no.hideout-lastation.com
no.hideout-lastation.com
Bruke høy fargekontrast for mer tilgjengelig design
En høy avvisningshastighet skyldes ofte den dårlige visuelle tilgjengeligheten til et nettsted. Når fonter er for små, eller de er neppe lesbare, når det er for mange forstyrrelser eller ikke nok hvite plass, går mange bare av sted uten en annen tanke .
En av de hyppigste årsakene til tidlig forlatelse er de dårlig utvalgte fargevalgene som reduserer lesbarheten av innholdet.
Ifølge WHOs statistikk er det rundt 285 millioner synshemmede mennesker over hele verden, hvorav mange er delvis eller fullt fargeblind. Visuelle funksjonshemmede ser farger annerledes, slik at unngår fargekontrast i våre design er uunngåelig hvis vi ønsker å gi våre kunder et tilgjengelig og brukervennlig nettsted.
 Fordeler med høy fargekontrastforhold
Fordeler med høy fargekontrastforhold Ved å sikre bedre lesbarhet engasjerer du ikke bare synshandikappede brukere, men også folk som leser innholdet ditt på små skjermer som på en smarttelefon eller smartwatch, blant dårlige lysforhold og på lavere kvalitetsmonitorer .
Folk leser også raskere når det er høyere kontrast mellom teksten og bakgrunnen, så det vil mest sannsynlig ta mer tid for dem å bli lei av innholdet på nettstedet.
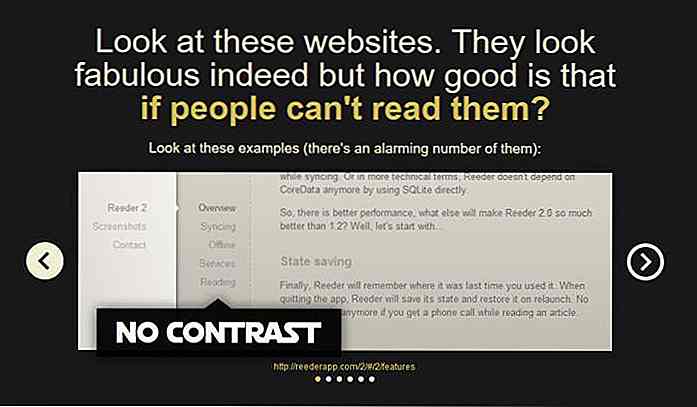
Hvis du er bekymret for at bruk av høyere kontrastforhold vil ha en negativ innvirkning på designenes estetikk, må du sjekke ut kontrastopprørelses webprosjektet som viser at det med virkelige eksempler er å holde fast i reglene for høy kontrastforhold som fremdeles kan føre til i attraktive og kule design.

Apper for å sjekke fargekontrast
Det er mange flotte gratis verktøy over hele nettet som kan hjelpe designere til å kontrollere fargekontrastforholdet på nettstedet deres.
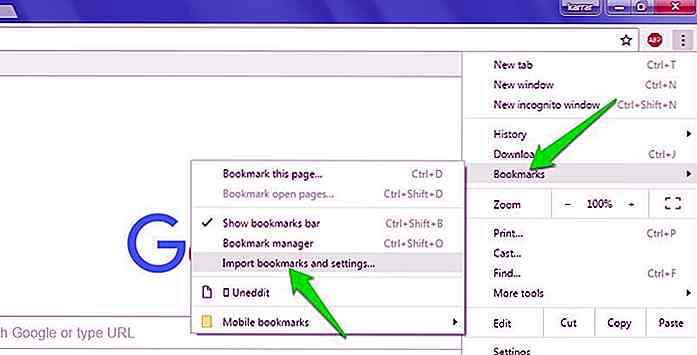
Den enkleste måten å teste design på for fargekontrast er å velge hovedfarger med enten Photoshop eller en egnet nettleserforlengelse som denne for Firefox, og kopier verdiene til en av appene nedenfor.
Det viktigste å huske er at du alltid må sammenligne forgrunnsfargen som tekstfarge til omgivelsene (bakgrunnsfarge).
