 no.hideout-lastation.com
no.hideout-lastation.com
10 Best Accessibility-Ready WordPress Temaer
Å bygge tilgjengelige nettsteder som ikke utelukker personer med ulike typer funksjonshemminger, har blitt et mer krav til webdesign i de senere årene. I disse dager er det vanskelig å få en offentlig kontrakt uten å ta vare på digital inklusivitet, og mange kjente selskaper som Microsoft, Apple og Google behandler også tilgjengelighet som en prioritet .
WordPress som et ledende content management system og blogging plattform er også på frontlinjen av tilgjengelighetsutvikling. WordPress A11y (Accessibility) Teamet er opptatt av å gjøre plattformen tilgjengelig for så mange som mulig, og de har til og med publisert en flott håndbok om WordPress Accessibility for utviklere.
Tilgjengelighetsanmeldelsen
Tilsynsrapporten er et valgfritt trinn i WordPress-tema gjennomgangsprosessen. Hvis et innlevert tema bruker tilgjengelighets-klar- taggen, kontrollerer evalueringsgruppen det mot tilgjengelighetsretningslinjene for å sikre at temaer som fremmer seg som tilgjengelighetsskikk, er egentlig så.
I dette innlegget vil vi se på de 10 beste tilgjengelighetsklare WordPress-temaene for å hjelpe deg med å bygge digitalt inkluderende WordPress-nettsteder.
De beste tilgjengelighets-klare WP-temaene
I denne samlingen ga vi ikke bare oppmerksom på om et tema hadde tilgjengelighets-klar-taggen i WordPress-depotet, vi tok også hensyn til om det oppfylte hovedprinsippene for tilgjengelighetstegning .
Vi har utelatt noen (ellers store) temaer som brukte for lave fargekontrastforhold, hamburgermenyer på skrivebordsstørrelse eller annen visuell designpraksis som kan påvirke tilgjengeligheten for bestemte grupper av funksjonshemmede.
1. Ubegrenset
Ubegrenset er et nøye utformet, generelle formål WordPress-tema med et høyre sidebar. Den laster raskt og bruker et høyt fargekontrastforhold (hvitt og lysegrå mot mørkegrå) som passer til behovene til synshemmede brukere.
 Sidebar widgets er smart uthevet av mørk grå toppgrenser . Subtile visuelle designelementer hjelper brukerne til raskt å forstå innholdet; bare ta en titt på smart informert meta informasjon (dato, forfatter, antall kommentarer) nederst på det kjente bildet på hvert innlegg.
Sidebar widgets er smart uthevet av mørk grå toppgrenser . Subtile visuelle designelementer hjelper brukerne til raskt å forstå innholdet; bare ta en titt på smart informert meta informasjon (dato, forfatter, antall kommentarer) nederst på det kjente bildet på hvert innlegg.På sin demo side kan du se hvordan ubegrenset ser ut når den er fullstendig opprettet.
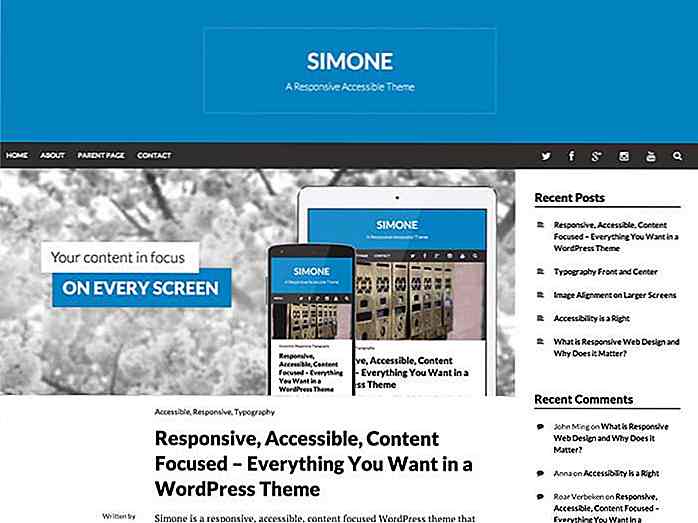
2. Simone
Simone har en ganske enkel design med store bilder og skjermfokusert, skalerbar typografi som er lett å lese på hver skjermstørrelse. Temaet hjelper fysisk deaktiverte brukere tilgang til navigering via tastaturene .
