no.hideout-lastation.com
no.hideout-lastation.com
10 CSS og JavaScript Linting-verktøy for kodeoptimalisering
Linting-verktøy kan vesentlig hjelpe utviklere til å skrive god kvalitet, optimalisert kode . Linting er en kodekontrollprosess som ser etter feil i kildekoden, og flagger potensielle feil. De fleste linters bruker den statiske koden analyse teknikk, noe som betyr at koden er sjekket uten å bli faktisk utført .
Du kan lomme på ulike anledninger, for eksempel i sanntid mens du skriver koden, når du lagrer filen, når du forplikter endringene, eller før koden går i produksjon. Uansett hvilken arbeidsflyt du er, er det viktig å regelmessig lomme, da det kan spare deg for mange hodepine i fremtiden.
Lindere er ikke bare bug forebyggingsverktøy, men de kan også brukes effektivt under feilsøking for å finne feil som er vanskelig å fange ellers. I dette innlegget vil vi sjekke ut 10 kraftige linting-verktøy du kan bruke til å lime CSS- og JavaScript-filene dine for å forbedre kvaliteten på koden din.
1. CSSLint
CSSLint har til hensikt å "skade dine følelser", men i bytte gjør det "koden din mye bedre". CSSLint fører for tiden markedet for CSS-linting. Den er skrevet i JavaScript, den er åpen kildekode, og leveres med mange konfigurerbare alternativer.
CSSLint lar deg velge hva slags feil og advarsler (kompatibilitet, ytelse, duplisering, etc.) du vil teste for, og validere CSS-syntaksen din mot reglene du velger.
Den fungerer ikke bare i nettleseren, men har også et kommandolinjegrensesnitt, og du kan også integrere det i ditt eget byggesystem.
 2. SublimeLinter CSSLint
2. SublimeLinter CSSLint CSSLint er en så effektiv CSS-linter at det er vanskelig å finne en konkurrent som måler opp til det. Sannsynligvis er det grunnen til at SublimeLinter-lintingrammen bygde CSS-linting-pluginet på toppen av det. SublimeLinter er et SublimeText-plugin som gir brukerne et middel til å lime sin kode (CSS, PHP, Python, Java, Ruby, etc.) rett innenfor SublimeText edito r.
Før du installerer SublimeLinter CSSLint-pluginet, må du installere CSSLint som en Node.js-modul. Den gode tingen om dette praktiske verktøyet er at du bare må konfigurere innstillingene en gang, eller hvis du er fornøyd med standardinnstillingene, trenger du ikke engang å gjøre det, så kan du alltid få de relevante advarslene og varslene i din SublimeText redaktør uten ytterligere problemer.
 3. StyleLint
3. StyleLint StyleLint hjelper utviklere å unngå feil i CSS, SCSS eller andre syntaxer som PostCSS kan analysere. StyleLint tester for over hundre regler, og du kan velge hvilke du vil slå på (se et eksempel config).
Hvis du ikke vil bygge din egen konfigurasjon, kan du også velge en forhåndskrevet, standardkonfigurasjon som inneholder om lag 60 StyleLint-regler. StyleLint er et ganske fleksibelt verktøy, det kan utvides med ekstra plugins, og brukes i 3 forskjellige former: som et kommandolinjeverktøy, som en Node.js-modul, eller som et PostCSS-plugin.
 4. W3C CSS Validator
4. W3C CSS Validator Selv om W3Cs CSS Validator vanligvis ikke er ment som et linting-verktøy, gir det utviklere en flott mulighet til å sjekke CSS-kildekoden mot W3Cs offisielle standarder. W3C bygde sine validatorer med den hensikt å gi et verktøy som ligner på Lint-programkontrollen for C-språket.
Først opprettet de HTML-markup-validatoren som senere ble fulgt av CSS-validatoren. W3Cs CSS-validator har ikke så mange alternativer som CSSLint, men returnerer detaljerte, enkle å forstå feilmeldinger og varsler .
Som en ekstra funksjon kan du også sjekke koden din mot W3Cs nyere mobile webstandarder, noe som ikke er en dårlig ting i mobilnettets epoke.
