no.hideout-lastation.com
no.hideout-lastation.com
10 E-handel UX-tips for å optimalisere filtrert navigering
Filtrert navigering er en populær nettsidefunksjon som i dag brukes rutinemessig på e-handelsnettsteder . Det tjener formålet med å hjelpe kundene med å finne produktet de leter etter i store datasett .
Tenk på filtene du kan angi for et produktsøk på eBay eller Amazon, for eksempel kategorien, materialet eller varemerket til et produkt.
Hvis du vil ha en konverterings nettbutikk, er det nesten en nødvendighet å ha filtrert navigering, ikke bare fordi det gjør det enklere å navigere på stedet, og raskere søk, men også fordi nettkunder har blitt vant til det på store e-handelsnettsteder.
1. Velg det optimale stedet
På de fleste e-handelswebsteder er filtrert navigering plassert på venstre sidefelt ved siden av innholdet, slik at du kan se det på Amazon eller eBay. Men det er ikke alltid det beste valget.
Baymard Instituttets brukbarhetsforskning på filtrering viste at en horisontal navigering plassert på toppen av innholdet kan utføre bedre i mange tilfeller.
Horisontal navigasjon fungerer vanligvis bra for e-handelswebsteder som har færre produktfiltre, slik at brukerne er mindre tilbøyelige til å overse filtre .
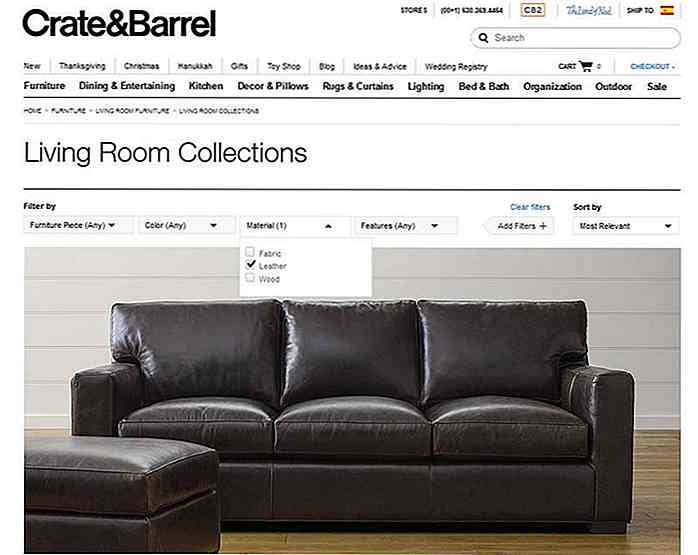
Det er alltid verdt å teste hvor du skal plassere den filtrerte navigasjonen, da det kan være store forskjeller mellom konverteringsfrekvenser. Nettstedet til Crate & Barrel, en møbel- og hjemmekinoforhandler, gir et godt eksempel på en horisontalt plassert filtrert navigasjon.
 2. Gi relevante filtre
2. Gi relevante filtre Selv om det er verdt å sjekke ut filtrene dine konkurrenter bruker, bør filtre alltid være relevante for produktene og publikum, og ingen andre er. Det er ikke alltid så enkelt som du først skulle tenke, da du trenger filtre som svarer på spørsmålene kundene spør når de leter etter produktene dine.
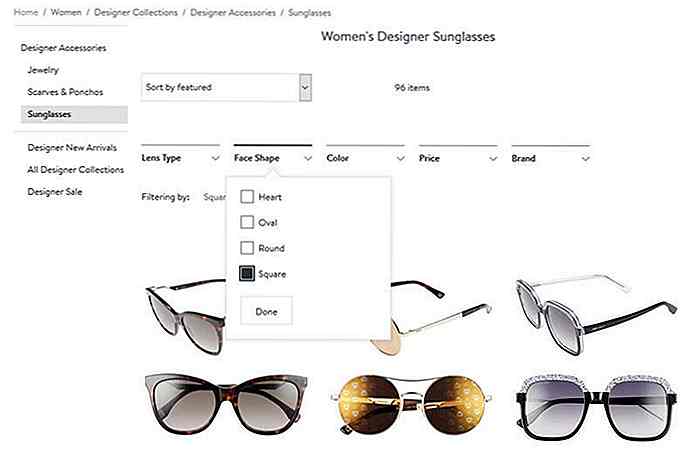
For eksempel tilbyr Nordstrom sine kunder nøye utvalgte filtre for hver produktkategori, for eksempel "objektivtype", "ansiktsform", "farge", "pris" og "merkevare" for solbriller.