 Du kan tilpasse mange funksjoner i Simone som sidebarposisjon (venstre eller høyre), topptekst, bakgrunn, linkfarger og mange andre. Det er også oversettelsesklar, og er allerede oversatt til mange språk
Du kan tilpasse mange funksjoner i Simone som sidebarposisjon (venstre eller høyre), topptekst, bakgrunn, linkfarger og mange andre. Det er også oversettelsesklar, og er allerede oversatt til mange språkLes mer om Simone på sin demo side.
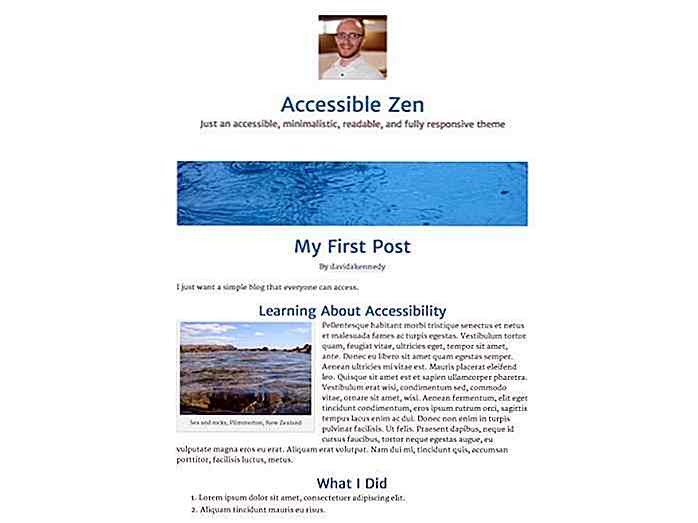
3. Tilgjengelig Zen
Tilgjengelig Zen er et minimalistisk tema med en kolonne som reduserer antall distraksjoner så mye som mulig, og legger innholdet i fokus. Forfatteren delte på sin blogg fargepaletten han brukte. Den oppfyller AA-nivået for retningslinjene for webinnholds tilgjengelighet (WCAG 2.0).
 Den unike tingen om dette temaet at det ikke er noen hovedmeny i header-delen, slik at besøkende kan komme til innholdet på en gang - det kan være en ideell løsning for brukerne av skjermleseren. Hyperkoblingene er smart understreket med stiplede linjer og snu fast på svinger, noe som også er en stor tilgjengelighetsløsning
Den unike tingen om dette temaet at det ikke er noen hovedmeny i header-delen, slik at besøkende kan komme til innholdet på en gang - det kan være en ideell løsning for brukerne av skjermleseren. Hyperkoblingene er smart understreket med stiplede linjer og snu fast på svinger, noe som også er en stor tilgjengelighetsløsningHvis du er interessert i et innholdsfokusert, minimalistisk bloggtema, sjekk ut Tilgjengelig Zen-live.
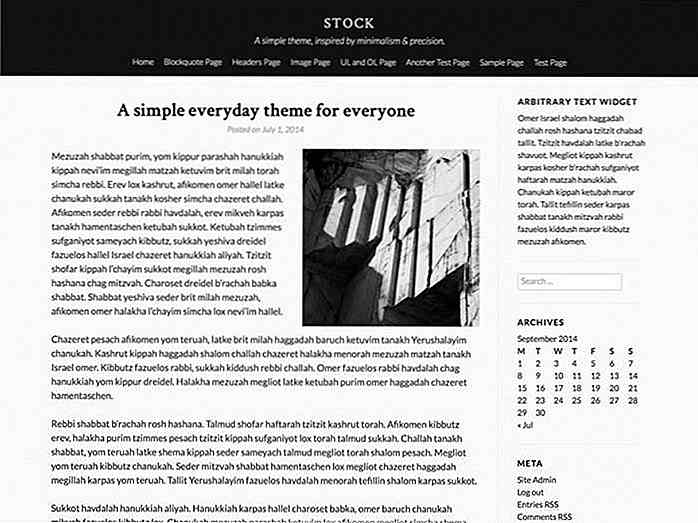
4. Lager
The Stock WordPress tema har en elegant svart og hvitt header som inkluderer en sentrert hovedmeny. Pairing svart og hvitt er alltid et godt valg for tilgjengelighetsklare nettsteder, da disse to farger har det høyeste fargekontrastforholdet som er 21: 1.
