no.hideout-lastation.com
no.hideout-lastation.com
Bruke Normalize.css for homogen utvikling
Nettkompatibilitet er en stor del av tilgjengeligheten på nettet. Utviklere må vurdere variansen til publikum og nettleserversjoner som krever støtte . Selv om CSS tilbakestilles er et alternativ, foretrekker de fleste devs Normalize.css for enkelhet og krysskompatibilitet gjennom alle moderne nettlesere.
I dette innlegget vil jeg dekke grunnleggende om Normalisering og hvordan det sammenlignes med generelle CSS tilbakestillinger . Dette er ikke et komplisert bibliotek, og det bør ikke ta mer enn et par timer å forstå. Men nøkkelen til Normalisere er å lære å implementere det riktig og dømmende.
Nettleser tilbakestilles vs. Normaliser
I årevis har jeg brukt en tilpasset versjon av Eric Meyers CSS resets. Disse har vært nok for de fleste prosjektene mine og har ikke forårsaket noen store problemer. Men Normaliser, endret visningen min for tilbakestillinger fordi den fungerer annerledes enn en CSS tilbakestilling. Det er viktig at du forstår forskjellene.
Tenk på Normaliser som et plagg som brukes konsekvent til alle nettlesere, og tenk på en CSS tilbakestilling som en termonukleær detonasjon på tvers av alle nettlesere.
Normaliser stiler og formater overskrifter, avsnitt, blokkeringer og vanlige elementer slik at de vises identiske (eller nært nok) i alle støttede nettlesere. CSS tilbakestiller helt tørke skiferene rent, så det er ingen standard for noe.
Med en CSS tilbakestilling kan overskriftene dine se på samme måte som avsnittene dine; elementer har ingen polstring, marginer eller avstand av noe slag. Med en CSS tilbakestilling må du levere ny kode for å forbedre stilen. Med Normaliser får du en pre-designet stil som kan bygges på.
Så er en av disse bedre enn den andre? Det er et diskutert emne, selv om et poeng av argument sier at normalisering fungerer bedre for kompatibilitet og produserer mindre filstørrelser .
"Jeg må argumentere for at normalisering er bedre enn å tilbakestille. Det vil føre til at mindre CSS blir overført over ledningen, bedre bruk av UA-standardene, og en bedre forståelse av hvordan elementene skal vises. "
Enten du blir forelsket i Normaliser eller foretrekker en typisk tilbakestilling, er det viktig å minst forstå begge sider og velge hva som passer best. Svært få utviklere starter koding fra grunnen, så Normaliser eller en CSS reset er nesten nødvendig for moderne frontendutvikling.
Hvis du vil prøve en CSS reset her er noen populære valg:
- Eric Meyer tilbakestiller
- HTML5 Reset
- HTML5Doctor Reset
Normaliser konfig
Normaliser skaperen Nicolas Gallagher skrev et innledende innlegg som ledet med denne uttalelsen:
"Normalize.css er en liten CSS-fil som gir bedre kryssbrowser-konsistens i standard styling av HTML-elementer. Det er et moderne, HTML5-klart alternativ til den tradisjonelle CSS-tilbakestillingen. "
Gjennom årene har dette vokst til et pålitelig bibliotek som brukes av utviklere over hele verden. Normalisere har til og med vært brukt til en viss grad i Bootstrap og Pure CSS.
Det er to måter å bruke Normaliser i et prosjekt: rediger kilden for å tilpasse ditt eget Normaliser stilark, eller bruk det som en base og legg til stiler øverst.
Førstnevnte er en pick-and-choose strategi hvor du går gjennom filen Normalize.css, og slett det du ikke trenger å lage ditt eget stilark. Dette er best på en per-prosjekt basis for å holde filstørrelsen lav.
Alternativt inkluderer noen utviklere hele filen Normalize.css og bygger også deres eget stilark. Det fulle Normaliser stilarket spenner over 420 + linjer med kode som tilsvarer ~ 6, 8KB ukomprimert.
Verken metode er bedre enn den andre og det er verdt å følge det som fungerer best for hvert prosjekt, eller din foretrukne arbeidsflyt.