 3. La kundene velge flere filtre
3. La kundene velge flere filtre Selv om noen brukere bare tilfeldigvis surfer på nettstedet ditt, kommer mange av dem med klare ideer og veldefinerte behov. Denne kundegruppen vil vanligvis bruke flere filtre samtidig for å kunne kjøre en forespørsel samtidig for forskjellige kvaliteter, for eksempel farge, pris og materiale.
Det er ikke bare nødvendig å la dem velge forskjellige filtre fra flere filtergrupper, men også av samme type . Wayfair nettbutikk tilbyr en profesjonell brukeropplevelse ved å la kundene søke etter så mange filtre som de vil .
 4. Aktiver manuell inngang når det er nødvendig
4. Aktiver manuell inngang når det er nødvendig Avkryssingsbokser er en fin måte å hente filterverdier på, men noen ganger er det også en god ide å la kundene sette filtre manuelt, for eksempel ved prisinngangsfelt. Hver kunde ser etter produkter i et annet prisklasse, så det er ikke alltid lett å riktig forhåndsinnstilte prisfiltre.
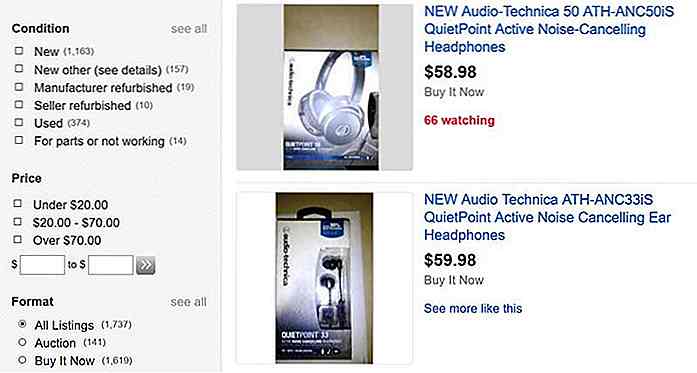
eBay har en prisfiltreringskonfigurasjon som betjener to kundegrupper samtidig: de som er greit med å krysse et forhåndsinnstilt prisklasse, og de som heller velger sine egne minimums- og maksimumspriser, og skriver dem manuelt inn i de angitte tekstfeltene .
 5. Vis en produktteller
5. Vis en produktteller Ved å vise en produktteller, holder du ikke bare kundene dine godt informert, som naturlig skaper en følelse av tillit, men også fortelle dem hvordan "godt" de utførte med filtreringsarbeidet. Hver kunde har en rekke produkter de vil sjekke ut før en innkjøpsbeslutning . Ideelt sett bringer filtrering dem nær dette nummeret . Hvis du gir dem en produktteller, vet de umiddelbart om de setter inn nok filtre eller må gjenopprette spørringen .
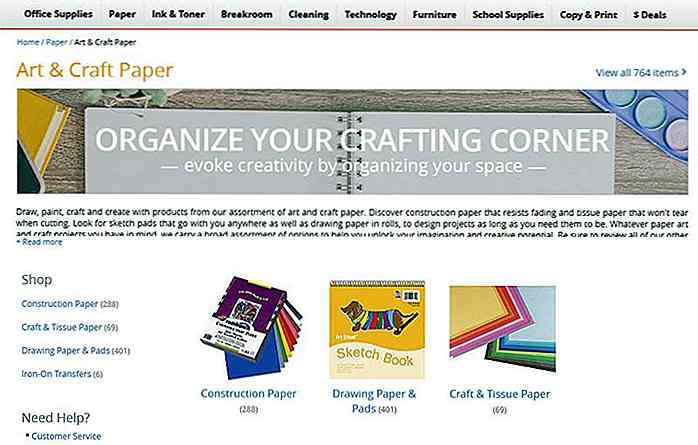
Det er viktig å vise hvor mange produkter som tilhører en bestemt filterkonfigurasjon på hvert e-handelsnettsted. Office Depot tar denne funksjonen til neste nivå, og viser en produktteller ved siden av hver tilgjengelig kategori, som gir en naturlig push til kundene å fortsette med sitt produktsøk.
 6. Lag filtergrupper som gir mening
6. Lag filtergrupper som gir mening På et velkonvertert e-handelsnettsted er det en nødvendighet å gi kundene alle filtre de trenger for å ta en ansvarlig innkjøpsbeslutning - dette er spesielt viktig hvis du markedsfører premiumprodukter. For å holde den filtrerte navigasjonen ren og brukervennlig, er det viktig å gruppere filtrene på en måte som er fornuftig.
