no.hideout-lastation.com
no.hideout-lastation.com
5 AngularJS-rammer for å få programmer opp og kjører raskt
Nå som du er velbevandret i det grunnleggende, er det på tide å komme i gang med å bygge ditt eget webprogram med AngularJS . AngularJS gjorde å bygge en Javascript-basert app mer intuitiv ved hjelp av det som heter direktiver, som fungerer hånd i hånd med HTML-markupene dine.
Hvis du bygger en webapplikasjon fra bakken, virker det overveldende for deg, ikke å bekymre deg. Noen veldig sjenerøse utviklere har tilpasset noen frontend-rammer for å støtte AngularJS . Som en typisk rammeverk, kommer de med forhåndsbygde webkomponenter. Disse gjør bruk av rammen det perfekte verktøyet for alle som trenger å få et webprogram raskt oppe.
Her er 5 rammer du kan bruke til å starte en web-basert applikasjon med AngularJS.
1. AngularUI Bootstrap
AngularUI Bootstrap, som navnet antyder, er bygget på toppen av en av de mest populære front-end rammer, Bootstrap. Dette rammeverket inneholder et sett med Bootstrap-komponenter som karusell, Alert, og Collapse sammen med noen tillegg, som Rating and TimePicker.
Alle disse komponentene er blitt portet for å bruke AngularJS-direktiver ( ng-repeat og ng-controller ) og egendefinerte HTML-elementer. For eksempel, i stedet for å bruke en
2. Angular Foundation
Et annet populært rammeverk som også er blitt portrettet for å bruke AngularJS er Foundation, og det blir bare kalt "Angular Foundation".
På samme måte har dette rammeverket endret Foundation-komponenter for å vedta AngularJSs direktiv og egendefinerte HTML-elementer slik at du nå kan bygge webapplikasjonen din ved hjelp av mer semantisk kalt HTML element-bilder
, , og , i stedet for det tvetydige . Her er et eksempel på hvordan vi legger til en Alert-komponent medelement: {{Alert.msg}} Hvis du liker Foundation bedre enn Bootstrap, så er dette rammen å gå med. Last ned Angular Foundation på denne siden, eller vær oppdatert med prosjektutviklingen gjennom Github repo.
3. Jonisk ramme
Ionisk kommer med en håndfull solide byggeblokker som gjør det enkelt og raskt å utvikle mobile applikasjoner. Hver komponent i det ioniske rammeverket er optimalisert for mobilopplevelse, som i utgangspunktet er avhengig av berøring og bevegelser. Disse brukergrensesnittkomponentene er også laget av egendefinerte HTML-elementer. Ved bruk av en flippert navigasjon, for eksempel, vil du bruke
: For å gjøre det enda enklere og raskere å bygge applikasjonen din, kan du bruke Ionic Creator som lar deg bygge appen din med drag-n-drop. Så hvis ytelse og fart er viktig for deg, er ionisk det beste rammene å gå med.
4. Mobile Angular UI
Mobile Angular UI er et mobilgrensesnitt som er en forlengelse av Bootstrap-rammen, med sikte på å bygge mobile applikasjoner. Den bruker de fleste Bootstrap 3-syntaksene med noen ekstra spesifikke mobile komponenter, for eksempel brytere, overlegg, sidebars og rullbare områder. Det er bare avhengig av AngularJS, og du kan enkelt ta med din nåværende web-app i mobilversjon ved å legge til gitt CSS for å gjøre innholdet ditt responsivt og berøringsaktivert.
Last ned denne rammen her
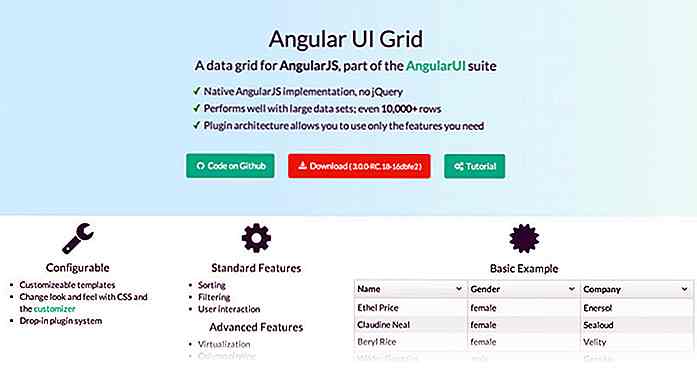
5. Grensesnitt for grensesnitt
UI Grid er den beste måten å jobbe med et rutenett eller bord med kantet på. Den har rike funksjoner for å vise enkle, og også komplekse og store datasett på et rutenett. UI Grid er designet for å utføre komplekse funksjoner bare når det trengs, og dermed holde kjernen liten. Med UI Grid kan du binde celler til komplekse egenskaper / funksjoner, kjøre kolonne sortering og filtrering, redigere data på plass og mer. Hvis du vil endre stiler på datastyringsskjermen, bruker du Tilpasser.
