no.hideout-lastation.com
no.hideout-lastation.com
Slik publiserer du til WordPress ved hjelp av Google Doc
Google Dokumenter er verktøyet for å skape dokumentasjon for både lag og enkeltpersoner . Den tilbyr avanserte redigerings- og samarbeidsverktøy gratis uten noen begrensninger. Men når det gjelder å flytte dokumentet fra Google Dokumenter til WordPress-nettstedet ditt, spiller det ikke veldig bra. Du vil miste alle bildene og formateringen i prosessen . Vel, ikke lenger.
Automattic har nylig gitt ut et tillegg til Google Dokumenter som lar deg lagre Google Docs-dokumenter direkte som et utkast på WordPress-nettstedet ditt .
I dette innlegget vil jeg vise deg hvordan du kan bruke denne tillegget til å lagre dokumenter i wordpress.com eller din egen vert for wordpress.org-nettsiden .
Forutsetninger
Nedenfor er noen av kravene til tillegget til arbeid.
For wordpress.com nettsteder
- En Google-konto for å lage dokumenter og koble den sammen med wordpress.com-nettstedet.
- Enhver nettleser.
- Et wordpress.com-nettsted med administratortilgang (dvs. wordpress.com-konto).
For selvbehandlede wordpress.org nettsteder
- En Google-konto for å lage dokumenter og koble den sammen med wordpress.org-nettstedet.
- Enhver nettleser.
- Må ha administratoradgang til den selvbehandlede wordpress.org-nettsiden (dvs. bare eieren kan koble til tillegget).
- Jetpack plugin må være installert og aktiv på wordpress.org nettsiden. Det er obligatorisk å legge til tilleggsarbeidet på selvvertsbaserte nettsteder.
Før du følger instruksjonene nedenfor, må du sørge for at du oppfyller alle de ovennevnte kravene, avhengig av nettstedet ditt .
Installer tillegget
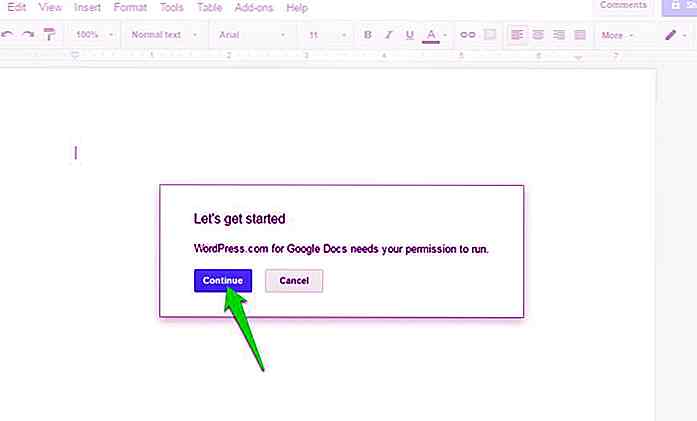
Før du bruker tillegget, må du installere det og koble det til WordPress- webområdet ditt. For å komme i gang, åpne WordPress.com for tilleggs siden for Google Dokumenter og klikk på "GRATIS" for å installere tillegget. Et Google Docs-dokument åpnes i et nytt vindu, og du vil bli bedt om å gi de nødvendige tillatelsene. Bare klikk på "Fortsett" og deretter "Tillat " for å gi tillatelsene og installer tillegget.
 Koble ditt WordPress-nettsted
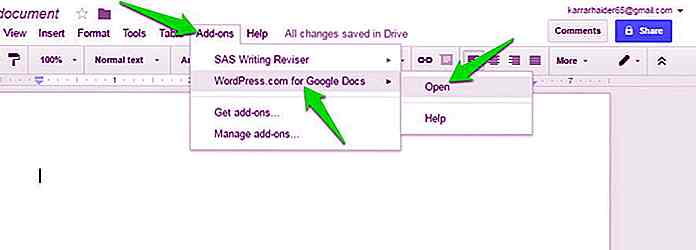
Koble ditt WordPress-nettsted Etter at du har installert tillegget, må du koble til ønsket nettside . For å gjøre det, klikk på " Add-ons " -menyen i Google Dokumenter og velg " Åpne " i " WordPress.com for Google Docs " tillegg.
