no.hideout-lastation.com
no.hideout-lastation.com
Slik distribuerer du SSL og HTTPS i WordPress gratis
Implementering av SSL vil gi flere fordeler til nettstedet ditt. Bortsett fra å forbedre nettsikkerheten, vil SSL også hjelpe brukerne med å få tillit til et nettsted, samt øke sin generelle rangering i Googles søkeresultater.
Når du distribueres, kjører nettstedet ditt under https med det grønne hengelåsket i adressefeltet i nettleseren.
Men å ha SSL på nettstedet ditt koster tradisjonelt et par hundre per år, avhengig av type sertifikat. Det krever uunngåelig teknisk installasjon til serveren din, som ofte er en kjedelig prosess.
Men hva om jeg fortalte deg nå at du kan distribuere en gyldig SSL gratis med mindre smerte å sette opp ditt WordPress-nettsted? Dette er hvordan.
Starter
CloudFlare, en av de ledende CDN- og Internett-sikkerhetstjenestene, har nå avansert sin funksjon med SSL til alle sine kunder, selv for de med gratisplanen. Vi vil bruke deres til å distribuere SSL gratis.
Her er hvor du registrerer deg for en konto. Deretter legger du til nettstedet ditt til CloudFlare. Du vil bli bedt om å erstatte NS (Name Server) med de som er oppgitt, for eksempel:
ANDY.NS.CLOUDFLARE.COM LOLA.NS.CLOUDFLARE.COM
Prosessen for å gjøre det vil bli variert avhengig av din hostingleverandør. Så vennligst kontakt din hosting kundestøtte. Når du har endret DNS, vil nettstedet ditt løpe gjennom CloudFlare-infrastrukturen. Sidene dine blir cached og servert via CDN, som senere vil øke sidens belastningsytelse.
Implementere SSL
Følg disse trinnene for å distribuere SSL til nettstedet ditt:
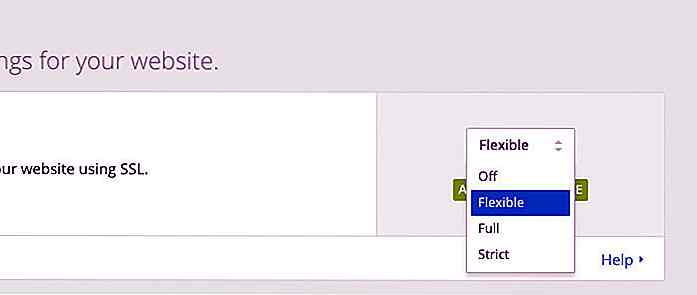
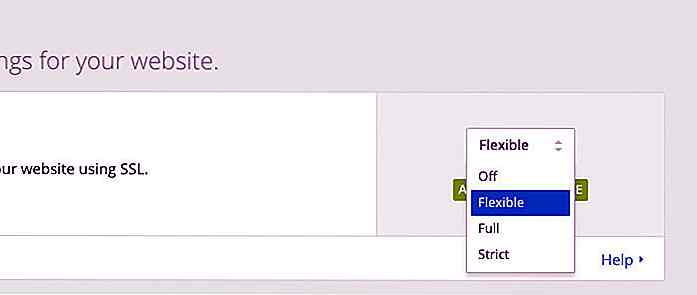
Logg inn på CloudFlare-kontoen din. Gå til Crypto- siden og sett SSL (med SPDY) til fleksibel .

