no.hideout-lastation.com
no.hideout-lastation.com
React.js: 14 Verktøy og ressurser for webutviklere
Populariteten til React.js har vokst raskt siden Facebook først lanserte biblioteket tilbake i 2013. Det er det femte mest populære stjernekildprosjektet på Github, og jobbannonser for React-utviklere er også sterkt økende. React er en lett JavaScript-rammeverk for å bygge brukergrensesnitt - de mest fremtredende eksemplene er Facebook og Instagram.
React tilbyr et alternativ for MVC-rammer, for eksempel Vinkel eller Ryggrad, med en mer enkel struktur og fokus på ytelsesoptimalisering . Som React vil sikkert definere webutviklingslandskapet i de kommende årene, vil vi i denne artikkelen gi deg en utviklingsverktøy for å hjelpe deg med å sette foten i React Development.
Offisielle React.js dokumenter fra Facebook
Facebook gir utviklere en detaljert dokumentasjon om de viktigste konseptene React . Foruten docs, kan du også finne her en flott opplæring om hvordan du bygger et interaktivt tic-tac-toe-spill med React, og et diskusjonsforum for React-utviklere. Som docs er åpen kildekode, kan du til og med redigere dem hvis du vil.
 React.js Github repo
React.js Github repo I React Github repo kan du sjekke ut Reacts kildekoden når du trenger det. Hvis du vil holde deg informert med dagens utviklingsnivå, kan du også se på problemene, milepælene og de nyeste trekkforespørsler . Hvis du sitter fast, kan det også være lurt å studere Feilsøkingsveiledningen litt.
 Hei World starter kode
Hei World starter kode Hvis du vil gi en rask prøve å reagere, kan du starte med denne "Hello World" interaktive demo på Codepen. Den inneholder alle nødvendige eiendeler og startkoden også. Siden Babel også er på, kan du bruke både ECMAScript 6 og JSX-syntaksen . Bare gaffel denne pennen, og du kan fortsette uten å ha satt opp hele miljøet alene.
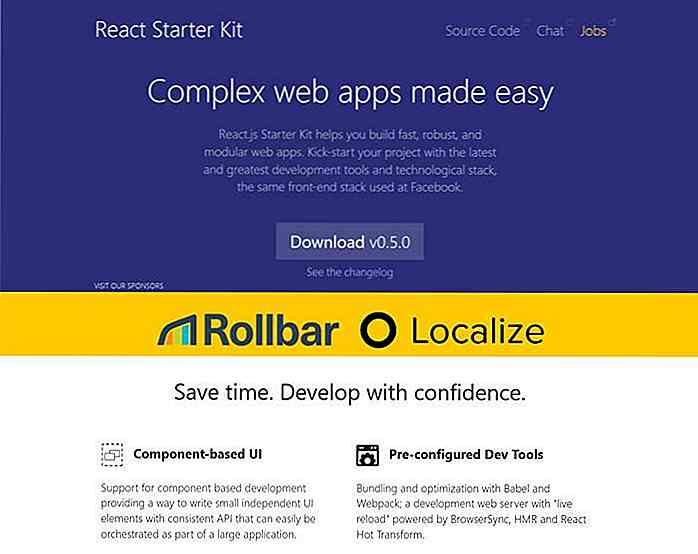
Reager Starter Kit
React Starter Kit er en isomorphic web app boilerplate bygget av Node.js, Express, GraphQL, React, og et håndfull verktøy for webutvikling, som Webpack, Babel og Browsersync . Den gir deg den samme frontend-stakken som Facebook bruker, og lar deg hoppe inn i full-stack React-utvikling uten for mye trøbbel.
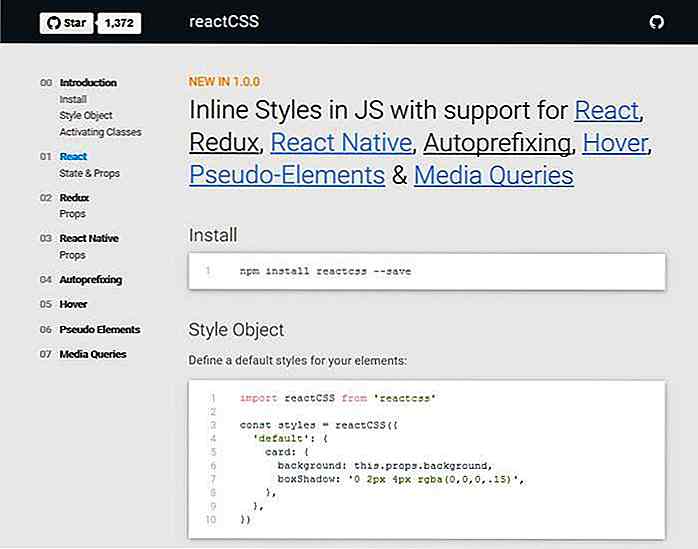
 ReactCSS
ReactCSS ReactCSS gjør det mulig å legge til inline CSS-stiler i JavaScript . ReactCSS kommer med støtte for React, Redux, React Native (et rammeverk for å bygge opprinnelige mobilapper ved hjelp av React), autoprefixing, svinger, pseudoelementer og medieforespørsler. Du kan raskt installere den med npm .