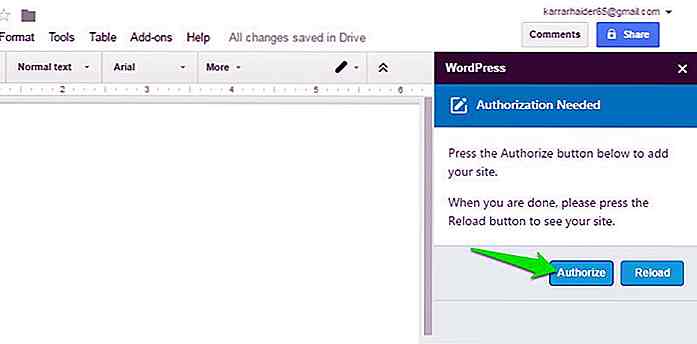
 Dette åpner tillegget i høyre sidefelt . Klikk på "Authorize " -knappen her for å starte autorisasjonsprosessen.
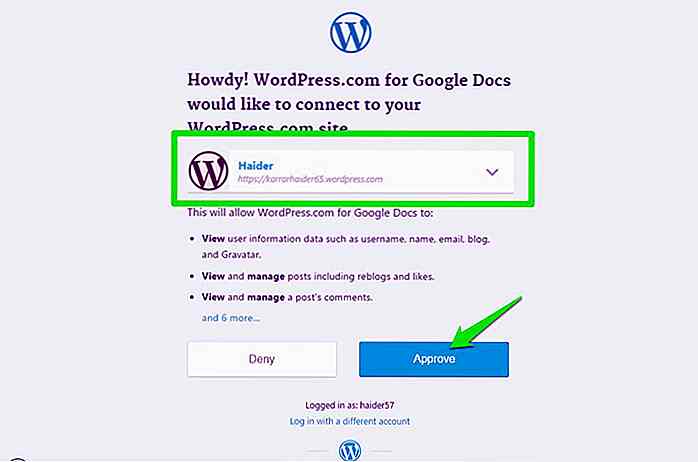
Dette åpner tillegget i høyre sidefelt . Klikk på "Authorize " -knappen her for å starte autorisasjonsprosessen. En ny fane åpnes der du vil bli pålagt å logge inn med din wordpress.com-konto (hvis ikke allerede innlogget). Du vil bli bedt om å velge ditt nettsted fra en rullegardinmeny som viser alle nettstedene som er koblet til din wordpress.com-konto . Bare velg ønsket nettsted og klikk på "Godkjenn" -knappen for å godkjenne det.
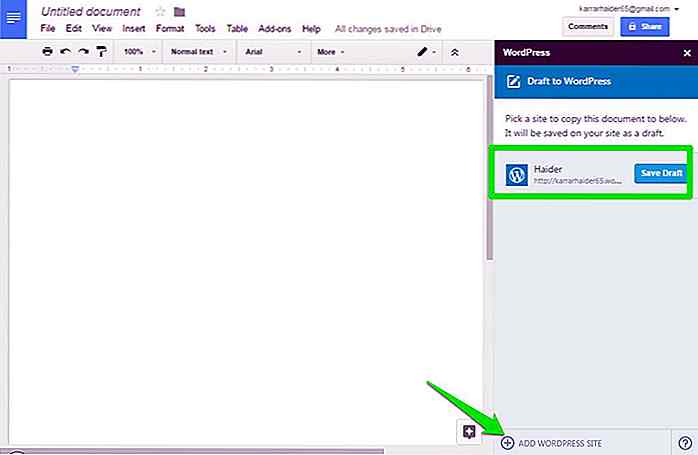
En ny fane åpnes der du vil bli pålagt å logge inn med din wordpress.com-konto (hvis ikke allerede innlogget). Du vil bli bedt om å velge ditt nettsted fra en rullegardinmeny som viser alle nettstedene som er koblet til din wordpress.com-konto . Bare velg ønsket nettsted og klikk på "Godkjenn" -knappen for å godkjenne det. Vinduet lukkes, og du vil se den autoriserte nettsiden i sidebaret i Google Dokumenter. Hvis du vil godkjenne flere nettsteder, klikker du på "Legg til WordPress Site" -knappen nederst på siden og autoriserer den. Du kan gjenta prosessen for å legge til så mange nettsteder som du vil.
Vinduet lukkes, og du vil se den autoriserte nettsiden i sidebaret i Google Dokumenter. Hvis du vil godkjenne flere nettsteder, klikker du på "Legg til WordPress Site" -knappen nederst på siden og autoriserer den. Du kan gjenta prosessen for å legge til så mange nettsteder som du vil. Autorisasjonsprosessen for en selvbehandlet nettside er også den samme . Bare vær sikker på at Jetpack-plugin er installert og aktiv og autoriser det ved å bruke instruksjonene ovenfor.