 Designet er ganske minimalistisk, og temaet er oversettelsesklar og tilbyr RTL (høyre til venstre) språkstøtte, slik at det kan være et godt utseende for å være et overordnet tema for et tilgjengelig barntema.
Designet er ganske minimalistisk, og temaet er oversettelsesklar og tilbyr RTL (høyre til venstre) språkstøtte, slik at det kan være et godt utseende for å være et overordnet tema for et tilgjengelig barntema.Du kan sjekke dagens utviklingsstadium på Stocks Github-side.
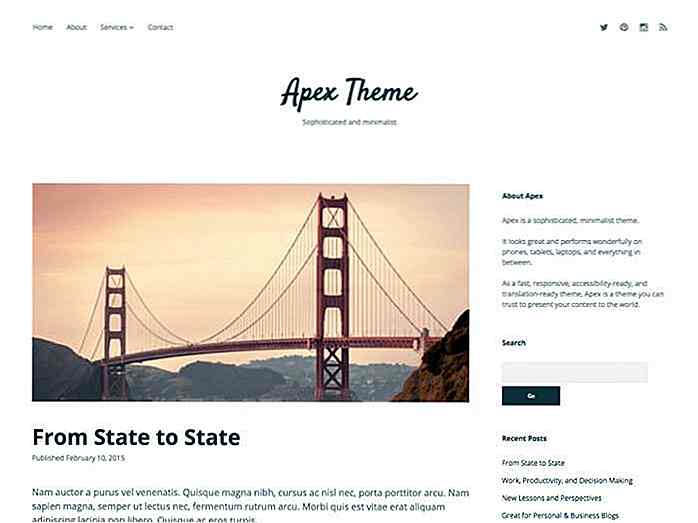
5. Apex
Apex engasjerer besøkende med et logisk strukturert innhold og store funksjoner som gjør nettstedet ser imponerende og profesjonelt ut. Toppnavigasjonen består av en hovedmeny på venstre side og en sosial mediemeny til høyre, noe som gjør det enkelt og greit å navigere gjennom nettstedet for både funksjonshemmede og hjelpemidler.
 Utdragene på hjemmesiden blir fulgt av brukervennlige "Fortsett lesing" knapper som er vakkert uthevet og lokker leserne til å fortsette. Du kan se hvordan Apex ser ut på sitt demo-nettsted.
Utdragene på hjemmesiden blir fulgt av brukervennlige "Fortsett lesing" knapper som er vakkert uthevet og lokker leserne til å fortsette. Du kan se hvordan Apex ser ut på sitt demo-nettsted.6. Bittesmå rammeverk
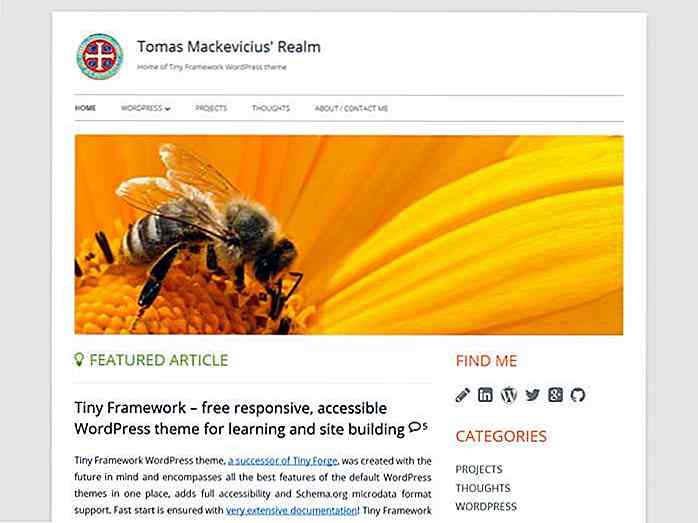
Det tok ikke mindre enn 9 måneder for forfatteren av det lille rammene å skape dette engasjerende, tilgjengelighetsklare WordPress-temaet. Den lille rammen er fleksibel nok til å bli brukt som et overordnet tema hvis du vil raskt utvikle et pålitelig barnemne som tar hensyn til behovene til funksjonshemmede.