Logg inn på nettstedet ditt Dashboard. Installer og aktiver CloudFlare Fleksibel SSL. Dette pluginet løser problemer, inkludert "viderekoblingssløyfen" som vil oppstå når vi tvinger en nettsideadresse til å bruke
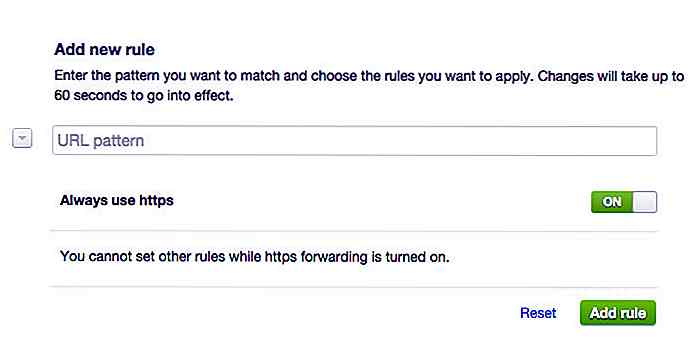
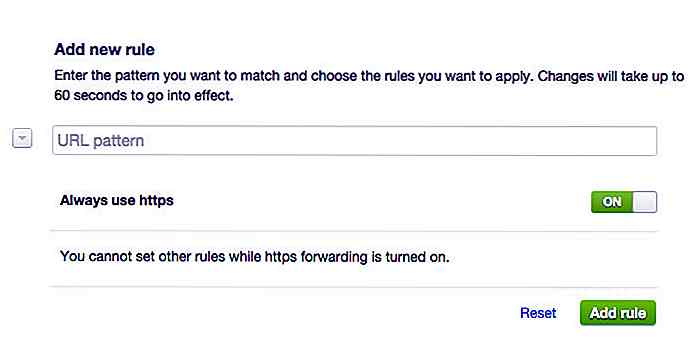
httpsprotokollen.Vår nettside er nå servert gjennom CloudFlare-nettverket, som nå gjør det mulig å omdirigere hvert besøk til HTTPS også. For å gjøre det, gå til CloudFlare Dashboard> Sideregler og slå på alternativet Bruk alltid https .

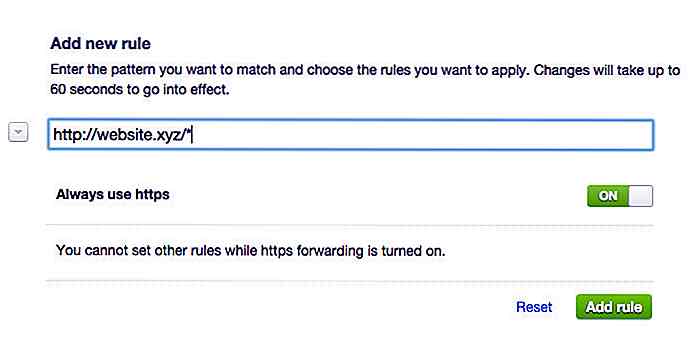
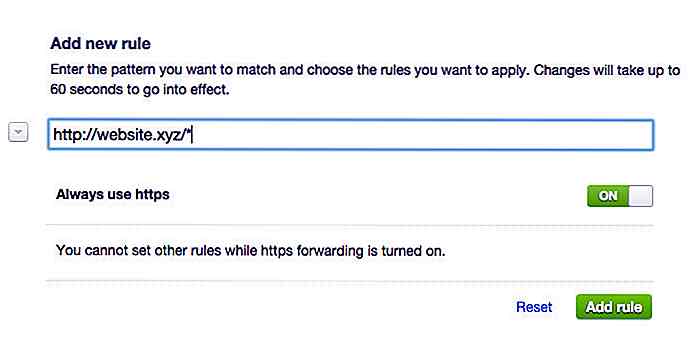
Nå må vi angi nettadressemønsteret som skal vises via HTTPS. Du vil kanskje sette den til
http://website.xyz/wp-login.php, for eksempel, eller til alle sider i stedet medhttp://website.xyz/*.
Husk å klikke på Add Rule- knappen for å bruke regelen.