Autorisasjonsprosessen for en selvbehandlet nettside er også den samme . Bare vær sikker på at Jetpack-plugin er installert og aktiv og autoriser det ved å bruke instruksjonene ovenfor.Lagre Google Docs-dokumenter i WordPress
Det er veldig enkelt å lagre dokumentene dine i WordPress som et utkast . Når du er ferdig med å redigere dokumentet, klikker du på "Lagre utkast" i sidelinjen ved siden av nettstednavnet. Dokumentet sendes til ditt WordPress-nettsted og lagres som et "Utkast" .
Hvis du trenger å oppdatere utkastet, kan du bare redigere Google Dokumenter-dokumentet og klikke på "Oppdater utkast" -knappen i sidepanelet.
 Add-onen sikrer at det meste av formateringen er, og alle bildene er som det er flyttet til WordPress-nettsidereditoren, slik at du ikke trenger å gjøre noen endringer . Selvfølgelig er tillegget fortsatt ikke perfekt, og kan hoppe over noen av avansert formatering (som design). Imidlertid forblir det meste av den vanlige formatering intakt .
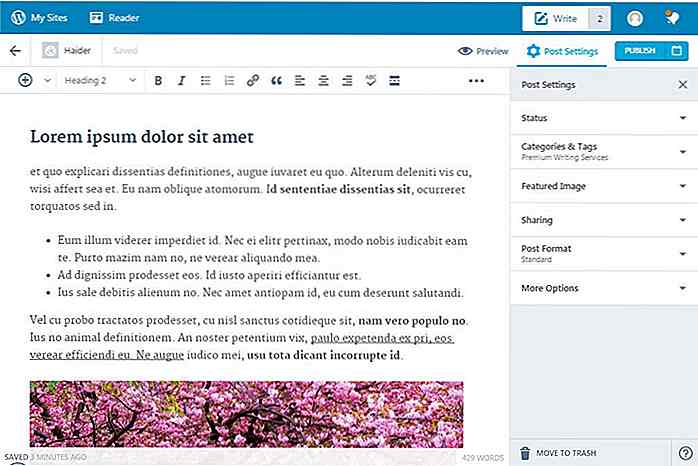
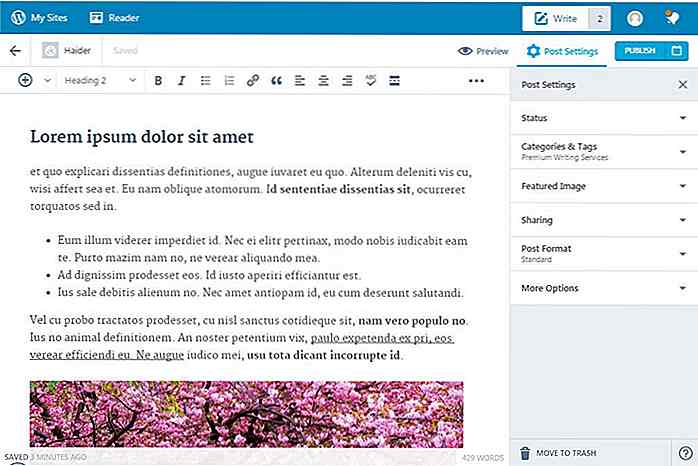
Add-onen sikrer at det meste av formateringen er, og alle bildene er som det er flyttet til WordPress-nettsidereditoren, slik at du ikke trenger å gjøre noen endringer . Selvfølgelig er tillegget fortsatt ikke perfekt, og kan hoppe over noen av avansert formatering (som design). Imidlertid forblir det meste av den vanlige formatering intakt .For testing har jeg opprettet et Google Docs-dokument med dummy-tekst og få bilder. Jeg har også brukt mesteparten av den vanlige formateringen for å se hvordan de går videre, inkludert overskrifter, punktposter, fet, kursiv og understreket, etc.
Da jeg åpnet utkastet i WordPress-editoren, ble nesten hele formateringen helt migrert, bortsett fra teksten som jeg fargekodet. Bildene var perfekt justert også.
