no.hideout-lastation.com
no.hideout-lastation.com
Image Carousels i Web Design - Fordeler og beste praksis
Det er ingen mangel på karusellfunksjoner lysbildeserier på nettet. Faktisk har denne trenden ikke gjort noe annet enn å vokse i de siste 5-10 årene med mer nettleserstøtte nå enn noensinne. Men er bildet karuseller virkelig verdt innsatsen? Hvilke slags fordeler produserer de, og hvordan skal de brukes produktivt i et oppsett?
Jeg vil gjerne dele noen vanlige trender, levende eksempler og ideer for webdesignere interessert i bildekaruseller. Disse dynamiske skyveknappene blir tungt debattert, men jeg tror de legger til verdi når de er laget i riktig sammenheng.
Produktkaruseller for e-handel
E-handelens verden er full av roterende karuseller på hjemmesider og produktsider. Målet er å opprettholde en klar informasjonstetthet med bilder og tekst som forteller en unik, men likevel verdifull historie for å hjelpe selge produkter.
Det er to primære plasseringer for en e-handelsprodukt-glidebryter:
- På butikkens hjemmeside
- På en produktside
De arbeider annerledes, men tjener det samme målet - å selge produkter på en visuell måte.
Eksempel 1: Au Lit Fine Linens - Hjemmeside
Ta en titt på hjemmesiden for Au Lit Fine Linens, som bruker en fullskjerm automatisk roterende karusell for å vise frem forskjellige produkter, for eksempel dyner, puter og sengetepper.
 Bildene tar opp hele bredden på hjemmesiden, og de vises godt over brettet . Faktisk, denne skyveknappen bør være den aller første tingen å fange oppmerksomheten din når du lander først på siden. Hvert lysbilde fører til en annen side på nettstedet for å veilede kunder gjennom shoppingopplevelsen .
Bildene tar opp hele bredden på hjemmesiden, og de vises godt over brettet . Faktisk, denne skyveknappen bør være den aller første tingen å fange oppmerksomheten din når du lander først på siden. Hvert lysbilde fører til en annen side på nettstedet for å veilede kunder gjennom shoppingopplevelsen .Denne skyveknappen kan være litt skremmende når du lander først på siden, men med knappelink og overleggstekst kan det også være svært oppmuntrende for besøkende som bare vil dykke inn og handle.
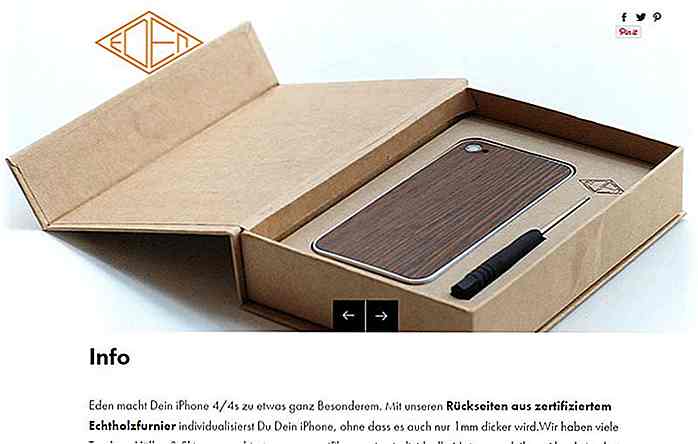
Eksempel 2: Eden telefonveske - produktside
Du kan se et mer spesifikt eksempel på produktsiden for Eden-telefonsaken. Den bruker en automatisk roterende skyveknapp for å vise bilder av produktet.
 Jeg finner disse å være litt "for mye" i e-handelens verden. Når jeg ser på et produkt, vil jeg være i kontroll over å bytte mellom bilder .
Jeg finner disse å være litt "for mye" i e-handelens verden. Når jeg ser på et produkt, vil jeg være i kontroll over å bytte mellom bilder .Det bedre valget er å gjøre et galleri med bilder med kontroll gitt til den besøkende . For eksempel bruker Design by Humans-siden miniatyrbilder for hvert bilde som er mye mer oppmuntrende, og gir mer kontroll til brukeren.