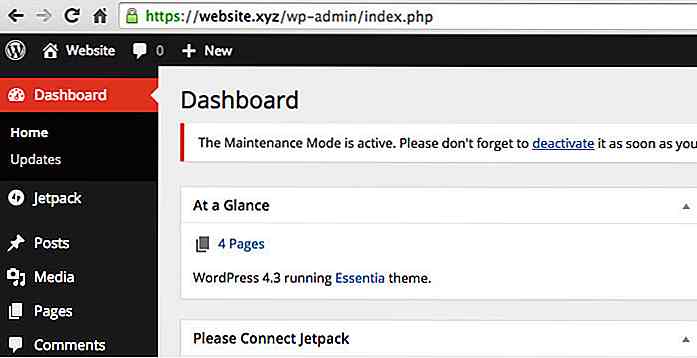
Vent på mellom noen få minutter fram til 24 timer før oppsettet påvirker nettstedet ditt. Først da blir nettstedet ditt omdirigert til https, slik som:
 Et par ting å merke seg
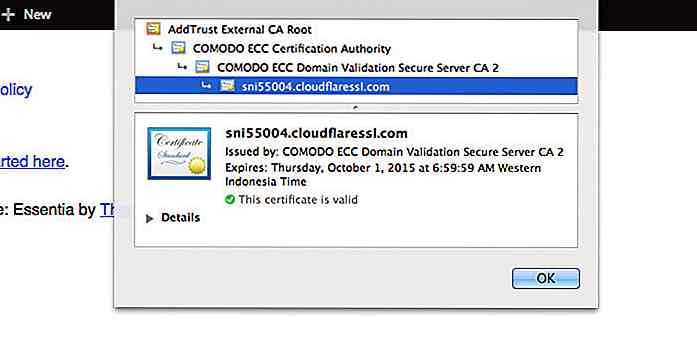
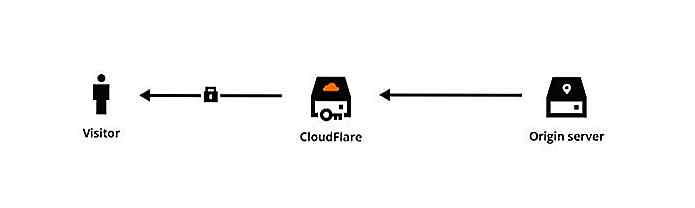
Et par ting å merke seg Måten vi distribuerer https til nettstedet vårt uten å måtte anskaffe et SSL-sertifikat, har blitt gjort mulig med en SNI- eller servernavnindikasjon. SNI tillater HTTPS å bli servert til flere vertsnavn, IP eller nettsteder under et enkelt IP-nummer; i dette tilfellet serverer CloudFlare til mange av sine kunder med sin HTTPS.
Hvis du inspiserer sertifikatinformasjonen, vil du oppdage at SSL er tildelt CloudFlare fortsatt.
 SNI fungerer også bare med moderne nettlesere - i utgangspunktet nettlesere som ikke er over 6 år gamle. Du bør også være oppmerksom på at denne SSL kun vil sikre forbindelser mellom dine besøkende til CloudFlare, mens forbindelsen mellom CloudFlare og serveren din ikke er sikret.
SNI fungerer også bare med moderne nettlesere - i utgangspunktet nettlesere som ikke er over 6 år gamle. Du bør også være oppmerksom på at denne SSL kun vil sikre forbindelser mellom dine besøkende til CloudFlare, mens forbindelsen mellom CloudFlare og serveren din ikke er sikret. Hvis nettstedet ditt skal ta betaling eller håndtere sensitive data, må du velge Full SSL som krever SSL-installasjon på serveren din. Men for de fleste blogging nettsteder, bør fleksibel SSL være tilstrekkelig.
Hvis nettstedet ditt skal ta betaling eller håndtere sensitive data, må du velge Full SSL som krever SSL-installasjon på serveren din. Men for de fleste blogging nettsteder, bør fleksibel SSL være tilstrekkelig.

Konverter Android-enhet til en faksmaskin med disse to verktøyene
Fakser er mer eller mindre blitt erstattet av e-posten i disse dager . Selv om det ikke lenger er de facto-metoden for å sende viktige dokumenter, kan en faksmaskin fortsatt fungere som et anstendig alternativ til e-posten i tider med behov. Som sådan tar vi en titt på to verktøy som kan hjelpe deg med dine faksbehov rett gjennom Android-enheten din.Cam
5 AngularJS-rammer for å få programmer opp og kjører raskt
Nå som du er velbevandret i det grunnleggende, er det på tide å komme i gang med å bygge ditt eget webprogram med AngularJS . AngularJS gjorde å bygge en Javascript-basert app mer intuitiv ved hjelp av det som heter direktiver, som fungerer hånd i hånd med HTML-markupene dine.Hvis du bygger en webapplikasjon fra bakken, virker det overveldende for deg, ikke å bekymre deg. Noen v