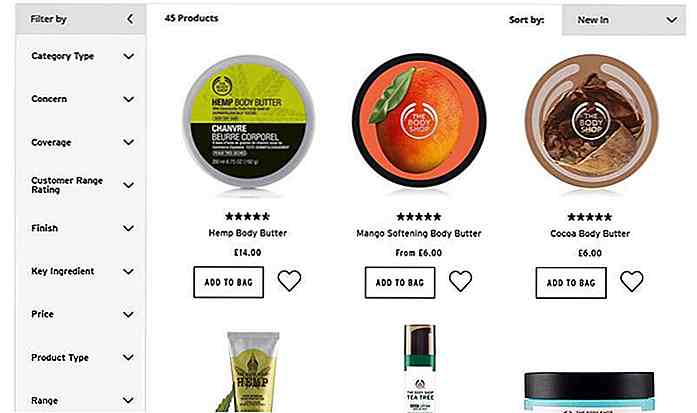
Nettbutikken til The Body Shop har trolig litt flere filtre som ville være nødvendig, men ettersom filtrene er godt grupperte, er brukeropplevelsen ikke ødelagt av superlange og usynlige filterlister.
 7. Gjør filtergrupper byttbare
7. Gjør filtergrupper byttbare Hvis du har for mange alternativer, er det verdt å vurdere å gjøre filtergrupper byttbare slik at brukere raskt kan åpne og lukke de forskjellige gruppene. Det er også en god løsning for mobiloppsett, da filtrert navigering på liten skjerm kan bli altfor lang, til og med til det fryktede poenget med ikke-brukervennlighet.
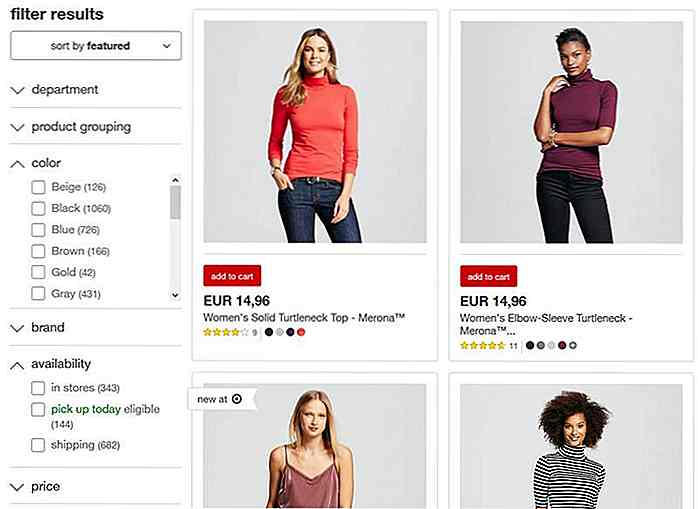
Den filtrerte navigasjonen til Target bruker det velkjente mønsteret av opp- og nedpiler for å indikere byttebarhet, i tillegg når filterlisten i en gruppe blir for lang (for eksempel i tilfelle farger), blir også en rullestang lagt til. Begge disse funksjonene øker mobilbrukbarheten .
 8. Vurder temafiltre
8. Vurder temafiltre Tematiske filtre er en distinkt type produktfiltre som hjelper kundene å kjøre forespørsler basert på ulike temaer som svarer på hyppige forespørsler, for eksempel "sommeranbefalinger", "salg", "uformell stil" eller "last-minute-avtaler". Baymard Insitute's brukervennlige undersøkelser oppsummert på Smashing Magazine fant at tematisk filtrering ikke alltid benyttes selv på store e-handelsnettsteder .
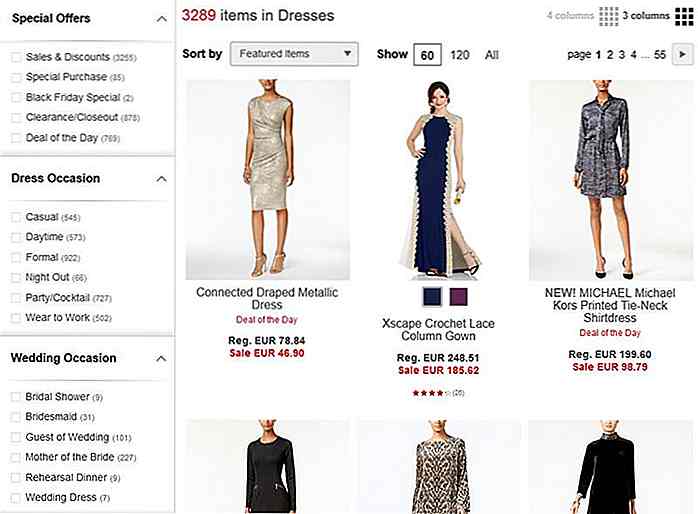
Det er alltid verdt å vurdere om det er noen tematiske filtre du kan bruke i din egen butikk . Macy kan være et godt eksempel på en nyansert filtrert navigasjon. I kategorien Kjoler tilbyr det filtre for nøye utvalgte temaer, for eksempel "Special Offers", "Dress Occasion" og "Wedding Occasion". Hvis du vil lese en grundig analyse av Macys filtreringsgrensesnitt, sjekk ut denne undersøkelsen.