Webportefølje karuseller
Nettstedets porteføljer er litt annerledes fordi disse lysbildene ikke alltid klikker gjennom til en annen side . Det er sant at noen vil føre til en case-studie eller skrive opp om et prosjekt, men mange karuseller på porteføljesider er bare ment å vise frem visuelt arbeid .
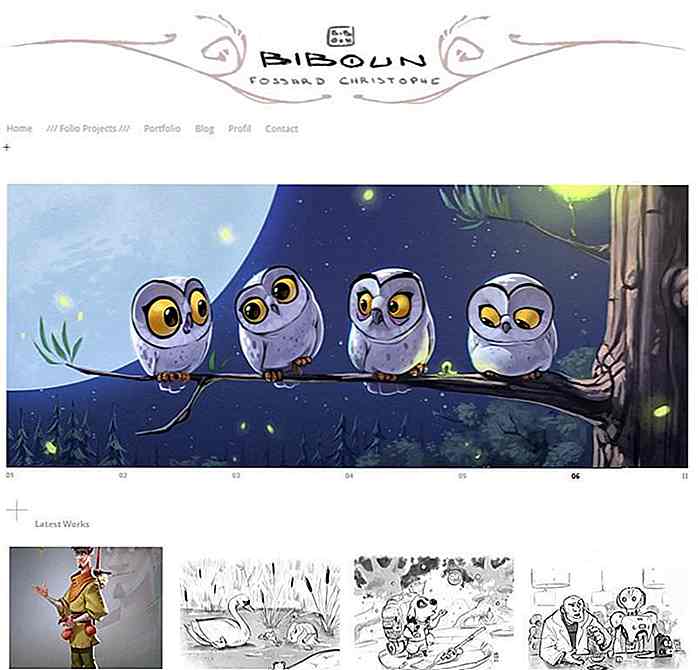
Eksempel 1: Biboun - Hjemmeside
Den franske kunstneren som arbeider under navnet Biboun, har en glidebryter på hjemmesiden med utdrag av kunstverk . De enkelte lysbilder fører til interne sider i porteføljen som dekker et helt prosjekt med flere bilder.
 Dette er trolig den beste måten å gjøre en glidebryter på en porteføljeside. Bare å vise en tilfeldig liste over arbeid er meningsløs, med mindre de spesifikke verkene har en grunn til å bli fremvist.
Dette er trolig den beste måten å gjøre en glidebryter på en porteføljeside. Bare å vise en tilfeldig liste over arbeid er meningsløs, med mindre de spesifikke verkene har en grunn til å bli fremvist.Alle stykkene er utsøkte i Bibouns glidebryter, og det tar ikke opp mye plass heller. Selv om jeg vet at noen mennesker hater de automatisk roterende lysbildefremvisninger med god grunn, på en så minimalistisk layout har jeg en vanskelig tid å klage på denne designfunksjonen.
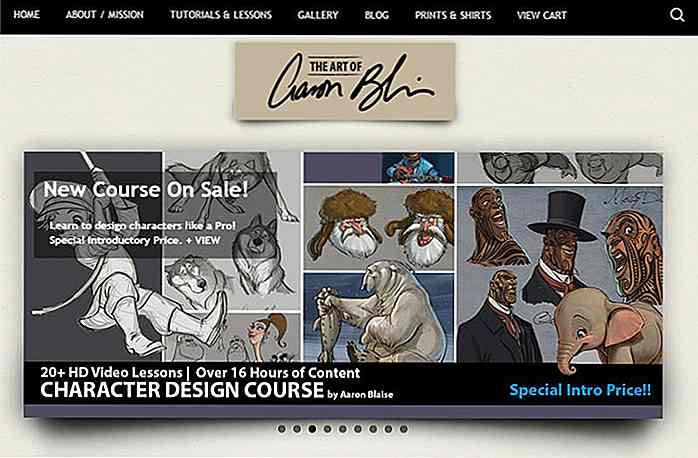
Eksempel 2: Aaron Blaises nettsted - hjemmesiden
Jeg liker virkelig eksemplet på Aaron Blaises nettside fordi han viser sitt arbeid som en portefølje, men bruker det meste av dette nettstedet til å selge sine kunstvideoer . Aaron Blaise jobbet på Disney i et par tiår, og han har ferdigheter til å bevise det.