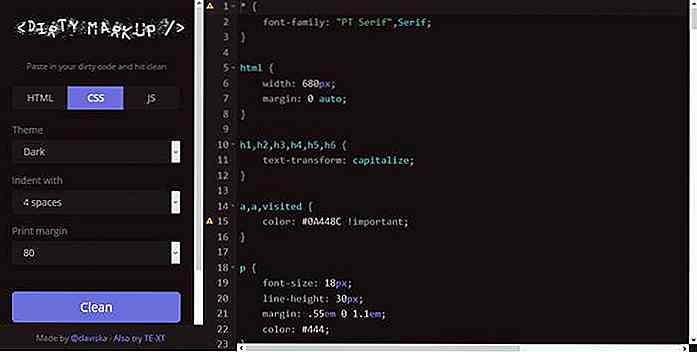
 5. Dirty Markup
5. Dirty Markup Dirty Markup renser, formaterer og validerer HTML, CSS og JavaScript-koden. Det kan være et godt valg hvis du liker rettferdig design og ønsker en rask løsning. Dirty Markup kaster feilmeldinger og varsler i sanntid mens du skriver eller endrer koden din inne i editoren .
Når du trykker på "Clean" -knappen, løser det syntaksfeil på en gang, rydder opp formatet, men etterlater advarslene intakt, slik at du kan løse dem uansett. Du kan ikke velge hvilke regler du vil teste for, men alle tre filtyper har noen innstillinger som gjør at du kan bestemme formatet for den rengjorte utgangen.
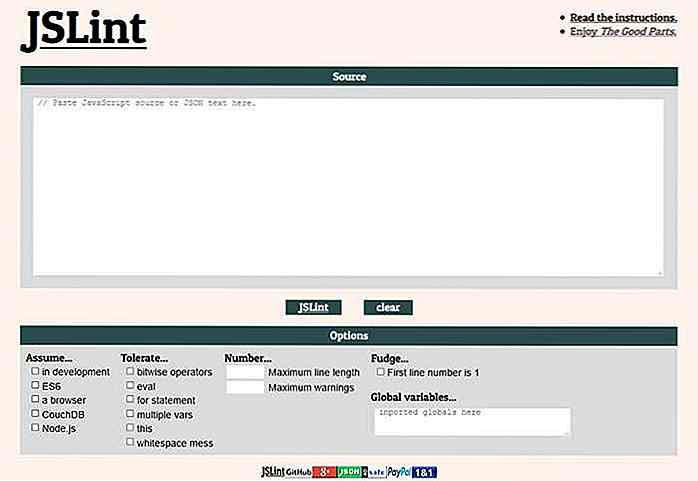
 6. JSLint
6. JSLint JSLint ble først utgitt i 2002 av Douglas Crockford, og har ikke mistet momentum siden da, så du kan trygt anta at det er et stabilt og pålitelig JavaScript linting verktøy.
JSLint kan behandle JavaScript-kildekoden og JSON-teksten, og den kommer med en ferdig konfigurasjon som følger JS beste praksis Crockford skrev om i sin bok med tittelen JavaScript: The Good Parts.
JSLint har noen alternativer du kan velge mellom, men du kan ikke legge til egne egne regler eller deaktivere de fleste funksjonene . JSLint har allerede begynt å inkludere de nyeste ECMAScript 6 standarder, du kan sjekke ut den nåværende scenen i ES6 implementeringen her.
