilsøke nettstedet ditt i iPad eller iPhone, som du gjør på skrivebordet ditt.


Slik aktiverer du Chrome DevTools App for ekstern feilsøking
Chrome DevTools App er opprettet av Kenneth Auchenberg i et forsøk på å ta devtools ut av nettleseren - i dette tilfellet ut av Chrome-nettleseren. Dette programmet er bygget basert på NW.js og kan kjøre på Mac OS X, så vel som på Linux og Windows.Det er mange grunner som oppfordret produsenten til å opprette dette, men hans visjon består i å gi utviklere muligheten for ekstern feilsøking på flere nettlesere, alt fra samme enhetlige plattform (app). Ideen vil t

Slik måler du ytelse på websiden
Å snakke om optimaliseringsprosessen er nesten ikke-eksisterende blant nybegynnere webdesignere. Selv mange webdesignere som har vært i virksomhet et tiår eller lengre, forstår ikke fullt ut betydningen av nettstedoptimalisering.Etter en lengre periode begynner en nettside å falle ned. Frontend-filene kan inneholde overdrevne blokker med kode eller låste, skjulte biter. Dett