 Mens glidebryteren på hjemmesiden roterer automatisk, finner jeg det ikke veldig irriterende eller ikke på plass. Hvert lysbilde har litt innhold som er relevant for bildet, og det hjelper Aaron til å trekke oppmerksomhet til hans nyeste video-leksjoner som lærer unge kunstnere hvordan man skal mestre spesifikke ferdigheter.
Mens glidebryteren på hjemmesiden roterer automatisk, finner jeg det ikke veldig irriterende eller ikke på plass. Hvert lysbilde har litt innhold som er relevant for bildet, og det hjelper Aaron til å trekke oppmerksomhet til hans nyeste video-leksjoner som lærer unge kunstnere hvordan man skal mestre spesifikke ferdigheter.En stor porteføljekarelle fokuserer på visuals, og fører besøkende videre inn i nettsiden. Hvis du kan få disse to tingene, så ville jeg ikke være imot en funksjon som dette på en personlig porteføljeside.
Vanlige designtrender
Hvis du ser på noen av mine eksempler ovenfor, ser du det er generelt to forskjellige typer skyveknapper: fullskjerm og fast bredde .
Disse stilistiske valgene gjelder ofte utformingen og hvor mye innhold det kan holde. Hvis et oppsett spenner over hele bredden på siden, er det fornuftig å utvide glidebryteren også. Men dette tvinger deg også til å finne bilder av høy kvalitet som fortsatt ser bra ut på fullskjerm på store oppløsningsmonitorer.
Jeg personlig foretrekker fast bredde stil som du vil se i de to kunstporteføljen eksempler. Disse er mye enklere å kontrollere, og de er ofte ikke så høye - noe som gjør det lettere for besøkende å bare ignorere dem hvis de ønsker det.
Vurder også verdien av automatisk fremrykkende lysbilder, og hvor vanskelig det kan være for brukerne å fange dette innholdet. Det er en god casestudie av Nielsen Norman-gruppen som viser at det er bedre å ikke ha automatiske glidebrytere .
Jeg er ombord med denne tilnærmingen i den forstand at den er mindre intensiv på minne med mindre animasjoner og bevegelser i nettleseren, og de fleste liker ikke automatisk roterende karuseller - og du bør alltid imøtekomme til publikum .
Imidlertid kan jeg ikke si at det aldri er verdt å legge til en automatisk fremskyndende glidebryter, spesielt siden det med statiske glidebrytere du ikke får så mange visninger, og du må også gjøre første glidebrytende det viktigste da mange brukere ikke vil fortsette til neste lysbilde. Å avgjøre om en skyvebryter skal rotere automatisk eller ikke, er dessverre et område med prøve-og-feil .
Hva å unngå for enhver pris
Her er en viktig ting som jeg personlig tror faller under "unngå for enhver pris" . Ta en titt på eller klikk på skjermbildet under, og prøv å gjette hva det kan være.
 Yozenn cafe nettsted bruker en fullskjerm header skyveknappen. Det roterer ikke automatisk, det er flott, men lysbildene tjener heller ikke noe annet enn dekorasjon .
Yozenn cafe nettsted bruker en fullskjerm header skyveknappen. Det roterer ikke automatisk, det er flott, men lysbildene tjener heller ikke noe annet enn dekorasjon .Bildene kobles ikke hvor som helst, og de viser en liten håndfull produkter. De kan alle bare legges til hjemmebakgrunnen uten glidebryteren for å lagre forvirring og ekstra kilobytes av JavaScript.
Jeg vil hevde at denne bakgrunnen skyvefunksjonen ikke legger til mye verdi på et allerede trangt nettsted. Hvis bildene hadde koblinger eller tilhørende tekst, ville de i det minste være mer relevante.