 Tiny Framework-temaet bruker en fargepalett med høy kontrast med svarte, oransje og grønne farger. Blockkvoter, overskrifter og lenker har alle forskjellige farger, noe som øker lesbarheten til innholdet på en betydelig måte. Knapper er også lett merkbare, og temaet overalt har et ganske energisk og levende utseende, men ikke på påtrengende måte .
Tiny Framework-temaet bruker en fargepalett med høy kontrast med svarte, oransje og grønne farger. Blockkvoter, overskrifter og lenker har alle forskjellige farger, noe som øker lesbarheten til innholdet på en betydelig måte. Knapper er også lett merkbare, og temaet overalt har et ganske energisk og levende utseende, men ikke på påtrengende måte .7. Kuorinka
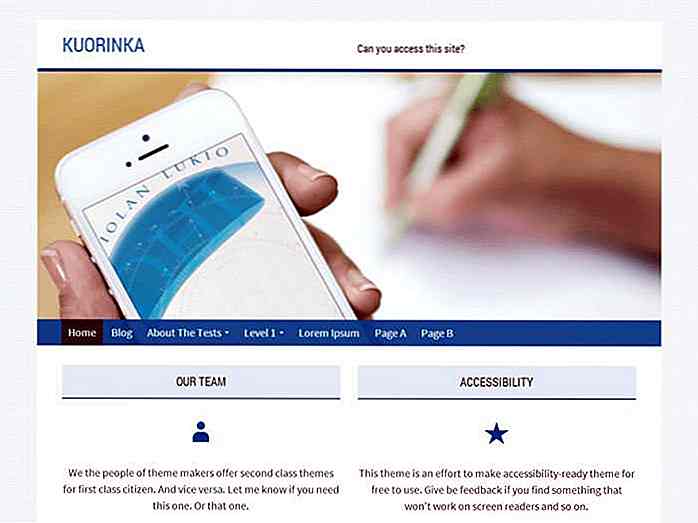
Kuorinka laster veldig raskt og tilbyr ikke bare tilgjengelighetsstøtte, men inkluderer også schema.org mikrodata . Det bruker breadcrumbs for å støtte hovednavigasjonen, noe som alltid er en god ide i tilgjengelighetsdesign. Kuorinka tillater brukeren å legge til kort informasjon øverst på siden som kan hjelpe besøkende å forstå den viktigste meldingen som eieren ønsker å formidle.
 Overskriftene på sidebjelken og bunntekstene er markert med en lyseblå bakgrunn som i stor grad hjelper til med den visuelle segmenteringen av innholdet. På demoområdet kan du se andre kule funksjoner som en brukerstyrt glidebryter, 3 forskjellige layouter (en kolonne, venstre sidefelt, høyre sidefelt) og mange andre.