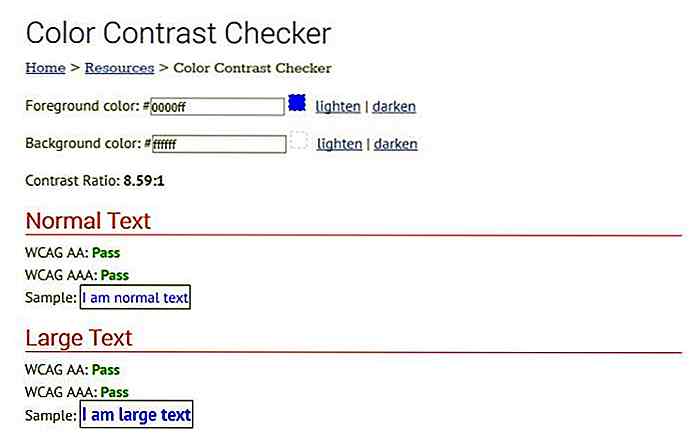
1. WebAim Color Contrast Checker
WebAim (Web Accessibility In Mind) er en organisasjon som fremmer webtilgjengelighet som gir utviklere en enkel, men pålitelig fargekontrastkontroll blant mange andre gode tilgjengelighetsverktøy som Wave, en generell tilgjengelighetsevalueringsapp som kan hjelpe deg med å vurdere nettstedets tilgjengelighetsspørsmål raskt .
WebAims Color Contrast Checker forteller om fargene dine passerer WCAG AA og AAA tester, både for normale og store tekster.
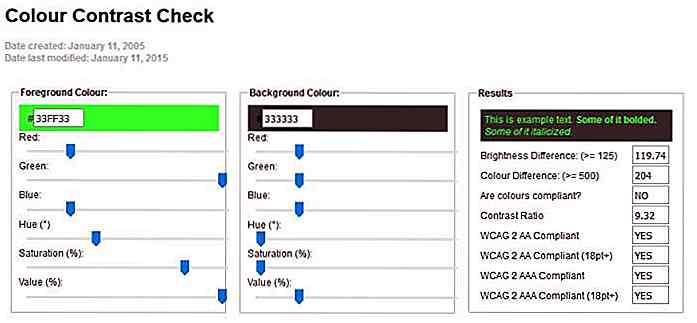
 2. Snook Color Contrast Check
2. Snook Color Contrast Check Jonathan Snook, som for øyeblikket jobber som ledende front-end-utvikler hos Shopify, har vært vert for sitt praktiske fargekontrastkontrollverktøy i over et tiår. Snook's app lar deg endre HSL- og RGB-verdiene i forgrunnen og bakgrunnsfarge en etter en ved hjelp av praktiske rekkevidde-glidere til du når et resultat som er i samsvar med WCAG 2.0-referansene.
 CheckMyColours
CheckMyColours CheckMyColours opprettet av Giovanni Scala lar deg kontrollere fargekontrastforholdet for alle forgrunns-bakgrunnsfargekombinasjoner på et levende nettsted .
Den beregner lysstyrkekontrastforhold, lysstyrkeforskjell og fargeforskjell, og gir deg en fullstendig rapport om resultatene. CheckMyColours 'rapport kan betydelig legge til rette for forståelsen av hvordan du kan forbedre den visuelle tilgjengeligheten til nettstedet ditt.
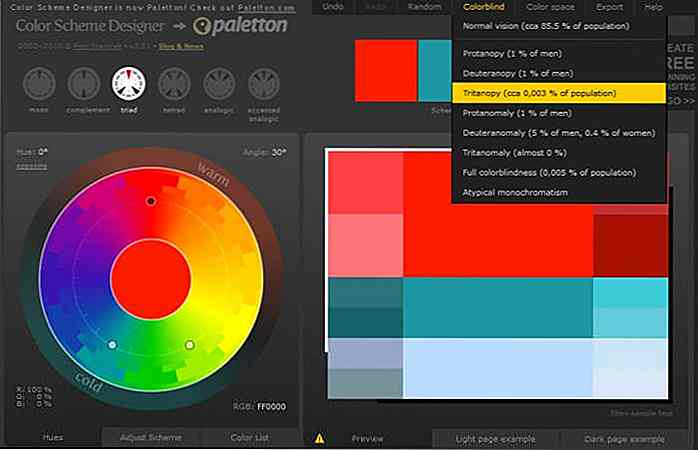
 Fargeskjema Designer
Fargeskjema Designer Color Scheme Designer er ikke spesielt en fargekontrastkontroll, men et verktøy for å designe komplette fargeskjemaer .