Ta gjerne bilder i overskriften som tar opp hele siden, men hvis de ikke kobler hvor som helst eller tilbyr noen ekte informasjon, må du ikke slå dem inn i en karusell.
Interaktive funksjoner
Måten brukerne navigerer på på en karusell, påvirker selve designet. Det finnes en rekke navigasjonsstiler, men disse er de mest populære:
- Dot-basert navigasjon
- Pil navigasjon
- Miniatyrnavigasjon
- Liste lenker eller overskrift elementer
Den vanligste er punktnavigasjonen som du finner på hundrevis av moderne nettsteder.
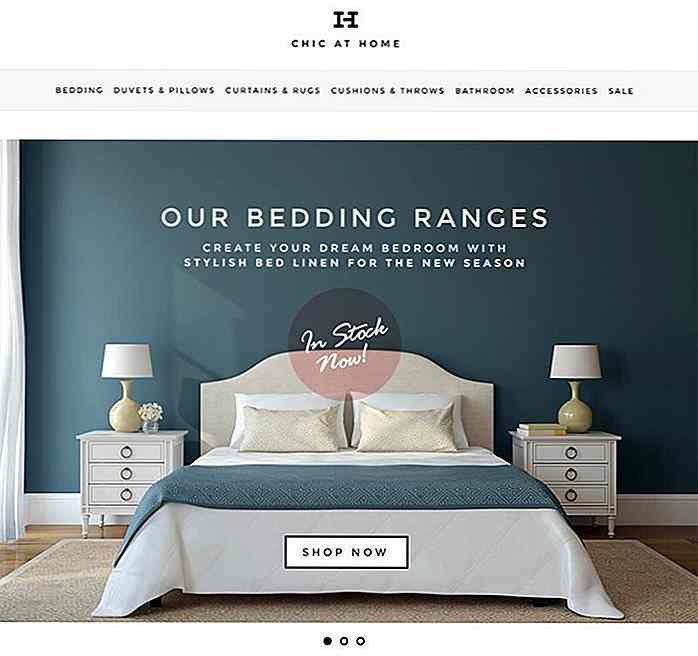
Eksempel 1: Elegant hjemme - hjemmesiden
Chic at Home er et godt eksempel ved å bruke tre små prikker under skyveknappen for å betegne navigasjon. Hvert bilde roterer automatisk, og den tilhørende prikken i serien blir fylt med svart . De to andre tomme punktene angir potensielle lysbilder for brukere å bla gjennom.
 Dette er et populært designmønster som mange brukere allerede kjenner igjen. Det faller inn i samme kategori som hamburgermenyen som mange designere ikke liker, men brukerne gjenkjenner det allerede, og vet instinktivt hvordan de skal brukes.
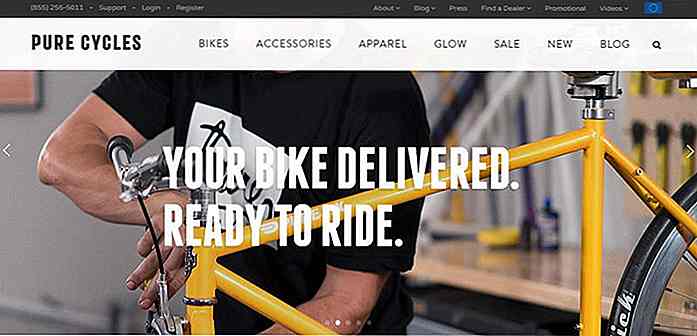
Dette er et populært designmønster som mange brukere allerede kjenner igjen. Det faller inn i samme kategori som hamburgermenyen som mange designere ikke liker, men brukerne gjenkjenner det allerede, og vet instinktivt hvordan de skal brukes.Eksempel 2: Rene sykluser - hjemmesiden
Hjemmesiden til rene sykler bruker en kombinasjon av punkt- og pilnavigering . På denne måten har brukerne frem og tilbake navigering, men også se "overordnet" navigering gjennom punktlinker i bunnen.
