no.hideout-lastation.com
no.hideout-lastation.com
Slik bruker du Dashicons i WordPress Theme eller Plugin
Sammen med den nye WP-Admin, tok WordPress 3.8 også et sett med helt nye ikoner som heter Dashicons. Dashicons er et fontikon designet av Mel Choyce som ble opprettet primært for å imøtekomme det nye WP-Admin-brukergrensesnittet, fra innholdsskjermredigeren til administrasjonsmenyen, som du kan se på skjermbildet nedenfor.
Som WordPress bruker nå den til å levere ikoner i WP-Admin, bør du også bruke den i dine temaer og plugins. Ved å bruke et skriftsymbol sett, som Dashicons, kan du enkelt tilpasse utdataene gjennom CSS . Hvis du er en utvikler som vil oppdatere pluginene eller temaene dine, i henhold til det nyeste WordPress-designet, så vel som å bruke de nye egenskapene, er denne artikkelen definitivt for deg.
Dashikoner i administrasjonsmenyen
Forutsatt at du tar med tilpasset innleggstype inn i temaet eller plugin-modulen, kan du bruke Dashicons på følgende måte. Tilpasset menu_icon bruker menu_icon til å vise ikonet. Før WordPress 3.8, kan du legge til bildeikon-banen i den. I versjon 3.8 kan denne parameteren også brukes til å deklarere ikonet fra Dashicons.
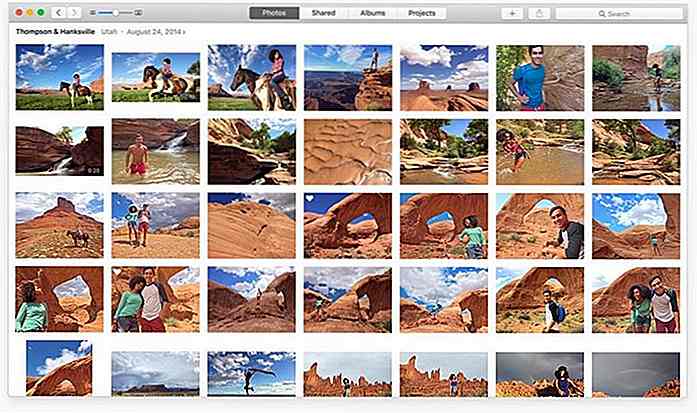
Først besøk Dashicons nettside. Klikk på et av ikonene. Du kan se at det valgte ikonet er reflektert på overskriften, og det viser ikonets navn med alternativer for å kopiere det i flere formater: CSS, HTML og Glyph.
![]()
Kopier ikonets navn, og legg det til i menu_icon i funksjonen Tilpasset menu_icon, slik som det. Merk at jeg har fjernet koden for å holde denne artikkelen kortere. Kodenes full lengde kan bli funnet her.
$ args = array ('label' => __ ('bok', 'bok'), 'beskrivelse' => __ ('Posttype beskrivelse', 'bok'), 'etiketter' => $ etiketter, 'støtter' => array (), 'taxonomies' => array ('kategori', 'post_tag'), 'menu_position' => 20, 'menu_icon' => 'dashicons-book', 'capability_type' => 'innlegg' ; I dette eksemplet har jeg opprettet en egendefinert innleggstype for å legge inn bøker. Og som du kan se nedenfor, vises bokikonet ved siden av det.
![]()
Menyside
Plugins kan også bruke add_page_menu funksjonen for å legge til en Administrasjonsmeny. For dette tilfellet kan du bare angi Dashicons ikonnavn som sjette parameter. I det følgende eksempelet viser vi "skiftenøkkel" -ikonet på siden Alternativer.
funksjon hkdc_custom_menu_page () {add_menu_page ('Options Page', 'Options', 'manage_options', 'myplugin / option.php', '', 'dashicons-admin-tools', 81); } add_action ('admin_menu', 'hkdc_custom_menu_page'); Gå over til WP-Admin, og du bør se ikonet som vist.
![]()
The Fallback
Aldri anta at alle brukerne vil oppdatere til den nyeste WordPress. I noen tilfeller gjør de det ikke. De kan ha installert et plugin for å slå av automatiske oppdateringer. Så, det er nødvendig å gi en tilbakebetaling som støtter eldre WordPress-versjon. Hvis vi ikke gjør det, vises ikonsiden som et ødelagt bilde (som hva som skjer i dette bildet ved siden av bøker).
![]()
Før du fortsetter, må du sørge for at du har plassert bildeikonet i temaet eller plugin-katalogen. Deretter kan vi spesifisere ikonet med en betinget funksjon, som følger:
Først setter vi standard, som bruker Dashicons.
$ icon = 'dashicons-book-alt';
Og vi erstatter $ ikonvariabelenes verdi hvis den er i WordPress 3.7 og under.
hvis (version_compare ($ GLOBALS ['wp_version'], '3.8', '<')) {$ icon = get_template_directory_uri (). '/extra///hideout-lastation.com/img/book-brown.png'; } Erstatt ikonparameteren i tilpasset add_menu_page (samt i add_menu_page funksjonen) med variabelen $icon .
$ args = array ('label' => __ ('bok', 'bok'), 'beskrivelse' => __ ('Posttype beskrivelse', 'bok'), 'etiketter' => $ etiketter, 'støtter' => array (), 'menu_position' => 20, 'menu_icon' => $ ikon, ); register_post_type ('bok', $ args); Og vi er ferdige. Den vil bruke Dashicons for WordPress 3.8, mens du viser "bilde" -ikonet i eldre versjoner.
![]()

Lever high-res bilder på mobile enheter med RetinaJS
Høyoppløselige skjermer på mobile enheter er nå en norm. Bildene gir brukerne et skarpere og sprø utseende, og når de har blitt vant til denne høye kvaliteten, blir webutviklere presset til å produsere høykvalitets bilder for sine brukere også. De fleste bildene vi bruker for tiår siden, vil definitivt bli uklare på en skjerm på skjermen, og vi trenger derfor en ny måte å presentere grafikk på nettet.Måtene vi kan a

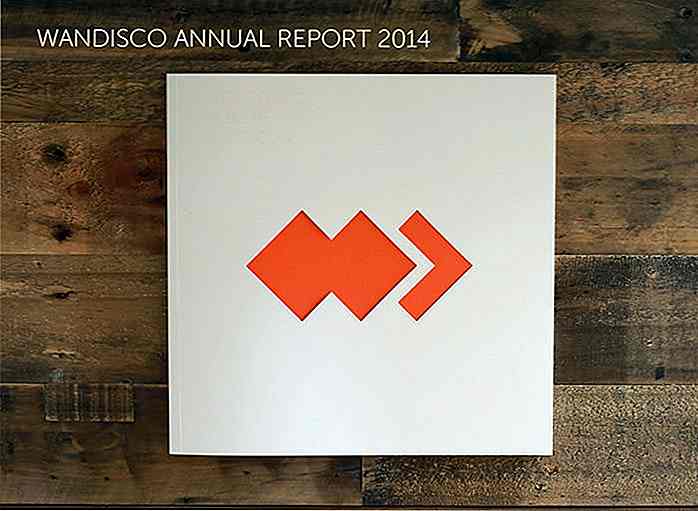
Den vanlige selskapsårsrapporten er et ordfylt utdrag av jargong, vilkår, tall og tekst. Hvis vakre rapportdesign var normen, ville kanskje flere mennesker faktisk lese dem. Vi er vant til å se sider etter sider med årsrapporter trykt i svart og hvitt på upretensiøse sider. Helt forutsigbar; helt kjedelig .Kom i