Vi inkluderer den i denne samlingen, fordi den har en funksjon som lar deg se hvordan fargen din oppfattes av personer med ulike typer synshemming. Du kan teste dine farger for fullfargeblindhet, protanopi, deuteranopi og mange andre synshemming. Appen har en nyere versjon kalt Paletton som gjør det mulig med en mer sofistikert visjonssimulering (du kan også teste for ting som elendig LED-skjerm eller svak CRT-skjerm).
 W3C gir deg også en stor liste over verktøy for tilgjengelighet for webtilgjengelighet, hvor du kan finne mange andre fargekontrastverktøy, for eksempel dette hjelpsomme Accessibility Color Wheel.
W3C gir deg også en stor liste over verktøy for tilgjengelighet for webtilgjengelighet, hvor du kan finne mange andre fargekontrastverktøy, for eksempel dette hjelpsomme Accessibility Color Wheel.Tips for å lage visuelt tilgjengelige nettsteder
Hvis du vil opprette et visuelt tilgjengelig nettsted, er det alltid en god ide å unngå å bruke farge alene for å formidle funksjonalitet eller mening . Ikoner som bytter farge basert på deres nåværende tilstand, er typiske eksempler på dette.
Hvis det er mulig, må du alltid utforme flere visuelle signaler som hjelper folk som ser farger annerledes når man forstår funksjonalitet.
Glem aldri å være ekstra oppmerksom på fargekontrast av knapper, lenker og menyer, da de er navigasjonsmåten på nettstedet ditt. Hvis brukerne ikke kan navigere enkelt på nettstedet ditt, vil du raskt miste dem. Tilgjengelige farger for kall-til-handling-knapper er også avgjørende for gode konverteringsfrekvenser .
Det er en god arbeidsflytøvelse for å teste fargekontrastforhold så tidlig som mulig i designprosessen, da det vil være vanskelig å overtale klienten til å endre fargeskjemaet til nettstedet senere på designprosessen.
Nå Les: Praktisk tilnærming til å velge Nettstedfargesystem


Lær Sass, HTML og CSS gratis på MarkSheet
Webutvikling kan være skremmende for en komplett nybegynner. Det er mange gratis artikler og videoer for å hjelpe deg med å lære, men de varierer alt i kvalitet og detaljnivå.Derfor er MarkSheet en så verdifull ressurs. Denne bemerkelsesverdige nettsiden lærer HTML, CSS og grunnleggende Sass fra grunnen, med utgangspunkt i grunnleggende Internett og verdensomspennende web.Hver g

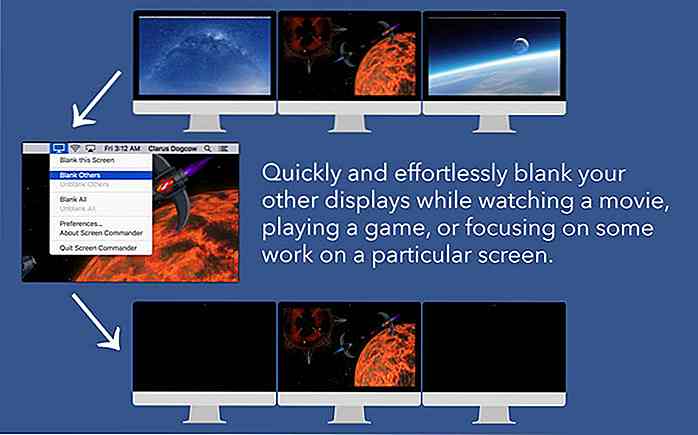
Deaktiver ekstra tilkoblede skjermer i et klikk med skjermkommandoer
Mac: Multi-monitor oppsett er spesielt nyttig hvis du er den typen som multitasks regelmessig. Imidlertid er det noen ganger hvor å ha flere skjermer kan være mer av en distraksjon i stedet.Hvis du er en Mac-bruker som vil ha en app som vil tillate deg å utvide skjermene i multikameraoppsettet, kan du være interessert i Screen Commander. Fi