no.hideout-lastation.com
no.hideout-lastation.com
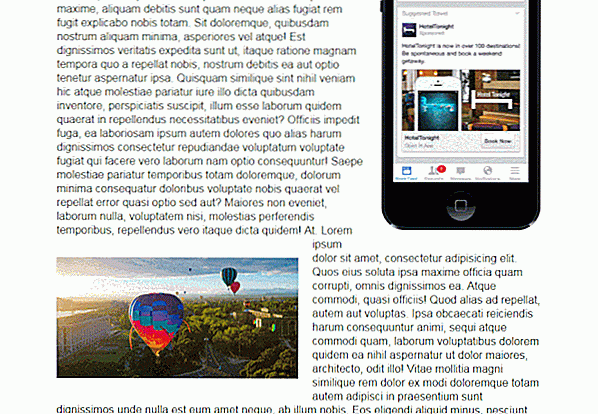
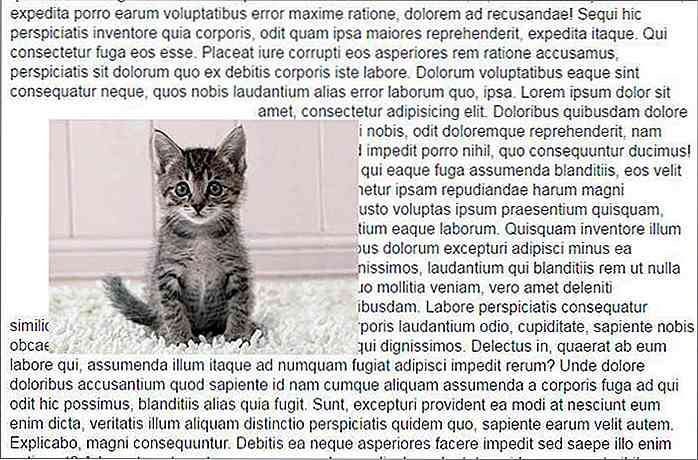
Slik zoomer du på bilder som Medium
Blogging-plattformen bruker en tilpasset bildezoom-effekt på deres bloggsider. Når brukeren klikker et bilde, vil det automatisk zoome inn i en større størrelse.
Det er en flott effekt og absolutt unik for Medium, men det var aldri noe som lett kunne kopieres.
Nå, med MediumLightbox- skriptet, er det enklere enn noensinne. Dette JS-skriptet er lett og enkelt å legge til i noen nettsider eller blogger.
 Hvis du vil se hvordan dette fungerer, kan du besøke live demo siden som er vert av skaperen Davide Calignano.
Hvis du vil se hvordan dette fungerer, kan du besøke live demo siden som er vert av skaperen Davide Calignano.Han spenderte en stund på å nippe ned den nøyaktige overgangen og tilpassede animasjonseffekten for å skape et speilbilde av Mellans bildezoom . Hele biblioteket er skrevet i ren JavaScript, slik at den ikke stole på noen tredje partskript som jQuery.
Du må vite litt JS for å sette opp det, men du trenger ikke å være ekspert.
Hvert bilde kan ta data- * attributter for å sette høyde og bredde i full størrelse, som alle trekkes dynamisk fra lysboksen plugin. Oppsettkoden er veldig enkel, og den kan målrette mot bildene selv, eller beholdere som
Her er den enkle kodebiten du trenger for å få pluginet kjørt:
MediumLightbox ( 'figure.zoom-effekten');
Innenfor funksjonen vil du passere en velger for alle elementer (f.eks .zoom-effect . Denne klassen er spesifikt definert i MediumLightbox-stilarket, så det er best å bruke dette på din side også.
Og når det er satt opp, er du klar!
 I området for sidens innhold kan du pakke alle bilder inn i en
I området for sidens innhold kan du pakke alle bilder inn i en Hvis du vil laste ned en kopi av dette skriptet og komme i gang, kan du bare gå til hovedgitHub-repo. Her finner du også dokumentasjon sammen med kodestykker du kan kopiere for å sette opp raskt.

Best Design Freebies of the Year 2017
I løpet av det siste året har vi sett en enorm økning i antall designblogger og PSD-gallerier. Den store delen her er webdesignere og grafiske designere blir mer interessert i å dele sine ideer og jobber med Internett, og denne flotte holdningen har ført til flere førsteklasses designfribebiler fra hele verden!Neden

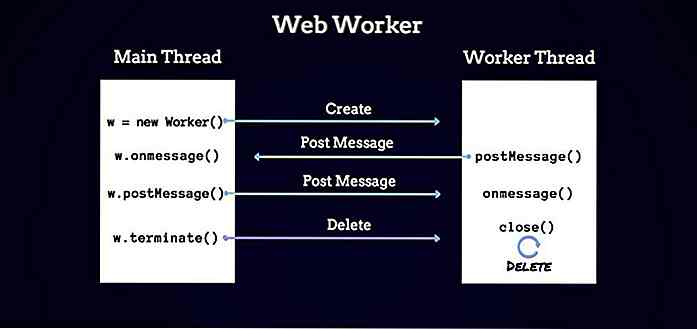
En introduksjon til Web Workers JavaScript API
Webarbeidere er en JavaScript-API som lar deg kjøre skript i en egen tråd fra den viktigste . Det kan komme til nytte når du ikke vil ha noen hindring i utførelsen av hovedskriptene, på grunn av bakgrunnsskript.Web-arbeidere-APIen støttes i nesten alle nettlesere . For mer detaljert informasjon, ta en titt på CanIUse-dokumentene. Før v