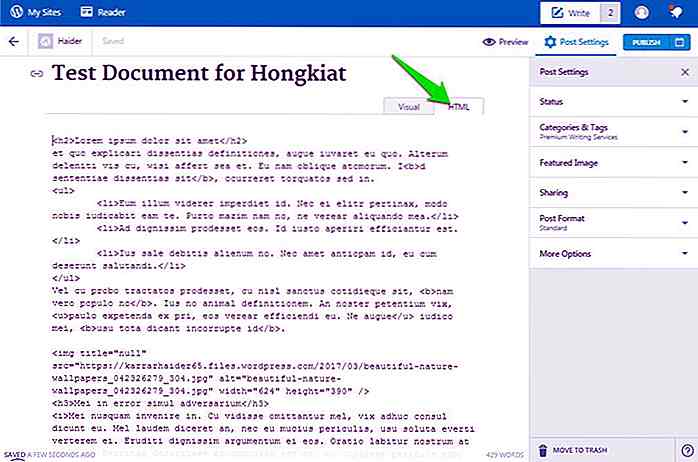
 Jeg sjekket også HTML-koden til innlegget, og det var helt greit uten noen uønskede oppføringer . Du kan se det på skjermbildet nedenfor.
Jeg sjekket også HTML-koden til innlegget, og det var helt greit uten noen uønskede oppføringer . Du kan se det på skjermbildet nedenfor. Feilsøkingsproblemer
Feilsøkingsproblemer WordPress.com nettsteder burde ikke ha noe problem å bli autorisert . Imidlertid har mange brukere møtt problemer mens de prøver å koble til deres selvbehandlede wordpress.org-nettside med Jetpack installert. Add-onen er fortsatt ny og har mange feil, og det avhenger også av "Jetpack" -tillegget for nå.
Mange brukere vil møte problemer basert på deres nettstedkonfigurasjon, Jetpack-plugin-konfigurasjon og andre grunner. Nedenfor skal jeg nevne noen av de vanlige løsningene som har jobbet for de fleste brukere for å fikse autorisasjonsproblemet . Du kan henvise til dem hvis du står overfor lignende problem.
- Pass på at nettstedet du tester på, er minst 3 dager (72 timer) gammelt . Jetpack-plugin står overfor problemer som tillater domenenavn som nylig er registrert.
- Bekreft at den nyeste versjonen av Jetpack-plugin er installert.
- Deaktiver alle andre plugins, bortsett fra Jetpack, og prøv. Du kan aktivere dem på nytt hvis det virker.
- Deaktiver Cloudflare-sikkerhet hvis du bruker den. Du kan aktivere det igjen etterpå.
- Endre temaet til WordPress-standard (hvis det er mulig) og se om det løser det. Det kan være et problem med temaet.
- Sikkerhetsløsninger er kjent for å forårsake autorisasjonsproblemer. Prøv å deaktivere sikkerhetsløsningene midlertidig og prøv autorisasjon.
- Her er en liste over feil som er knyttet til Jetpack-plugin. Hvis du møter noen, følg bare de medfølgende instruksjonene for å fikse det.
- Kontakt Jetpack-støtte hvis du fortsatt ikke kan løse problemet.
- Det kan hende du må kontakte din hosting service for å sikre at det ikke er noe problem ved slutten. Imidlertid vil jeg anbefale deg å kontakte Jetpack-støtten først og få råd.
Å oppsummere
WordPress.com for tillegg til Google Docs er definitivt et gjennombrudd i WordPress-fellesskapet. Du trenger ikke lenger å bruke ekstra tid på å formatere dokumentet i WordPress eller kaste med HTML-koden .
Selv om jeg fremdeles anbefaler deg å dobbeltsjekke det importerte dokumentet for å se om alt er flyttet nettopp eller ikke. Tillegget er nytt, og det kan gjøre noen feil. Dette bør ikke gjøre deg fly, tillegget fortsetter å bli bedre og bør være brukbart for alle brukerne snart .

10 tilfeldige fakta om Valentinsdag du sikkert ikke visste
Valentinsdag kommer snart, og obligatorisk utveksling av roser, sjokolade, middag og datoritualer begynner i midten av februar. I mellomtiden får jeg en utfordring til å skrive om 10 interessante ting jeg ikke visste om Valentinsdag.Den dårlige nyheten er at jeg ikke kan skrive om vanlige ting som hvordan Valentinsdag fikk navnet sitt eller hva fargen eller antall roser i en bukett symboliserer. D

Codemade er et Pinterest-Style Tech Project Sharing Site
De fleste frontend-utviklere stole på GitHub for deres daglige behov for kodedeling . Men hva med byggeprosjekter for et mer teknisk ingeniørfellesskap?Det er målet med Codemade, en gratis open source Pinterest-plattform for å dele kule prosjekter . I stedet for å organisere etter språk, listes det prosjekter av underliggende teknologier: Nvidia, Arduino, AI og Raspberry Pi er bare noen få eksempler. Dette