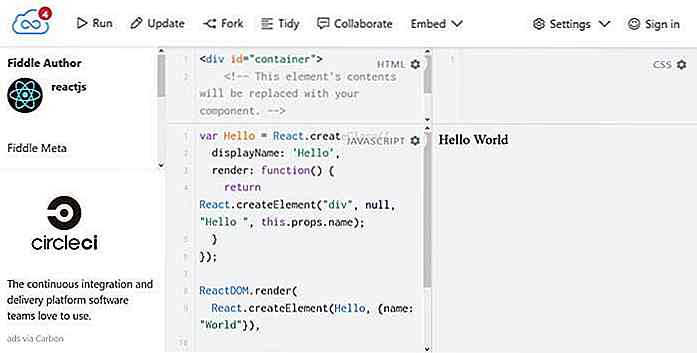
 Reakt JSFiddle integrasjon (med og uten JSX)
Reakt JSFiddle integrasjon (med og uten JSX) Dette er en flott online lekeplass hvis du vil ha et sted hvor du kan begynne å praktisere React. Den er vert på JSFiddle, og har to versjoner : en med JSX og en uten JSX, velg hvilken du er mer komfortabel med.
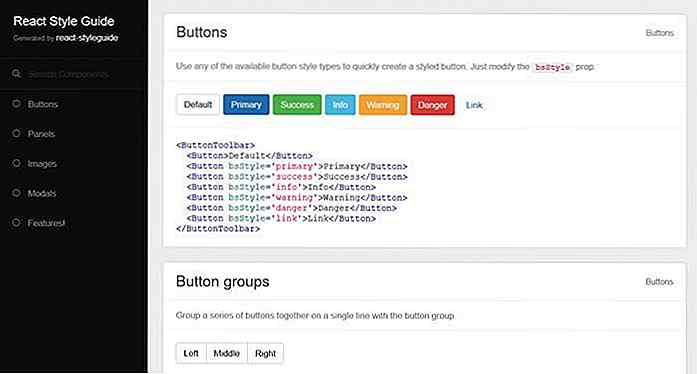
 React style guide generator
React style guide generator Du kan raskt generere en stilguide for ditt React-prosjekt med denne brukervennlige React-stil-generatoren . Du trenger bare å legge til litt dokumentasjon i filene dine, og generatoren tar vare på resten. Verktøyet kommer med en detaljert readme-fil.
 Belle konfigurerbare React komponenter
Belle konfigurerbare React komponenter Belle er en React-komponentbibliotek som utstyrer deg med et sett React-komponenter som du kanskje vil bruke i prosjektet, for eksempel "Knapp", "Kort", "Spinner", "Toggle", "Rating", forskjellige formkomponenter, og andre. Komponentene fungerer både på mobil og på skrivebordet, og de er også tilpassbare .
Belle er ikke den eneste React komponent biblioteket der ute, du kan finne andre flotte på Github, for eksempel React widgets eller Elemental .
 React Storybook UI Development Environment
React Storybook UI Development Environment Hvis du ikke vil bruke noen andres komponentbibliotek, men vil bygge din egen, er det verdt å prøve React StoryBook som er et UI-utviklingsmiljø for React-komponenter . Historieboken lar deg utvikle komponenter interaktivt . Den har en grundig dokumentasjon, og du kan komme i gang med utviklingen i Storybook Hub .
 React-Bootstrap
React-Bootstrap React-Bootstrap integrerer React med det populære Bootstrap 3 frontend-rammeverket . Dens utviklere oppbygget i utgangspunktet Bootstrap komponenter med React.js. Dette resulterer i en renere kodebase med mindre repetisjon, og en høyere ytelse .
Vær oppmerksom på at når repo er under aktiv utvikling, endres APIene i fremtiden. For den nåværende utviklingsmåten, sjekk ut køreplanen for prosjektet .
 Reag utviklerværktøy for Chrome
Reag utviklerværktøy for Chrome React DevTools for Chrome er en utvidelse av Chrome Developer Tools, og lar deg inspisere komponenthierarkiet . Det ble opprettet av Facebook med forsøket på å bistå utvikler fellesskapet i å bygge nye React apps. Du kan bare legge den til som en Chrome-utvidelse i nettleseren din. Du kan bla gjennom tilhørende kildekoden på Github også.
 Reag Developer Tools for Firefox
Reag Developer Tools for Firefox Dette er Firefox-versjonen av de samme React Developer Tools laget av Facebook . Bare legg det til som en tillegg til Firefox-nettleseren din, og begynn å inspisere hierarkietreet til React-appen din samtidig.
 React.js Pakke for Atom
React.js Pakke for Atom Du kan legge til React-støtte til Atom-kodeditoren din med denne Atom React-pakken. Den leveres med syntaksutheving, autofullføring, kodestykker, HTML til JSX-konvertering, og noen andre nyttige funksjoner som i stor grad kan lette React-utvikling.
 React.js Fundamentals - gratis online kurs
React.js Fundamentals - gratis online kurs Det er mange gode og ganske rimelige kurs der du kan lære React utvikling, men du kan registrere dette React.js Fundamentals online kurset for helt gratis. Den består av 12 leksjoner, starter med grunnlaget for React, og har en fin læreplan som dekker alle viktige ting.


Planlegg (gamle) Dropbox-filer for sletting med Finesse
Å bli kvitt gamle filer i Dropbox kan være en smerte, spesielt hvis du er typen som vil ha mer fra Dropbox-kontoen enn bare å lagre og dele filer. Hvis du ikke er en fan av å vade gjennom Dropbox- kontoen din for å utføre en og annen vårrengjøring, hvorfor ikke sette opp en automatisk slettingsplan med Finesse i stedet ?Finesse

Hvordan bli en design tanke leder
Hva tar det for å bli en tanke leder i design fellesskapet? Ved tankeledende mener jeg noen som kan lage en uttalelse om design eller designere, og få det til å bli lyttet til, blogget om, retweetet og argumentert over av tusenvis av profesjonelle designere og andre i nærstående næringer.Vi skal utforske noen av de vanlige egenskapene til disse typer individer, og gå over noen måter du også kan få til slutt.Vær en fl