no.hideout-lastation.com
no.hideout-lastation.com
Nå UI Kit - Definitive Bootstrap 4 GUI
Som frontend-utviklere venter påvente den offisielle utgivelsen av Bootstrap 4, skummer vi detaljerte guider som dekker de fantastiske nye funksjonene. Imidlertid vil de utålmodige dykke rett inn i BootStrap 4 og begynne å lære hvordan det fungerer i dag. Det er der et GUI-sett kan hjelpe.
Creative Tim lanserte nå UI-settet når Bootstrap 4 fortsatt var i tidlig alfa-utvikling . Men det er et av de beste UI-kittene der ute, og det er definitivt det beste for BootStrap 4-nettsteder.
Kitet støtter alle typiske Bootstrap-komponenter, og det er helt gratis å bruke og redigere.
Det krever UI-design til et helt nytt nivå ved å tilpasse radioknapper, avmerkingsboks og til og med legge til tilpassede på / av-glidere . Tekstinnganger har egne stiler for suksess / fiasko for valideringskontroll og gir deg full kontroll over alle disse stilene i CSS.
Vil du ha enda bedre nyheter? Dette brukergrensesnittet kommer i både rå HTML / CSS og digitale PSD / Sketch-filer . Så, du kan faktisk oppheve et helt Bootstrap 4-layout i Photoshop, og kodes deretter oppsettet med dette settet på toppen av BS4. Cool, ikke sant?
Creative Tim gikk selv så langt som å lage fulle demooppsett for en destinasjonsside og en profilside. To flotte eksempler på hva du kan gjøre med dette brukergrensesnittet og en liten Bootstrap kunnskap.
 En annen kul funksjon av denne UI-pakken er den gratis ikonet . Denne pakken leveres med 100 egendefinerte ikoner, designet spesielt for dette settet, og de er utgitt gratis, sammen med nå UI-elementene.
En annen kul funksjon av denne UI-pakken er den gratis ikonet . Denne pakken leveres med 100 egendefinerte ikoner, designet spesielt for dette settet, og de er utgitt gratis, sammen med nå UI-elementene.Og nevnte jeg også alle gratis komponenter ? Du kan sette opp bilde karuseller, tabbed widgets, rullegardinmenyer, datovalgere, tilpassede modalvinduer, ærlig talt alt du trenger for et helt nytt nettsted.
Det kan ikke benektes: Nå er brukergrensesnittet til Bootstrap 4. Hvis du vil tinker med biblioteket uten å føle det som Bootstrap, vil du ha en kopi av Now UI Kit.
For en live demo av alle funksjonene, sjekk ut hovedsiden inkludert komponenter også. Du finner nedlastingskoblinger for kodebiblioteket og PSD / Sketch-filene, sammen med dokumentasjon for å få alle komponentene satt opp i ditt eget layout.
Og hvis du får dette opp på et live nettsted, vær sikker på å dele prosjektet med Creative Tim på Twitter @creativetim.

10 beste CSS-kodegeneratorer for webutviklere
Webutviklere ser alltid etter snarveier for å spare tid i rutinen. Mange store dev-verktøy gjør prosessen enklere, og det er nå enklere enn noensinne å hoppe inn og få et ferdig produkt raskt. Med fremveksten av nettleserbaserte IDE ser det ut til at webutvikling blir mindre fast på skrivebordet. Du ka

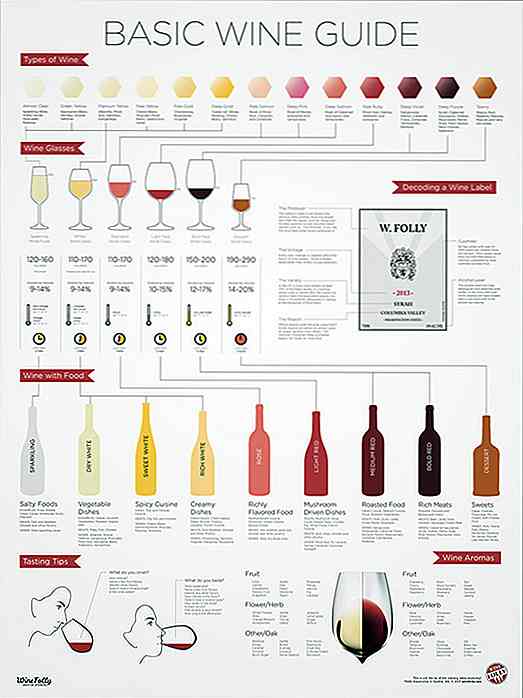
30 Interessante Wine Infographics for Wine Lovers
Vin er en gammel drink med en rik historie som også er en av de mest forbløffende drikkene i dagens verden. Kulturen rundt denne drinken har utviklet seg til et komplett fenomen. Fra vinprodusering til vinsmaking, er det en overflod av informasjon om emnet, og du kan bli overrasket over hvor mye du ikke kjenner.S
![Bruke og stilere HTML5 Meter [Guide]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)