For å komme i gang, last ned en kopi av Normaliser fra GitHub eller vert det fra en ekstern CDN. Du kan også trekke den nyeste versjonen av Normaliser akkurat fra NPM slik:
npm installere - lagre normalize.css
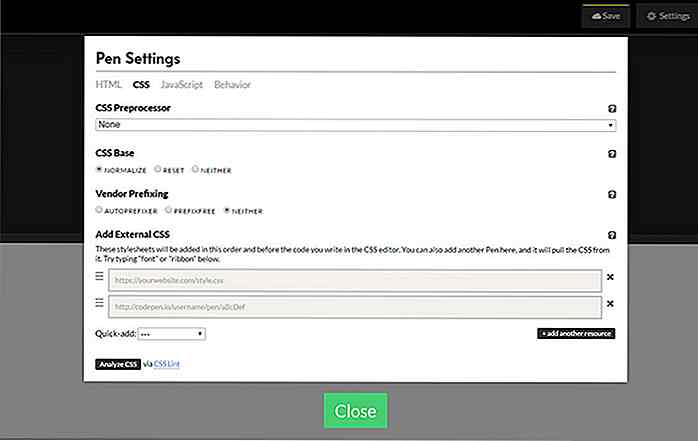
Hvis du ikke vil laste ned noen filer, kan du til og med lage et nytt CodePen-prosjekt som kan legge til Normaliser ved å klikke på en knapp.
 Fordi Normalize er modulær, kan du fjerne seksjoner midlertidig eller til og med lage din egen tilpassede konstruksjon av Normaliser. Deretter kan du starte hvert prosjekt med utvalgte deler som HTML5-skjermelementene mens du fjerner stiler for innebygd innhold.
Fordi Normalize er modulær, kan du fjerne seksjoner midlertidig eller til og med lage din egen tilpassede konstruksjon av Normaliser. Deretter kan du starte hvert prosjekt med utvalgte deler som HTML5-skjermelementene mens du fjerner stiler for innebygd innhold.Hver Normaliser-regel har en tilsvarende CSS-kommentar som forklarer hva den gjør og hvilke problemer / feil det løser. Noen er åpenbare som å display:block på nyere HTML5-elementer.
Andre er mindre åpenbare som denne SVG-koden som skjuler overløp i Internet Explorer:
svg: ikke (: root) {overflow: hidden; } Jeg anbefaler på det sterkeste å skumme stilarket for å se nøyaktig hvordan det fungerer og å lære om Normalisere ville være riktig for prosjektet.
Normaliser.css I Webdesign
Den nyeste versjonen av Normaliser v4.0 tilbyr utbredt nettleserstøtte.
- Chrome (siste to)
- Kant (siste to)
- Firefox (siste to)
- Firefox ESR
- Internet Explorer 8+
- Opera (siste to)
- Safari 6+
Fra det jeg kan fortelle, kan Normaliser støtte eldre versjoner av nettlesere med konstante oppdateringer som Firefox. Men den "offisielle" støtten inneholder bare de to siste versjonene av Chrome / Edge / FF / Opera.
Også IE6 + og Safari 4+ støttes med Normaliser v1, men den versjonen oppdateres ikke lenger.
Det er avgjørende at du sjekker nettleserversjonene med et verktøy som Google Analytics. Dette vil gi deg en bedre ide om Normalisere kan være et nyttig verktøy for moderne webdesignarbeid.
Ytterligere ressurser
Det er ikke mye å spesifikt lære om Normalisere, så det meste av læringen skjer ved å gjøre.
Og sannelig er det ikke mye å forklare at du ikke kan plukke opp ved å lese gjennom stilarket og kopiere / endre kode etter behov. Men hvis du leter etter annen relevant info, har jeg lagt til noen linker nedenfor.
relaterte artikler
- Nicolas Gallagher: Om Normalize.css
- Introduksjon til HTML5 Boilerplate
- Normalize.css vs Reset.css: Hvilken å bruke?
Intro videoer
- Bruke Normalisere CSS
- Tilbakestiller og normaliserer av Envato
- Nicolas Gallagher - tenker utover skalerbar CSS

10 ting du bør vite før du prøver koding
Å lære å kode er ikke lett . Du kan finne mange nettsteder som prøver å presse folk inn i kodingen ved å sitere som en enkel handel for å mestre . Det er imidlertid en av de vanskeligste ferdighetene å samle og utmerke seg på. Det er mer av et eksperiment enn en guide som må følges.Som nybegynner vil du kanskje vite hva reisen holder, eller hva det er som å gå fra nybegynner til mellomnivå. Læringsopple

MINDRE CSS - Begynnerveiledning
CSS Preprosessor har nå blitt et fundament i webutvikling. Den sender vanlig CSS med programmeringsegenskaper som Variabler, Funksjoner eller Mixin, og Operasjon som tillater webutviklere å bygge modulære, skalerbare og mer håndterbare CSS-stiler .I dette innlegget skal vi se nærmere på LESS som har vært en av de mest populære CSS-forprosessorer rundt, og har også blitt utbredt i mange front-end rammer som Bootstrap. Vi vil