 Jeg finner faktisk punktlenkene i dette eksemplet tøft å se. Vanskeligheten med visuelle lysbilder er at mange elementer ikke er enkle å skille, slik at piler og prikker lett kan blandes inn i bakgrunnen .
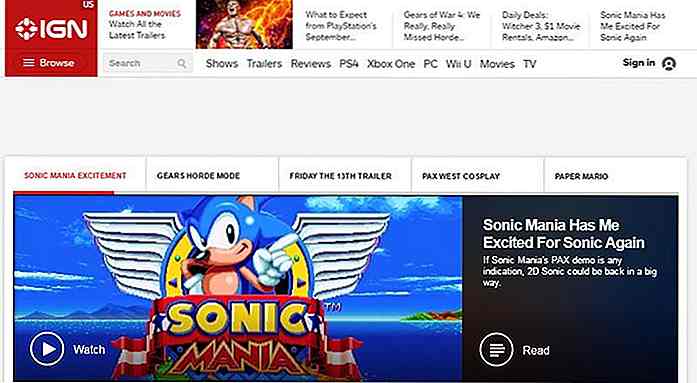
Jeg finner faktisk punktlenkene i dette eksemplet tøft å se. Vanskeligheten med visuelle lysbilder er at mange elementer ikke er enkle å skille, slik at piler og prikker lett kan blandes inn i bakgrunnen .Eksempel 3: IGN - startside
På hjemmesiden til IGN finner du en annen automatisk roterende karusell som bruker tittelkoblinger for navigasjonen . Dette er svært vanlig for utgivere som ønsker å selge overskrifter i stedet for produkter. Hver lenke går til det individuelle lysbildet som til slutt fører til artikkelsiden .
 Disse koblingene kan erstattes med miniatyrer, eller til og med inkludere miniatyrbilder fra hver historie - men det visuelle aspektet vises i karusellen, slik at utelatelse av miniatyrbilden faktisk sparer plass.
Disse koblingene kan erstattes med miniatyrer, eller til og med inkludere miniatyrbilder fra hver historie - men det visuelle aspektet vises i karusellen, slik at utelatelse av miniatyrbilden faktisk sparer plass.Ulike nettsteder bruker forskjellige navigasjonsstiler av forskjellige grunner. Vurder målene til de besøkende, og design for den beste brukeropplevelsen.
Viktige takeaways
Du bør sikte på å produsere ekte verdi, eller ekstra informasjon med en karusell. Dette kan være informasjon den besøkende ikke hadde før, eller det kan føre til sider som den besøkende kanskje ikke har funnet ellers.
Prøv å unngå automatisk roterende karuseller, og bruk dem bare på større destinasjonssider (hjemmesiden er et eksempel). Så lenge karusellen har en hensikt, og ikke ser ut som en annonse, bør designen gjøre det bra.
Hvis du leter etter mer informasjon om webkaruseller, sjekk ut noen av følgende innlegg:
- Karuseller av Brad Frost
- 8 UX Krav til å designe en brukervennlig Hjemmeside karusell
- Karusellbrukbarhet: Utforming av en effektiv brukergrensesnitt for nettsteder med overbelastning av innhold

Topp 10 nettsteder å stille alle dine programmeringsspørsmål
Når vi lærer å kode eller utvikle programvare, nettsteder eller apper, vil vi vanligvis bli sittende fast med et problem eller en feil som nekter å bli løst, uansett hva du gjør. I slike tilfeller kan programmerere som deg kanskje ha svar på spørsmål relatert til ulike kodende språk, utviklingsplattformer, verktøy, APIer og tjenester. Hvor kan

10 programmeringsspråk du ikke vil kode inn
Har du hørt om Kylling, Whitespace og LOLCODE ? De er navn på bisarre programmeringsspråk som overraskende eksisterer. Programmeringsspråk er vanligvis opprettet for å lette koderenes arbeid, men det er noen få språk som er bygget for å plage programmeringssamfunnet .Disse er kjent som obfuscated eller esoteriske programmeringsspråk (esoterisk betyr det bare laget for en liten gruppe mennesker å forstå og / eller bruke). De kalles