no.hideout-lastation.com
no.hideout-lastation.com
Visualiser et hvilket som helst CSS-stilark med CSS-statistikk
Noen gang lurt på hvor mange CSS-regler er i et stilark? Eller har du noen gang ønsket å se en visuell fremstilling av alle fargene som brukes i en CSS-fil? Med CSS Stats kan du plugge inn et nettsted og trekke en haug med rå CSS-data for å tilfredsstille din nysgjerrighet.
Og denne webappen går så mye dypere enn bare å vise alle fargene for et stilark. Du kan visualisere alle z-indeksverdier, alle skriftstørrelser, alle medieforespørsler og til og med se en visuell spesifisitetsgraf .
 Denne appen dekker så mye at det er praktisk talt umulig å konsumere alt i en sittende. Det vil gi deg en enorm oversikt over et nettsted bare ved å vise frem hva som er i stilarket .
Denne appen dekker så mye at det er praktisk talt umulig å konsumere alt i en sittende. Det vil gi deg en enorm oversikt over et nettsted bare ved å vise frem hva som er i stilarket .For å komme i gang, besøk CSS Stats nettside og koble inn hvilken som helst URL du ønsker. Du kan også velge fra en rekke foreslåtte nettsteder som Facebook, Apple og Pinterest (blant andre).
På resultatsiden ser du den totale CSS-filstørrelsen i kilobytes, sammen med en liste over de mest brukte egenskapene og deklarasjonene . Alt ser ut som en lang liste med tall, slik at det kan være forvirrende å lese først.
Men jo mer du bruker denne app, jo mer gøy blir det! Her er en liste over alt du finner på statistikksiden:
- Totalt antall egenskaper, selektorer og regler
- Alle skriftfarger med eksempler og heksekoder
- Alle bakgrunnsfarger med eksempler og heksekoder
- Alle skriftstørrelser med eksempler
- Liste over fontfamilier
- Liste over alle z-indeksverdier
- Et strekkdiagram over totalt / unike CSS-erklæringer
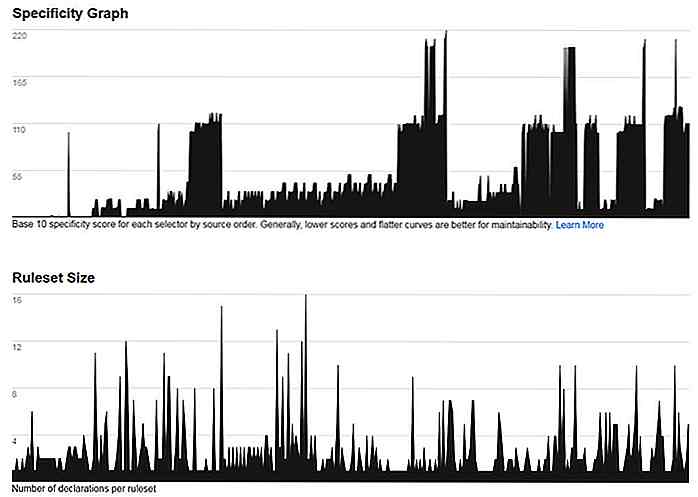
- Spesifisitetsgraf
- Samlet regelsettstørrelse
- Alle media spørringer
- Den røde CSS-koden sammen med URL-koblinger til de enkelte CSS-filene
CSS-statistikk er smart nok til å trekke alle CSS-filer og slå sammen dataene sammen . Utviklerne legger mye arbeid i denne tingen for å få det til å fungere akkurat.
Og den ekstra fantastiske delen er den fulle GitHub-repoen med kildekoden for hele prosjektet . Så, du kan laste ned dette og re-hoste det på din egen server (lokalt eller på annen måte) for å spille rundt hvis du vil grave inn i koden.
 Du har muligheten til å trekke noen enkelt CSS-fil eller analysere alle stilarkene på et enkelt domene. Det er så mye du kan lære av å studere dette verktøyet, og det gir dypere innsikt for utviklere som kommer ned i nitty-gritty detaljer.
Du har muligheten til å trekke noen enkelt CSS-fil eller analysere alle stilarkene på et enkelt domene. Det er så mye du kan lære av å studere dette verktøyet, og det gir dypere innsikt for utviklere som kommer ned i nitty-gritty detaljer.For å teste for deg selv, bare besøk CSS Stats og koble til et nettsted. Du vil bli overrasket over hvor mye data er tilgjengelig og hvor mye du kan lære av et så enkelt verktøy.

15 Nyttige Webdesign Lessons du kan lære av YouTube
Enten du er en profesjonell eller en nybegynner designer, vil du kontinuerlig lære og perfeksjonere dine ferdigheter til å bli en enda bedre. Å være designer er mer enn bare å designe visittkort og nettsider, fordi du må holde deg oppdatert med det raskt voksende markedet og jobbe med å mestre teknikken din."

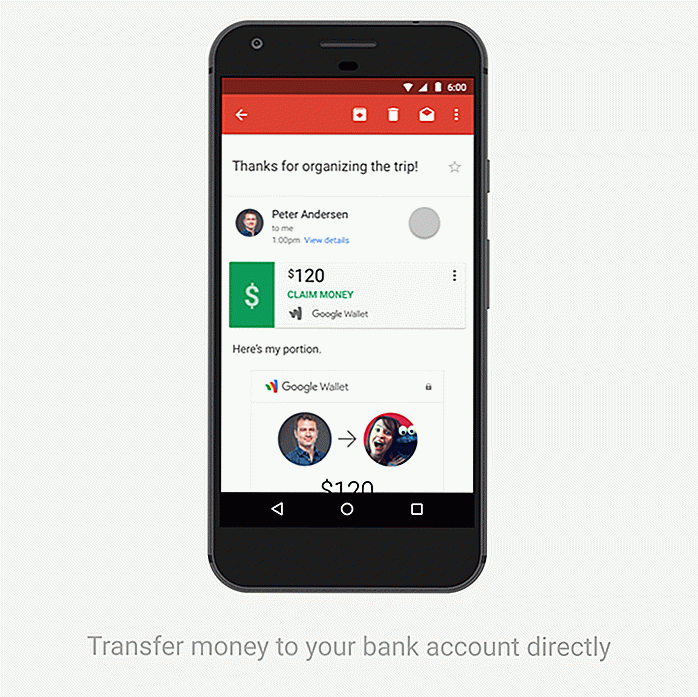
Du kan nå sende og motta penger med Gmail
Android: Tilbake i 2013, introduserer Google en funksjon som gjør at Google Wallet- brukere kan sende og motta penger via nettversjonen av Gmail . Raskt frem til 2017 gjør denne funksjonen hoppet til mobilplassen, da Gmail for Android nå kommer med Google Wallet-integrasjon .For de som ønsker å sende penger til en tredjepart via Gmail for Android, er alt du trenger å gjøre, åpne en ny e-post, trykk på ikonet "Vedlegg", og velg deretter Send penger . Å gjøre