no.hideout-lastation.com
no.hideout-lastation.com
Slik strekker du avkortet lyd ved hjelp av MediaSource API
Med MediaSource API kan du generere og konfigurere mediestrømmer rett i nettleseren. Den lar deg utføre en rekke operasjoner på mediedata som holdes av medierelaterte HTML-koder, for eksempel
I dette innlegget ser vi spesielt hvordan du streamer en lydprøve (en avkortet MP3-fil) med MediaSource API rett i nettleseren for å forhåndsvise musikk til publikum. Vi vil dekke hvordan du oppdager støtte for API, hvordan du kobler HTML-medieelementet til API, hvordan du henter media via Ajax, og til slutt hvordan du streamer det .
Hvis du vil se på forhånd hva vi skal gjøre, ta en titt på kildekoden på Github, eller sjekk demo siden .
 Trinn 1. Lag HTML
Trinn 1. Lag HTML For å lage HTML, legg til en
Trinn 2. Oppdag nettleserstøtte
I JavaScript, opprett et try…catch blokk som vil kaste en feil hvis MediaSource API ikke støttes av brukerens nettleser, eller med andre ord hvis MediaSource (nøkkelen) ikke eksisterer i vinduobjektet.
prøv {if (! 'MediaSource' i vinduet) kaste nye ReferenceError ('Det finnes ingen MediaSource-egenskap i vinduobjekt.'}} catch (e) {console.log (e); } Trinn 3. Oppdag MIME-støtte
Etter støttekontrollen, kontroller du også om støtten til MIME-typen . Hvis MIME-typen av mediet du vil streame, ikke støttes av nettleseren, varsle brukeren og kaste en feil .
var mime = 'audio / mpeg'; hvis (! MediaSource.isTypeSupported (mime)) {alert ('Kan ikke spille av media. Media of MIME type' + mime + 'støttes ikke.'); kaste ('Media of type' + mime + 'støttes ikke.'); } Merk at kodestykket ovenfor må plasseres inne i prøveblokken, før catch (referanse, følg linjenummeringen eller sjekk den endelige JS-filen på Github).
Trinn 4. Koble til
Opprett et nytt MediaSource objekt, og tilordne det som kilden til
var lyd = document.querySelector ('audio'), mediaSource = ny MediaSource (); audio.src = URL.createObjectURL (mediaSource); Trinn 5. Legg til et SourceBuffer objekt til MediaSource
Når et HTML-medieelement åpner en mediekilde og er klar til å opprette SourceBuffer objekter, brenner MediaSource API en sourceopen .
SourceBuffer objektet inneholder en del av media som til slutt dekodes, behandles og spilles. Et enkelt MediaSource objekt kan ha flere SourceBuffer objekter .
Inne i hendelseshandleren til sourceopen, legg til et SourceBuffer objekt til MediaSource med addSourceBuffer() -metoden.
mediaSource.addEventListener ('sourceopen', funksjon () {var sourceBuffer = this.addSourceBuffer (mime);}); Trinn 6. Hent media
Nå som du har et SourceBuffer objekt, er det på tide å hente MP3-filen . I vårt eksempel vil vi gjøre det ved å bruke en AJAX-forespørsel .
Bruk arraybuffer som arraybuffer, som angir binære data . Når svaret hentes vel, legg det til SourceBuffer med appendBuffer() -metoden.
mediaSource.addEventListener ('sourceopen', funksjon () {var sourceBuffer = this.addSourceBuffer (mime); var xhr = ny XMLHttpRequest; xhr.open ('GET', 'sample.mp3'); xhr.responseType = 'arraybuffer' ; xhr.onload = function () {prøv {switch (this.status) {tilfelle 200: sourceBuffer.appendBuffer (this.response); break; case 404: kaste 'fil ikke funnet'; standard: kaste 'Kunne ikke hente fil ';}} fangst (e) {console.error (e);}}; xhr.send ();}); Trinn 7. Angi slutten av strømmen
Når API-en er ferdig med å legge dataene til SourceBuffer en hendelse som heter updatend, avbrutt . Inne i en hendelsesbehandler, ring endOfStream() -metoden til MediaSource å indikere at strømmen er avsluttet .
mediaSource.addEventListener ('sourceopen', funksjon () {var sourceBuffer = this.addSourceBuffer (mime); var xhr = ny XMLHttpRequest; xhr.open ('GET', 'sample.mp3'); xhr.responseType = 'arraybuffer' ; xhr.onload = function () {prøv {switch (this.status) {tilfelle 200: sourceBuffer.appendBuffer (this.response); sourceBuffer.addEventListener ('oppdatering', funksjon (_) {mediaSource.endOfStream ();} ); pause 404: kaste "fil ikke funnet"; standard: kaste "Kunne ikke hente filen";}} fange (e) {console.error (e);}}; xhr.send ();}) ; Trinn 8. Avkort mediafilen
SourceBuffer objektet har to egenskaper kalt appendWindowStart og appendWindowEnd representerer start- og sluttidspunktet for mediedataene du vil filtrere. Den uthevede koden nedenfor filtrerer de første fire sekundene av MP3.
mediaSource.addEventListener ('sourceopen', funksjon () {var sourceBuffer = this.addSourceBuffer (mime); sourceBuffer.appendWindowEnd = 4.0; ...}); Demo
Og det er alt, vår lydprøve streames direkte fra nettsiden. For kildekoden, ta en titt på vår Github repo og for det endelige resultatet, sjekk demo siden .
Nettleserstøtte
Når du skriver dette innlegget, støttes MediaSource API offisielt i alle de store nettleserne. Men testen viser at implementeringen er buggy i Firefox, og Webkit-nettlesere har fortsatt problemer med egenskapen appendWindowStart .
Som MediaSource API er fortsatt i sitt eksperimentelle stadium, kan tilgang til høyere redigeringsfunksjoner være begrenset, men den grunnleggende streamingfunksjonen er noe du kan gjøre bruk av med en gang .

10 kule sider for å lage dine egne tegneserier på nettet
I motsetning til popular tro er tegneserier ikke bare for barn. De har evnen til å fortelle en historie på en visuell måte som er helt unik og en opplevelse av seg selv . Vanligvis kan du bare lage dine egne tegneserier hvis du kan tegne. Eller i det minste er det begrepet som de fleste har.I disse dager er alle som ønsker å kunne lage sine egne tegneserier på nettet. Med

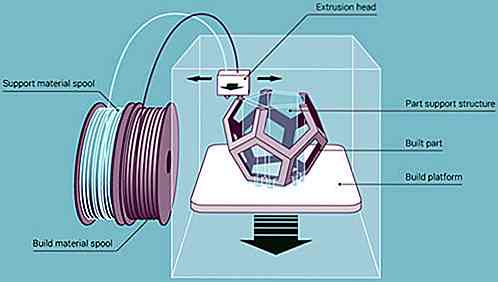
10 ting du trenger å vite før du kjøper en 3D-skriver
Så du har bestemt deg for å kjøpe deg en 3D-skriver etter å ha hørt om de fantastiske tingene det kan bygge. Du ønsker å komme i gang med å skrive ut egne modeller, en tilpasset telefonveske, cosplaymaterialer, figurer, musikkinstrumenter - mulighetene er uendelige. Hold hestene dine, det er noen ting du må vite før du dykker inn i 3D-utskriftens verden .Det er ma