no.hideout-lastation.com
no.hideout-lastation.com
Tuesday.css er The Hottest Animation Library akkurat nå
Nå bør du allerede være kjent med Animate.css som det primære animasjonsbiblioteket blant webdesignere.
Men det er en ny gutt på blokken som heter Tirsdag, og det tar web animasjon med makt .
Dette nye biblioteket er ikke helt annerledes i format eller implementering. Men tirsdag kommer med en håndfull nye CSS-animasjoner som du ikke finner andre steder .
Disse nye effektene er mye mer subtile i naturen, slik at de virkelig blander seg inn i en side pent . Her er en liten liste over effektene du kan velge fra:
- Fade og utvide
- Fade og krympe
- Stempel ned og sprette
- Vinklet sving
- Slå inn fra venstre / høyre
- Squash / stretch
- Hengsel
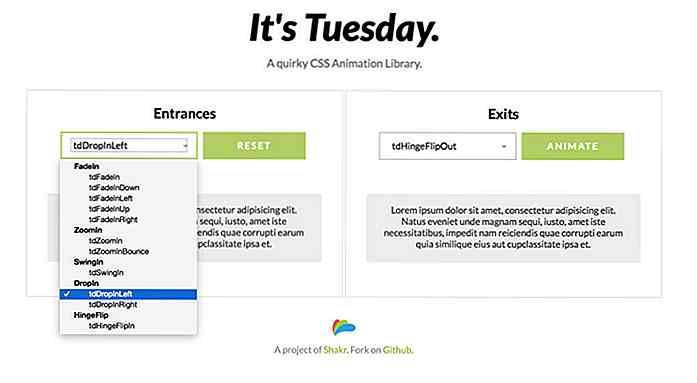
Hvis du går gjennom denne listen på demonstrasiden, vil du legge merke til at alle effektene har en ting til felles: fysikk .
De føler seg veldig realistiske for grunnleggende fysikk, og de ser ut til å overholde tyngdloven . Ingen av disse animasjonene er over-the-top eller utenom. De er subtile, men merkbare og enda viktigere, de er troverdige .
 Jeg tror tirsdag er en av de beste moderne CSS animasjonsbiblioteker fordi den gir en realistisk visning av web animasjon .
Jeg tror tirsdag er en av de beste moderne CSS animasjonsbiblioteker fordi den gir en realistisk visning av web animasjon .Vi bør ikke designe gale grensesnitt effekter som skiller seg ut som en sår tommel. Subtilitet er alltid navnet på spillet fordi det skaper en følelse av interaktivitet fra hvilken som helst brukerinngang, enten det er et klikk eller en rulle.
Problemet har alltid vært å skrive disse animasjonene fra bunnen av og få dem til å se akkurat ut. Men nå med tirsdag kan dine bekymringer flyve rett ut døren.
Bare last ned en kopi fra GitHub og legg til .css filen på siden din . Du kan faktisk bruke CDN-versjonen direkte fra GitHub hvis du ikke vil laste ned noe lokalt.
Når dette er lagt til på din nettside, legger du bare til den .animate klassen sammen med noen av de proprietære klassene som er oppført i GitHub repo. Koden din kan se slik ut:
Det er tirsdag.
Ta en titt på den fulle dokumentasjonen for å se en liste over alle inn / ut-animasjonsklassene .
Hvis du jobber med JavaScript, kan du også legge til disse klassene dynamisk på klikk / svever hendelser. På denne måten kan du bare legge til den animerte klassen når en bruker klikker på en knapp, som ser ut til å animere på klikk.
Det er så mye du kan gjøre med tirsdag, og det er virkelig den nye Animate.css for pragmatiske UI-animasjoner.
Ta en titt på demo siden for å se den leve i aksjon, og du kan lære mer ved å lese gjennom deres "in making" -post som snakker om hvordan Shakr-laget ble opprettet tirsdag.

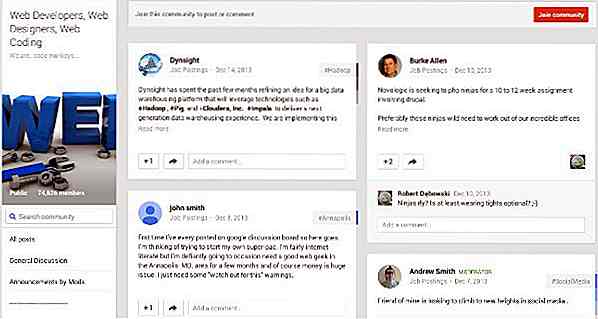
Toppdesignede Google+ fellesskap du bør følge
Hvis du er aktiv på Google+, er det mange lokalsamfunn for webdesignere eller UI-designere å bli med . Google+ fellesskap er som online grupper eller forum der folk kan komme sammen for å snakke om en felles hobby, interesse eller karriere (som Design). Bare medlemmer av et gitt samfunn kan se innleggene dine i strømmen. So
![Er 2017 kommer til å gi mer nedgang til Tech Boom? [Op-ed]](http://hideout-lastation.com/img/tech-design-tips/542/is-2017-going-bring-more-decline-tech-boom.jpg)
Er 2017 kommer til å gi mer nedgang til Tech Boom? [Op-ed]
I fjor var det ikke veldig snilt å mange jobber i teknologibransjen. Bak lanseringen av nye produkter og tjenester var mange teknologibedrifter opptatt med oppsigelser, downsizing og restruktureringsøvelser, noe som tyder på at teknologiperiodens boomperiode endelig har kommet til en slutt .Små oppstart er ikke de eneste som er berørt av layoffs, noen av selskapene som ble tvunget til å redusere, inkluderer titaner i teknologibransjen. Inte