no.hideout-lastation.com
no.hideout-lastation.com
10 kuleste skjulte Firefox-innstillinger du bør vite
Det er mange innstillinger som Firefox tilbyr i tillegg til generelle som du kan finne i Alternativer-menyen. Mange av disse avanserte innstillingene finnes på bestemte nettlesersider som bruker about: protokollen. I denne artikkelen skal jeg vise deg 10 mindre kjente Firefox-innstillinger som kan være nyttige i din daglige arbeidsflyt.
Når du besøker noen av de about: sidene i listen nedenfor, og blir bedt om å varsle en advarsel, bare klikk på OK eller jeg vil være forsiktig, jeg lover! knapp - hvilken som helst du møter.
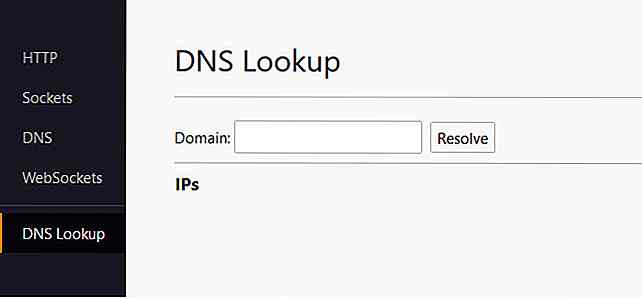
1. Utfør DNS-oppslag
Du kan utføre en intern DNS-oppslag (finne IP-adressen til et domene) i Firefox.
Skriv about:networking i nettadresselinjen, og trykk på Enter. På den kommende siden klikker du på "DNS-oppslag" i sidefeltet-menyen, skriver domenenavnet, og klikker på Løs opp for å se IP-adressen sin (e).
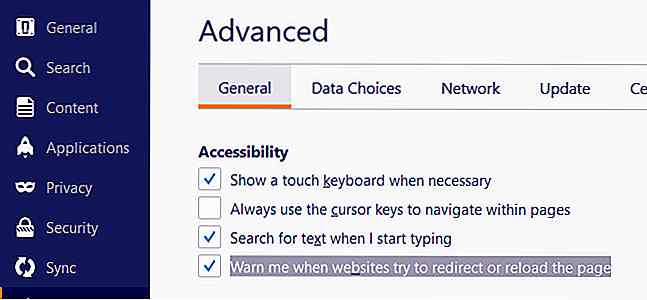
 2. Blokker automatisk oppdatering
2. Blokker automatisk oppdatering Noen ganger kommer nettsider med oppdaterings HTTP-overskrifter som gjør at sidene oppdateres ofte.
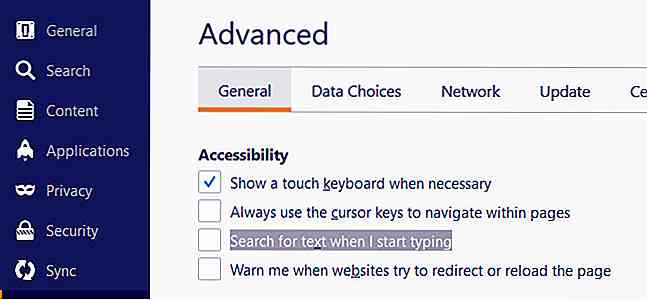
Hvis du vil stoppe det som skjer, går du til about:preferences#advanced, og under underteksten Tilgjengelighet, merk av i avkrysningsruten merket "Advarer meg når nettsteder prøver å omdirigere eller laste om siden".
 3. Søk som du skriver
3. Søk som du skriver Ved å trykke Ctrl + F åpnes en søkeboks på siden i Firefox som lar brukerne søke etter en streng på en nettside. Men det er mulig å spare nøkkelpostkassen og begynne å søke etter hvert som du begynner å skrive.
I delen Tilgjengelighet på siden about:preferences#advanced merk av i boksen merket "Søk etter tekst når jeg begynner å skrive".
 Fra nå av, når du begynner å skrive, og markøren ikke er i et tekstfelt på siden, vil Firefox umiddelbart begynne å lete etter teksten på nettsiden.
Fra nå av, når du begynner å skrive, og markøren ikke er i et tekstfelt på siden, vil Firefox umiddelbart begynne å lete etter teksten på nettsiden.4. Unmap Backspace Key
For å unngå å bli overrasket av at noen prøver å smekke tilbake til din nettleserhistorikk, kan du erstatte backspace-handlingen med en som ruller opp siden ved å trykke på Backspace, ruller den ned på Shift + Backspace. Du kan også konfigurere Backspace-tasten for ikke å gi noen handling i det hele tatt.
