no.hideout-lastation.com
no.hideout-lastation.com
Micon - En Windows 10 Ikon Skrift for Webdesignere
Redesignet for Windows 10 kom med mange nye funksjoner og et helt nytt utseende. En av de største endringene kom til ikonstilen, spesielt i forhold til Windows 7 og XP.
Takket være Micon-settet, kan du nå ta med Win10-ikoner rett inn på nettstedet ditt .
Dette ikonet pakken kommer som et ikon skrift og det er utgitt gratis via GitHub . Hovedrekorden har oppsettinformasjon, men Micon-hjemmesiden inneholder alle ikonene på skjermen med de tilhørende klassenavnene.
Ta for eksempel dette batteriladningsikonet som bruker en batteridesign og en liten ladestik. Du får en forhåndsvisning av ikonet i forskjellige størrelser, sammen med CSS-ikonklassen, i dette tilfellet mi-BatteryCharging10 .
Det er super lett å komme i gang, med bare en kopi av Micon CSS stilark og litt grunnleggende kunnskap om frontend-utvikling .
Sjekk ut siden for å lære mer. Egentlig trenger du bare å laste ned en kopi av Micon-pakken fra GitHub og inkludere det stilarket (sammen med riktige ikonfonter) på siden din. Derfra refererer du bare til klassenavnene som ovenfor, og du er god til å gå.
Siden dette prosjektet er åpen kildekode, er du fri til å bruke disse ikonene med ethvert prosjekt, personlig eller kommersiell . Og du kan til og med lage din egen fil ved å følge byggeinstruksjonene fra Micon GitHub. På denne måten kan du pakke bare ikonene du vil ha i fontfilene og redusere den totale filstørrelsen.
Samlet sett er jeg veldig imponert over ulike ikoner og det enkle oppsettet . Du kan finne mange eksempler på nettstedet og til og med animerte ikoner på Eksempler-siden, som inkluderer kodestykker.
Disse ikonene fungerer også bra med Bootstrap, slik at du kan kombinere det med BS3 / BS4 rammeverket for noen ekte tilpassede layouter.
Last ned en gratis opphavsrett fra Micons hjemmeside og se hvordan du kan bruke disse ikonene i Windows 10-stil til din neste design.

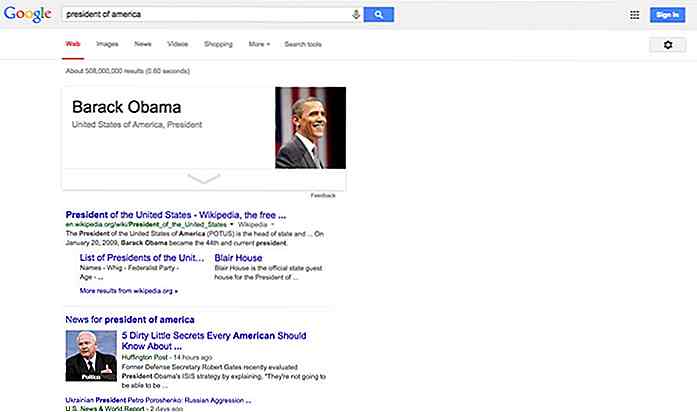
En guide til bedre Google-søkemetoder
Internett er så full av informasjon at det er nesten umulig å sjekke sine grenser. Derfor ble søkemotorer utviklet for å opprettholde en søkbar database av nettets innhold . Folk bruker bruken av søkemotorer for å lete etter informasjon på nettet.Midt i alle søkemotorer ligger Google, den mest populære og kraftige søkemotoren. Du skrive

3 Vanlige feil i skriving og hvordan du kan unngå å gjøre dem
Å finne sin stemme i frilans innholdsskrift innebærer ofte å ofre perfekt setningsstruktur. Det er trist, men sant. Likevel betyr dette ikke at hver setning i en artikkel eller et blogginnlegg må være feil.Kreativ lisens og stil dikterer at vi skriver i noen ganger mindre enn perfekt, men helt forståelig format for å nå målgruppen, et publikum som kanskje ikke har en perfekt forståelse av det engelske språket (men ærlig, hvem gjør det?).Det er mis