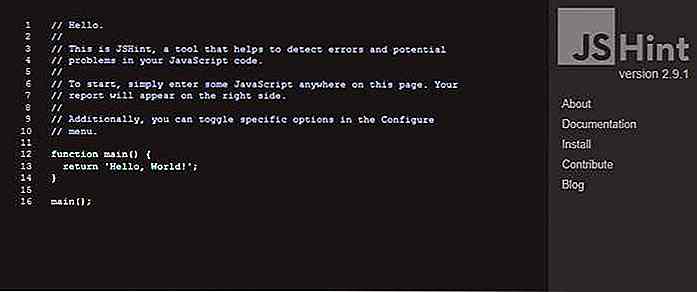
 7. JSHint
7. JSHint JSHint er en svært populær gaffel av JSLint, og den brukes av store tech selskaper som Facebook, Twitter og Medium
JSHint er et fellesskapsdrevet prosjekt som startet med forsøket på å skape en mer konfigurerbar og mindre oppfattet versjon av JSLint . JSHint tillater utviklere å konfigurere noen av sine lintingalternativer, og plasser den tilpassede konfigurasjonen i en egen fil, et alternativ som gjør det enkelt å gjenbruke verktøyet, og passer godt til større prosjekter.
Du kan ikke bare bruke JSHint til lint vanilla JavaScript, det har også ut-av-boks-støtte for mange populære JS-biblioteker, for eksempel jQuery, Mootools, Mocha og Node.js.
 8. ESLint
8. ESLint ESLint er den siste store tingen på JavaScript-linting-landskapet. Dens popularitet stammer fra sin svært fleksible natur. Du kan ikke bare tilpasse tonnevis av sine sofistikerte lintingregler, og integrere det med alle store kodeditorer, men du kan også enkelt forlenge funksjonene ved å legge til forskjellige plugins for det.
Ved å angi parseralternativene, kan du også velge hvilken standard av JS-språket du vil støtte under lintingprosessen, noe som betyr at du ikke bare kan sjekke skriptene mot standard ECMAScript 5-syntaksen, men også mot ECMAScript 6, ECMAScript 7, og JSX.
 9. JSCS
9. JSCS JSCS eller JavaScript Code Style er en pluggbar kode stil linter for JavaScript, som sjekker for kodeformatering regler.
Målet med JSCS er å gi et middel til å programmere håndhevelsen av en bestemt kodestilguide . Selv om JSCS ikke sjekker feil og feil, brukes den fortsatt av mange store aktører i teknologibransjen, som Google, AirBnB og AngularJS, da det hjelper utviklere å holde en svært lesbar, konsistent kodebase.
JSCS er en sanntidssparer, da det automatisk retter opp formateringsfeilene dine, slik at du ikke trenger å gå gjennom dem en etter én. Den har mange forskjellige forhåndsinnstillinger som tilhører større prosjekter, for eksempel Google, Grunt eller Wikimedia-kodestiler, som du enkelt kan bruke i dine egne prosjekter, men du kan også lage din egen tilpassede konfigurasjon .
 10. StandardJS
10. StandardJS StandardJS, eller JavaScript Standard Style er en kode stil linter akkurat som JSCS, men skiller seg fra det i sin enkelhet og rettferdighet. StandardJS kan være et utmerket valg, hvis du ikke vil bruke tid med konfigurasjon, vil du bare ha et effektivt verktøy som løper ut av boksen.
StandardJS følger en håndfull forhåndsskrevne formateringsregler, og kjerneverdien er å holde den kodende arbeidsflyten distraheringsfri, slik at du ikke kan endre reglene du ikke er enig med. Bare velg StandardJS hvis du ikke vil ha en egendefinert konfigurasjon, og bare vil håndheve en konsekvent kode stil over JavaScript-filene dine .


6 LinkedIn alternativer for å vokse ditt profesjonelle nettverk
Enten du er en velutdannet person med tilstrekkelig arbeidserfaring eller en nyutdannet uten erfaring, trenger du kanskje litt mer hjelp til å projisere deg selv til de riktige personene . Sosialt nettverk har blitt en så viktig del av vårt daglige liv, og det er veldig viktig for alle fagfolk å høste fordelene.Det

Brainstorming Tips og teknikker for frilansere
Brainstorming er det hemmelige våpenet til hver freelancer og entreprenør. Det hjelper oss å huske alt vi vet om emnet og eventuelle relaterte ideer til det. Enten vi er klar over det eller ikke, er brainstorming det roten til ethvert venture vi gjør, enten det er et produkt, et prosjekt eller noe så enkelt som et blogginnlegg.Det