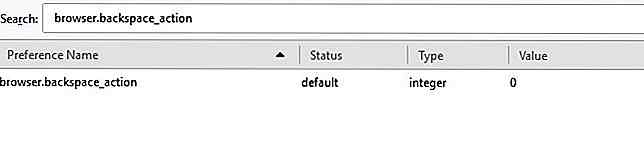
Gå til about:config, og skriv browser.backspace_action i søkefeltet. Standardverdien for denne nettleserinnstillingen er 0 .
 Dobbeltklikk på den, og bytt den til
Dobbeltklikk på den, og bytt den til 1 for å kartlegge rullingshandling til Backspace-tasten, eller endre den til 2 for å overføre den fra en hvilken som helst handling .5. Flytt rundt med markørtaster
Leser en lang artikkel eller historie online, og vil ha mer kontroll mens du hopper på linjen ? Du kan bruke markøren til å navigere i tekst .
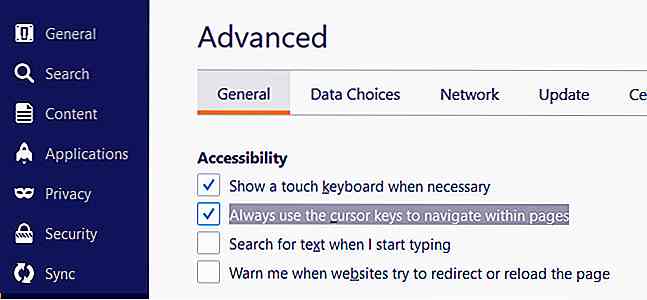
Under "Tilgjengelighet" på about:preferences#advanced side, sjekk alternativet "Bruk alltid markørtastene til å navigere på sider".
 I tillegg til standard pilmarkøren vil en blinkende tekstmarkør også vises på nettsteder. Du kan flytte den rundt ved å bruke piltastene.
I tillegg til standard pilmarkøren vil en blinkende tekstmarkør også vises på nettsteder. Du kan flytte den rundt ved å bruke piltastene.6. Lim inn på middels klikk
Har du en mus med en mellomknapp? Bruk den til å lime inn tekst fra utklippstavlen til tekstfelt på nettsider.
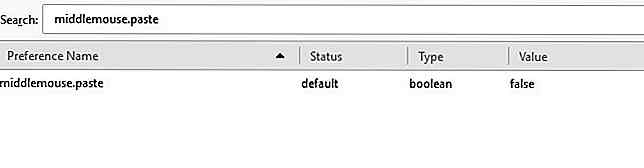
Gå til about:config, og skriv middlemouse.paste i søkefeltet. Standardverdien er false, dobbeltklikk på den, og endre den til true .
 7. Tilpass Print Header & Footer
7. Tilpass Print Header & Footer Når du skriver ut en nettside i Firefox, bruker den en standardoppsett . Øverst til venstre på utskriftssiden er tittelen på nettsiden øverst til høyre, URL-adressen nederst til venstre, sidenummeret til de totale sidene, og nederst til høyre på datoen.
Du kan endre dette arrangementet, for eksempel du kan legge til noe i midten av overskriften eller bunnteksten, fjerne noe av standardinfo helt eller helt, eller erstatte dem med din egendefinerte tekst.
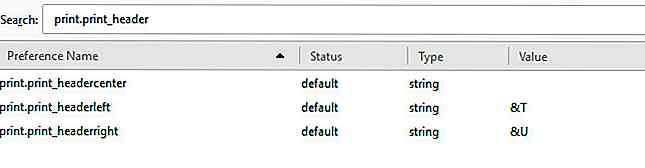
På about:config siden er det seks innstillinger for tilpasningen utskriftshovedet og bunnteksten:
print.print_headercenterprint.print_headerleftprint.print_headerrightprint.print_footercenterprint.print_footerleftprint.print_footerright

Du må skrive inn navnet på innstillingen fra listen over i søkefeltet på about:config siden for å endre verdien. Verdien kan være en av følgende strenger eller din egendefinerte tekst :
&D- Dato-tid&P- Sidenummer&PT- Sidetal for totale sider&T- Tittel på nettsiden&U- URL
8. Endre standardfarger
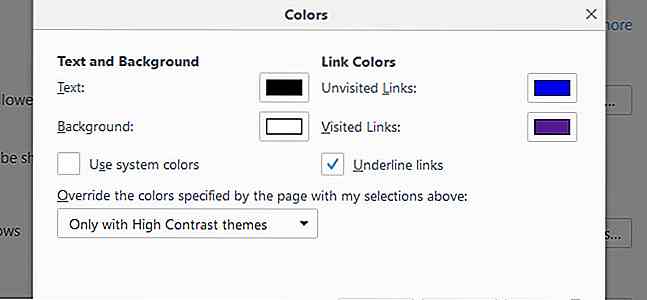
Du har muligheten til å endre standard bakgrunns-, tekst- og lenkefarger i Firefox.