Få det nyeste brukergrensesnittet fra startsiden sin.

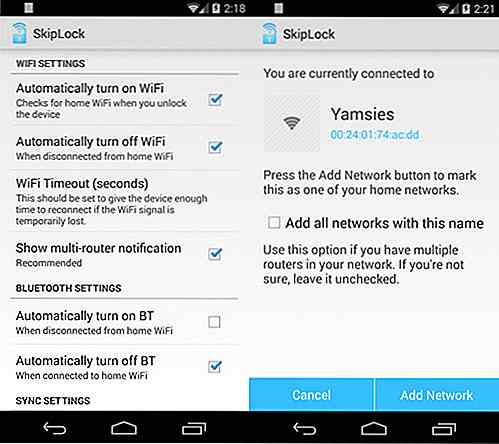
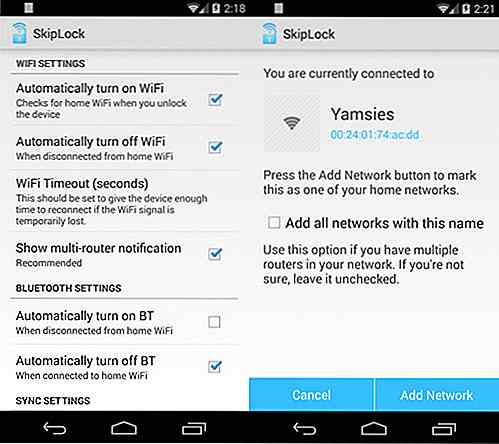
10 gratis programmer for å automatisere oppgaver på Android-enheten din
En ting folk flest elsker om Android er friheten til å skape som er åpen kildekodeidentitet, gir oss. Mange utviklere har opprettet fantastiske apper som virkelig kan presse Android-enheten din til å gjøre smarte ting, inkludert å automatisere menial og repeterende (men avgjørende) oppgaver for å gjøre livet ditt mye, mye enklere.Oppført

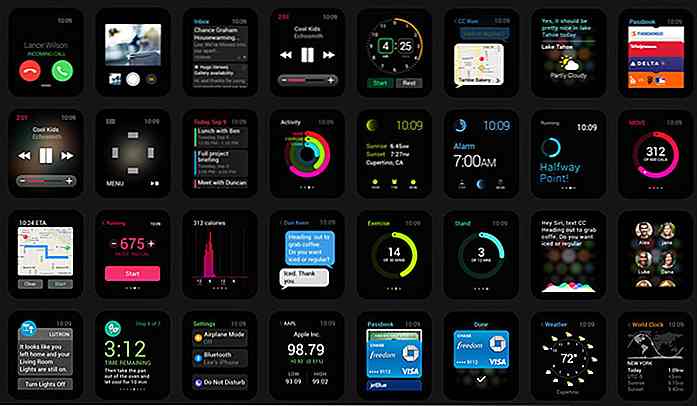
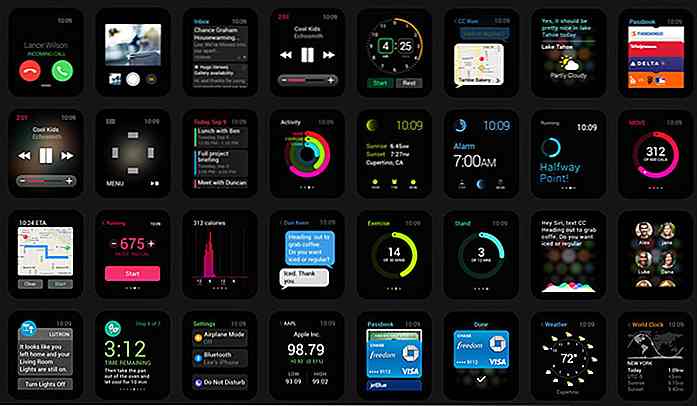
20+ Apple Watch GUI-sett og maler du kan laste ned
Apple Watch gjør en fantastisk debut sammen med en nylig omformet og umulig tynn Macbook i det nyeste Apple-arrangementet. Men lenge før enhetene fikk sin flotte avsløring, har designere der ute allerede jobbet med GUI-kittene og ressursene for Apples versjon av smartwatch.Vi gjorde legwork for deg og har satt sammen en samling av de beste Apple Watch GUI-kittene, maler, mockups og ressurser du kan finne der ute, så langt. Kl