no.hideout-lastation.com
no.hideout-lastation.com
Slik legger du inn filbane raskt i sublime tekst [Quicktip]
Sublime Text er en veldig minimal kode editor. Den kommer uten mye av en GUI; selv innstillingene er gjort i tekstbasert mote. Denne minimalismen hjelper oss å fokusere mer på å skrive kodene, snarere blir distrahert med kodeditorens dressing. Men dette kommer også med ett spørsmål i tankene: Hvordan legger vi inn en filsti?
Andre kodeditorer, for eksempel Coda, tillater deg å sette inn en filbane for bilder eller stilark med enkel drage-slipp. Bare slipp filen på arbeidsområdet.
Sublim tekst, derimot, har ikke en slik funksjon. Du må kanskje skrive inn banen - noe som ikke er morsomt. Her er et alternativ som gjør innsetting av filbaner enklere og mer strømlinjeformet.
Min første løsning
Min første løsning var å bruke et plugin som heter SidebarEnhancement. Disse pluginene legger til noen ekstra elementer i kontekstuellmenyen på sidefeltet, inkludert Copy Path. Alternativ, høyreklikk på en av filene i prosjektet, høyreklikk, og velg alternativet Kopier vei.

Der har du banen til den valgte filen. Og denne måten er bedre enn å måtte legge ned filbanen med hendene dine. Ikke god nok? Det er et annet bedre plugin for jobben.
En bedre løsning
Denne andre plugin heter AutoFileName . Du er kanskje kjent med koden automatisk ferdigstillelse i Sublime Text - denne plugin bringer en lignende automatisk fullstendig funksjonalitet for filnavn. Du kan installere dette pluginet via pakkekontroll.
Forutsatt at prosjektet ditt har en HTML-fil og to mapper; en for å lagre stilark og en annen for bilder, innenfor
tag på HTML-filen, kan det hende du vil koble et stilark. Med dette pluginet installert, kan du ganske enkelt sette markøren ihref, og det vil vise en liste over filer og mapper som er på samme katalognivå.
Deretter velger du css listen over filene og mappene i den.

Ser mer effektiv og strømlinjeformet, ikke sant? Du trenger ikke å gjenta "kopiere og lime inn" hver gang du trenger å sette inn en filbane. Dette pluginet gjør gjetningen for oss.
Sette inn bildebane
Dette er, tror jeg, den mest nyttige funksjonen fra AutoFileName. Når du setter inn et bilde, identifiserer det bildestørrelsen, bredden og høyden. Da vil det også automatisk fylle bildebredden og høydeattributtet med den identifiserte størrelsen. Perfekt!

Endelig tanke
Dette er de to plugins som regelmessig følger med mitt daglige arbeid. Men jeg bruker nå SidebarEnhancement først og fremst for å administrere prosjektene som er vedlagt i sidestykket Sublime Text. For å sette inn filbanen bruker jeg AutoFileName som gjør jobben perfekt. Til slutt håper jeg du finner dette quicktip nyttig, og at det vil bidra til å øke produktiviteten.

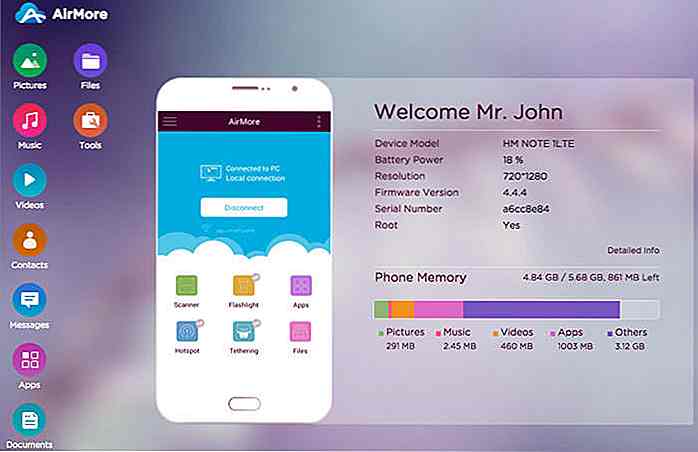
Slik administrerer du din Android Smartphone fra skrivebordet
Uansett hvor avanserte smarttelefonen din er, er multitasking på det et levende mareritt. Vi er begrenset av det lille skjermbildet på en smarttelefon eller nettbrett, og det er insistert på at vi bare kan bruke en enkelt app ved enhver visning.Det er sannsynligvis lettere å administrere massevis av medier, for eksempel våre bilder, videoer og musikk på skrivebordet . Dett

Komme i gang med JavaScript-løfter
Asynkron kode er nyttig for å utføre oppgaver som er tidkrevende, men selvfølgelig er det ikke blottet for ulemper . Async-koden bruker tilbakeringingsfunksjoner til å behandle sine resultater, men tilbakeringingsfunksjoner kan ikke returnere verdier som typiske JavaScript-funksjoner kan.Dermed tar de ikke bare vår evne til å kontrollere utførelsen av funksjonen, men gjør også feilhåndtering litt av et problem. Dette er