Gå til about:preferences#content, klikk på Farger ... i delen "Skrifter og farger", og velg de nye fargene.
 9. Filter Awesome Bar Links
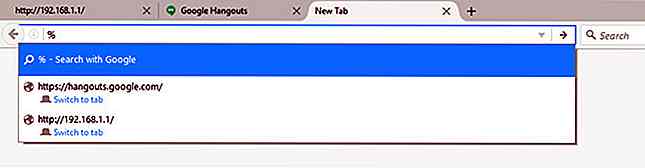
9. Filter Awesome Bar Links Awesome Bar, Firefox-adresselinjen viser en liste over koblinger når du begynner å skrive. De viste koblingene er hentet fra bokmerkene, nettleserloggen og åpne sider.
Du kan filtrere disse Awesome Bar-koblingene ved å skrive ett av følgende spesialtegn i adresselinjen, enten før spørringen eller bare på egenhånd:
#- Match side tittel@- Match URL*- Match kun til lenker i bokmerker^- Match bare til lenker i historien+- Match kun til lenker som er merket%- Match kun til koblinger som er åpne for øyeblikket

10. Auto-eksporter bokmerker i HTML
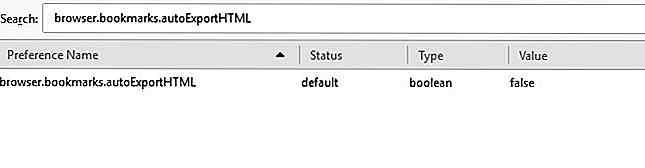
Hvis du vil at Firefox skal automatisk lagre bokmerkene dine i HTML-format som en liste over lenker, kan du gjøre det ved å gå til about:config, skrive browser.bookmarks.autoExportHTML i søkefeltet og endre standard false verdi til true av dobbeltklikk på den.
 Når du starter nettleseren din på nytt, vises en fil med navnet
Når du starter nettleseren din på nytt, vises en fil med navnet bookmarks.html i Firefox-profilmappen din med alle bokmerkelinkene.For å se profilmappen din, gå til about:support, og trykk på knappen Vis mappe. Merk at du må kanskje starte hele systemet for å gjøre endringen i kraft.
Fra nå av oppdateres bookmarks.html hver gang du avslutter Firefox, med din nåværende liste over bokmerker.

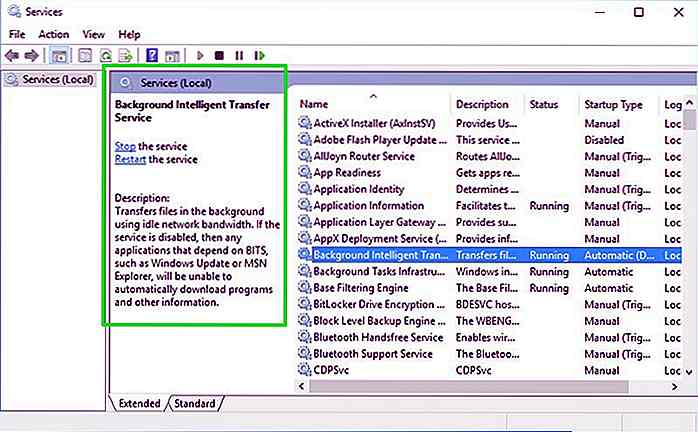
Hva er Windows Services og hvordan du bruker dem
Har du noen gang lurt på hvor mange Windows-funksjoner som fungerer samtidig, selv om de ikke har et uhåndterbart grensesnitt? Vel, dette er Windows Services som fungerer i bakgrunnen for å utføre jobben sin uten å komme seg i veien.Windows finner automatisk oppdateringer, kontrollerer systemstabilitet, oppdaterer tid basert på gjeldende tidssone, registrerer hendelser og beskytter systemet mot ondsinnede trusler . Alle

Hvorfor Social Networking er ikke så ille som du tror
Alle er redd for den negative innvirkningen Facebook og Twitter har på vår ungdom og til og med oss selv. Barn går ikke ut lenger, de skriver bare hverandre på Whatsapp eller Skype. Dag inn dag ut. Den siste familieturen er over hele "Vacations" -brettet på Pinterest. Vi lager forretnings profiler på LinkedIn i stedet for å delta i nettverksfunksjoner.De sier de