no.hideout-lastation.com
no.hideout-lastation.com
Gjør alt innebygd innhold responsivt med Reframe.js
Den vanskeligste delen om å legge inn videoer er å få bredden og høyden riktig. Disse tallene definerer aspektforholdet og når de er ute, får du en wonky videospiller .
Dette gjelder for alle innebygde elementer som iframes og sosiale medier widgets. Og disse tingene kan være enda vanskeligere med responsiv design fordi de vanligvis ikke er lydhørige elementer .
Men med Reframe.js kan du gjøre elementet lydhør for et hvilket som helst aspektforhold .
 Dette er kanskje en av de enkleste og mest verdifulle JS plugins på nettet. Det ble faktisk opprettet av Dollar Shave Club som overraskende har sin egen GitHub side.
Dette er kanskje en av de enkleste og mest verdifulle JS plugins på nettet. Det ble faktisk opprettet av Dollar Shave Club som overraskende har sin egen GitHub side.Reframe er en av deres gratis plugins bygget for utviklere som ønsker en enklere måte å håndtere responsivt innebygd innhold .
Den åpenbare synderen er innebygd video fra nettsteder som YouTube og Vimeo. Det er notorisk vanskelig å gjøre disse elementene lydløse uten CSS hacks.
Med Reframe.js velger du bare hvilket element du vil målrette og reframe det ved hjelp av reframe() -funksjonen.
Start med å legge til Reframe.js-pluginet på nettsiden din. Du kan laste ned en kopi fra GitHub, og det er bare 1KB minifisert.
Deretter sender du bare funksjonen en velger for hvilke elementer du vil reframe. Legg siden og bommen! Du burde være alt satt.
For eksempel, la oss si at du har noen videoer som er innebygd på nettstedet ditt. Du kan legge til klassen .video til .video, og bruk det som väljare. Reframe legger automatisk til en div og klasse rundt den for å skape den responsive stilen.
Så JavaScript-koden din vil se slik ut:
reframe ( 'video.');
Ganske enkelt rett?
Denne koden retter seg mot alle elementene med klassen .video og gjør dem lydhør . Ingen ekstra hack, ingen ekstra CSS. Gitt det er ikke noe galt med å bruke CSS-metoden, men du må manuelt pakke inn alle innebygde videoer med den ekstra klassen.
Reframe sparer deg bare det ekstra trinnet og bringer alt sammen med JavaScript. For å sjekke ut en demo og finne noen grunnleggende kodestykker, besøk Reframe.js hjemmeside. Du kan laste ned en kopi av koden rett fra GitHub repo.

6 viktige ting som mangler i designfellesskapet i dag
Designfellesskapet, som ethvert fellesskap, har sine problemer og problemer som må løses. Det kommer til å ta mye mer enn ett enkelt blogginnlegg (eller til og med en hel blogg) for å løse dem, men litt etter litt, hvis flere og flere designere er vokale om problemene, kan vi kanskje alle få en løsning.Det er

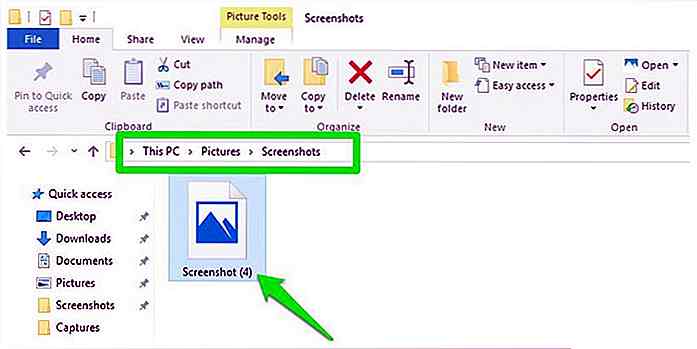
8 raskeste måter å ta skjermbilder på Windows 10
Å ta skjermbilder er en viktig del av jobben min, og jeg er sikker på at mange av dere også må ta skjermbilder ofte . Det er over et dusin måter å ta skjermbilder i Windows bare. Men da jeg alltid leter etter ideer for å øke produktiviteten på Windows 10, har jeg funnet noe av den raskeste måten å ta skjermbilder på Windows 10.Dessverre k