Overskriftene på sidebjelken og bunntekstene er markert med en lyseblå bakgrunn som i stor grad hjelper til med den visuelle segmenteringen av innholdet. På demoområdet kan du se andre kule funksjoner som en brukerstyrt glidebryter, 3 forskjellige layouter (en kolonne, venstre sidefelt, høyre sidefelt) og mange andre.8. Aaron
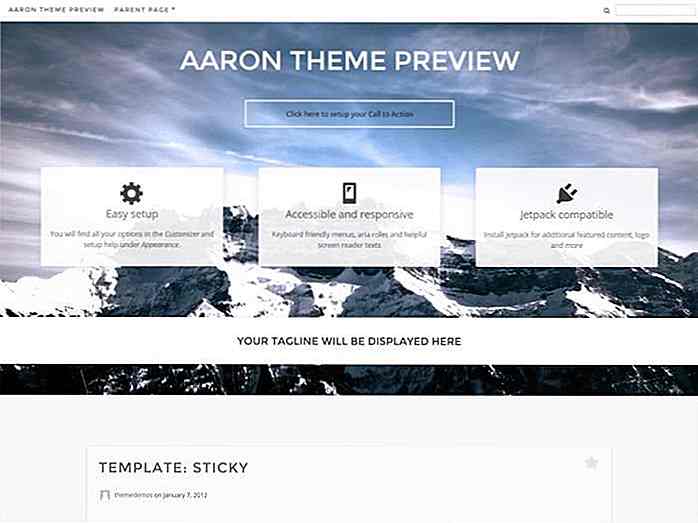
Aaron er et godt valg for en tilgjengelighets-klar selskapets nettside. Den har en stor call-to-action-knapp på hjemmesiden som griper besøkernes øyne på en gang. Temaet har et høyt fargekontrastforhold, men du må være oppmerksom på å nøye velge bakgrunnsbilde på hjemmesiden for å holde lesbarheten til høydepunktene og knappene.
 Aaron har en tastaturvennlig meny øverst på siden som støttes av en praktisk søkeboks på høyre side. Temaet kan også brukes til et e- handelsnettsted, da det fungerer bra med WooCommerce-plugin .
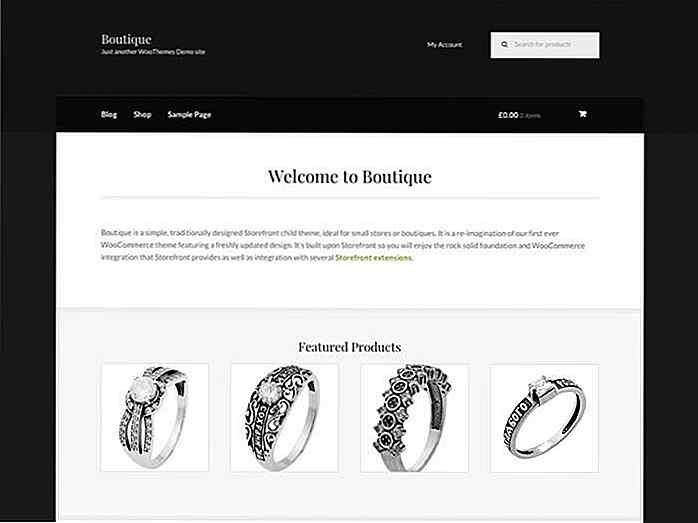
Aaron har en tastaturvennlig meny øverst på siden som støttes av en praktisk søkeboks på høyre side. Temaet kan også brukes til et e- handelsnettsted, da det fungerer bra med WooCommerce-plugin .9. Storefront
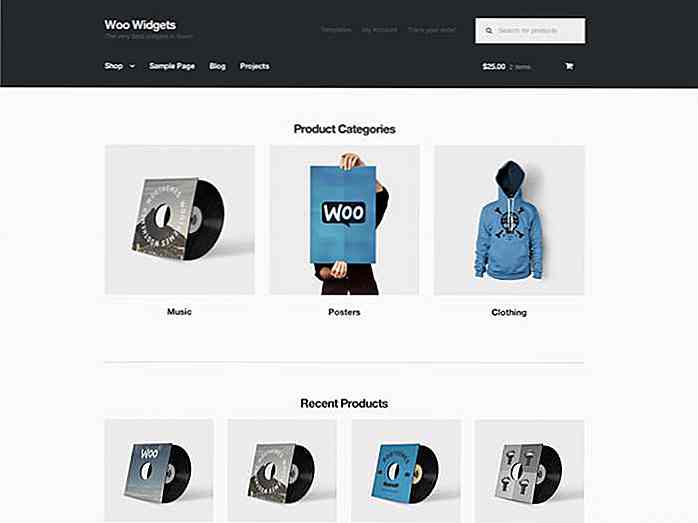
Storefront er et fleksibelt e-handelstema som tilbyr WooCommerce-integrasjon og høy tilpassbarhet . Den viktigste informasjonen, de kjøpte produktene i handlekurven og priser, ligger rett ved siden av hovedmenyen øverst på siden, noe som gjør temaet utrolig brukervennlig.