 9. Vis brukte filtre
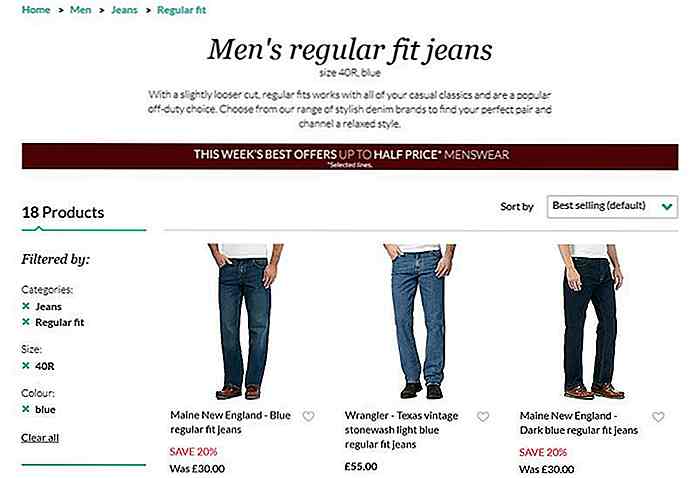
9. Vis brukte filtre Som mange mennesker har en tendens til å glemme det de nettopp har søkt etter, viser filtre de har brukt ved siden av spørringsresultatene, en funksjon som kan forbedre brukeropplevelsen betydelig. På denne måten vil kundene dine føle seg mindre tapt, da de når som helst kan sjekke filtre de valgte tidligere, og endre dem når det er nødvendig.
Debenhams viser ikke bare de anvendte filtre på toppen av den filtrerte navigasjonen, men grupperer også dem når flere filtre blir brukt, noe som gir enda en mer iøynefallende visuell cue.
 10. Vis populære filtre på toppen
10. Vis populære filtre på toppen Hvert e-handelsområde har sine populære temaer, for eksempel en trend, en sesong eller et spesialtilbud. Du kan bruke et tematisk filter for hvert av disse temaene, og plassere det på toppen av den filtrerte navigasjonen for å hjelpe kundene dine med å finne dem.
Hvis du vil være enda mer profesjonell, kan du endre dine populære filtre over tid, basert på endrede mønstre av kundevaner på nettstedet ditt.
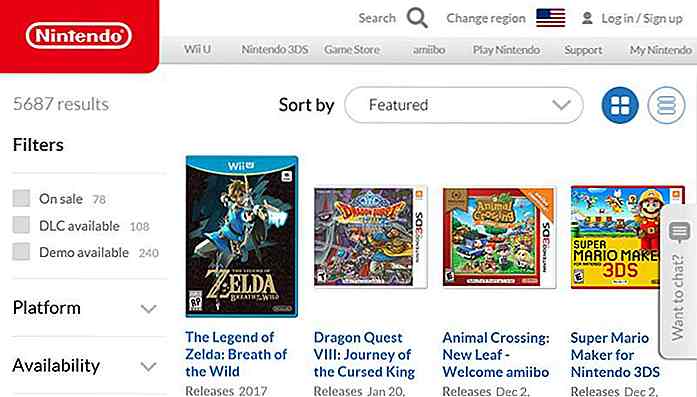
Nintendo Game Store tilbyr i dag tre populære filtre, "På salg", "DLC tilgjengelig" og "Demo tilgjengelig", og viser dem på toppen av alle andre alternativer for å friste til og med å nøle brukere å kjøre et raskt spørsmål som bare koster en veldig minimal innsats .

20 fantastiske gratis reise og turisme ikoner du kan laste ned
Leter du etter noen turisme-temaer eller reiseikoner for å legge til utformingen av reisesiden din? Jeg har kommet hit i dette innlegget, hundrevis av ikoner som du kan bruke i prosjektet ditt. Disse er ikoner som er egnet for bruk i reisesider, booking nettsteder, transport utleie nettsteder, hoteller og overnattingssteder og mer.

CSS3 Animasjon - Opprette en fan-out med Bounce Effect ved hjelp av Bezier Curve
Visste du at geometriske transformasjoner som legges til HTML-elementer med transform CSS-egenskapen som skala, skjev og rotere kan animeres ? De kan animeres ved hjelp av transition og @keyframes animasjonene, men det er enda kulere at animerte transformasjoner kan tas opp i hak med tillegg av en liten sprettingseffekt ved hjelp av cubic-bezier() timing-funksjonen