På demoområdet kan du se det valgfrie topptekstbildet som inneholder en svært synlig handlingsknapp . Produktene er sortert i forskjellige kategorier som hjelper funksjonshemmede besøkende som bruker skjermlesere og annen assistentteknologi, raskt å forstå hva som er på salg på nettstedet.
 Storefront har et elegant barntema kalt Boutique for å tilby mer prestisjefylte produkter som også har tilgjengelighetsstøtte.
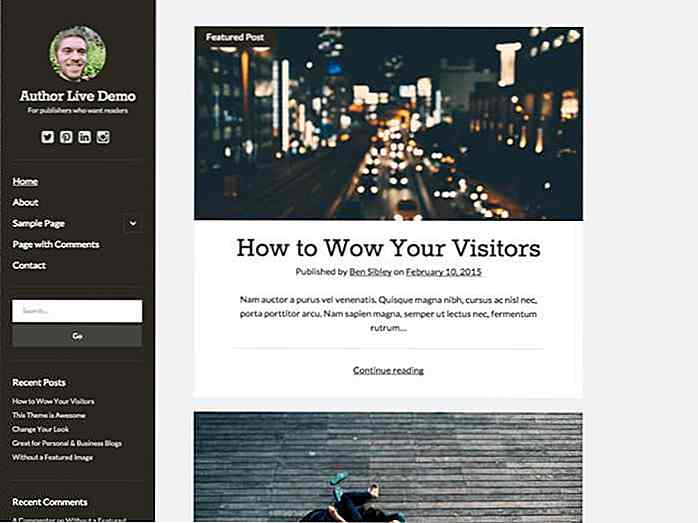
Storefront har et elegant barntema kalt Boutique for å tilby mer prestisjefylte produkter som også har tilgjengelighetsstøtte. 10. Forfatter
10. Forfatter Forfatteren er et vakkert designet, raskt og tilgjengelighetsklar WordPress-tema med et venstre sidebjelke. Sidebjelken bruker en mørk bakgrunn med hvite bokstaver, som sikrer det høye fargekontrastforholdet. Hyperlinks er understreket, så det er lett å gjenkjenne dem.
Overskriftene bruker et serif skrift som letter lesbarheten. På den enkelte innleggsmalen er de forrige og neste innleggene uthevet med en lys grå bakgrunn som oppfordrer brukerne til å lese flere innlegg på nettstedet.

![Topp 5 Free Screen Recording Software for Windows [Omtale]](http://hideout-lastation.com/img/tech-design-tips/745/top-5-free-screen-recording-software.jpg)
Topp 5 Free Screen Recording Software for Windows [Omtale]
Screen Recorders er nyttige verktøy som brukes til å registrere datamaskinens skjerm, dvs. registrere de pågående aktivitetene på skjermen. Ved hjelp av disse kan du ta opp skjermen så enkelt som du vil ta skjermbilder på datamaskinen eller ta opp livets beste øyeblikk med et kamera. Disse verktøyene gir forbedringer i liveopptak, videoredigeringsalternativer etter opptak og mer.Slike ve

13 Beste iOS-apper for å opprette og redigere GIF-er
GIF-animasjoner er små komprimerte filer med looping moro som er oftere enn ikke, brukt til memes. Mens du kan lage GIFer direkte fra en nettleser (her er hvordan du gjør det på Chrome) eller fra webapper som disse, foretrekker vi i dag verktøy som kan lage eller redigere GIFS av våre personlige bilder eller videoer .Hvis

![Google Kontorer rundt om i verden [Bilder]](http://hideout-lastation.com/img/tech-design-tips/735/google-offices-around-world.jpg)

