no.hideout-lastation.com
no.hideout-lastation.com
CSS3 Animasjon - Opprette en fan-out med Bounce Effect ved hjelp av Bezier Curve
Visste du at geometriske transformasjoner som legges til HTML-elementer med transform CSS-egenskapen som skala, skjev og rotere kan animeres ? De kan animeres ved hjelp av transition og @keyframes animasjonene, men det er enda kulere at animerte transformasjoner kan tas opp i hak med tillegg av en liten sprettingseffekt ved hjelp av cubic-bezier() timing-funksjonen.
I et nøtteskall er cubic-bezier() (i CSS) en tidsfunksjon for overganger . Det spesifiserer overgangshastigheten, og det kan blant annet også brukes til å skape studseffekt i animasjoner .
I dette innlegget skal vi først lage en enkel transformasjonsanimasjon som vi senere legger til en cubic-bezier() timing-funksjon . På slutten av denne opplæringen forstår du hvordan du lager en animasjon som bruker både en fan-out og en sprett-effekt . Her er sluttresultatet (klikk for å se effekten).
Demoen er inspirert av dette vakre Dribbble-skutt av Christopher Jones om en animert plasseringsmarkør.
 1. Opprette bladene
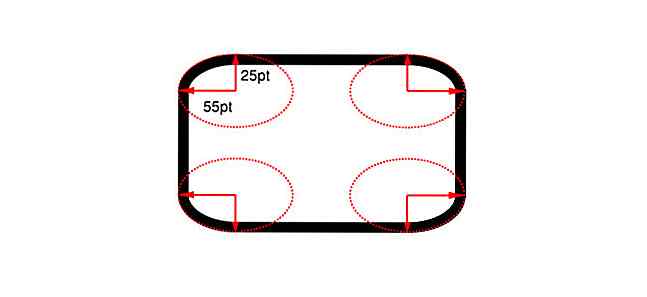
1. Opprette bladene Formen på plasseringsmarkøren består av fem (la oss kalle dem) forlater. For å lage den ovale formen på et blad, la oss bruke CSS-egenskapen for border-radius . border-radius for et enkelt hjørne består av to radius, horisontale og vertikale, som vist nedenfor.

border-radius har mange forskjellige syntakser. Vi vil bruke en mer komplisert for formen på markøren:grense-radius: htl htr hbr hbl / vtl vtr vbr vbl;
I denne syntaksen grupperes horisontale og vertikale radier sammen; h & v representerer horisontal og vertikal radi, og t, l, b & r representerer topp, venstre, bunn og høyre hjørner. For eksempel står vbl for den vertikale radiusen i nederste venstre hjørne.
Hvis du bare gir en verdi for enten den horisontale eller den vertikale siden, blir denne verdien kopiert til alle andre horisontale eller vertikale radier av nettleseren.
For å lage en vertikal oval form, hold den horisontale radiusen ved 50% for alle hjørner, og juster de vertikale, til ønsket form er sett. Den horisontale siden vil bare bruke en verdi: 50% .
Den vertikale radien til venstre og øverste høyre hjørner vil være 30%, mens nederste og venstre hjørner vil bruke 70% verdien.
HTML
CSS
.pinStarLeaf {bredde: 60px; høyde: 120px; grense-radius: 50% / 30% 30% 70% 70%; bakgrunnsfarge: # B8F0F5; }  2. Multipliser bladene
2. Multipliser bladene Siden markøren vil vifte ut med fem blader, lager vi fire flere kopier av bladet i forskjellige farger, og med absolutt posisjonering for å stable dem på hverandre.
HTML
CSS
#pinStarWrapper {bredde: 300px; høyde: 300px; stilling: relativ; } .pinStarLeaf {bredde: 60px; høyde: 120px; posisjon: absolutt; grense-radius: 50% / 30% 30% 70% 70%; venstre: 0; høyre: 0; topp: 0; bunn: 0; margin: auto; opacity: .5; } .pinStarLeaf: nth-of-type (1) {bakgrunnsfarge: # B8F0F5; } .pinStarLeaf: nth-of-type (2) {bakgrunnsfarge: # 9CF3DC; } .pinStarLeaf: nth-of-type (3) {bakgrunnsfarge: # 94F3B0; } .pinStarLeaf: nth-of-type (4) {bakgrunnsfarge: # D2F8A1; } .pinStarLeaf: nth-of-type (5) {bakgrunnsfarge: # F3EDA2; } 3. Capturing Click Event og forbedret estetikk
La oss legge til en avkrysningsboks med #pinStarCenterChkBox identifikatoren for å fange klikkhendelsen. Når avkryssingsboksen er merket, vil bladene vifte ut (rotere). Vi må også legge til en hvit sirkel med #pinStarCenter identifikatoren for estetikk. Den vil bli plassert på toppen av markøren, og det vil være midtpunktet av plasseringsmarkøren.
HTML
Vi legger av i boksen før, og den hvite sirkelen etter, bladene:
CSS
Først setter vi grunnleggende stiler for avmerkingsboksen og dekksirkelen:
#pinStarCenter, #pinStarCenterChkBox {bredde: 45px; høyde: 50px; posisjon: absolutt; venstre: 0; høyre: 0; topp: -60px; bunn: 0; margin: auto; bakgrunnsfarge: #fff; border-radius: 50%; markør: pointer; } #pinStarCenter, .pinStarLeaf {peker-hendelser: ingen; } #pinStarCenter> input [type = "checkbox"] {bredde: 100%; høyde: 100%; markør: pointer; } Som hvert blad vil rotere langs z-aksen i forskjellige vinkler, må vi sette transform: rotatez(); eiendom tilsvarende, for å lage en stjerneform . Vi bruker også transition for rotasjonseffekten (mer presist vi bruker transition: transform 1s linear regel for bladene).
#pinStarCenterChkBox: sjekket ~ .pinStarLeaf {overgang: transform 1s lineær; } #pinStarCenterChkBox: sjekket ~ .pinStarLeaf: nth-of-type (5) {transform: rotatez (35deg); } #pinStarCenterChkBox: sjekket ~ .pinStarLeaf: nth-of-type (4) {transform: rotatez (105deg); } #pinStarCenterChkBox: sjekket ~ .pinStarLeaf: nth-of-type (3) {transform: rotatez (180deg); } #pinStarCenterChkBox: sjekket ~ .pinStarLeaf: nth-of-type (2) {transform: rotatez (255deg); } #pinStarCenterChkBox: sjekket ~ .pinStarLeaf: nth-of-type (1) {transform: rotatez (325deg); } Hvis du ser på CSS ovenfor, kan du se fra tilstedeværelsen av #pinStarCenterChkBox:checked ~ generelt #pinStarCenterChkBox:checked ~ som vi bare legger til transition og transform når avkrysningsruten er merket (når brukeren klikket på markøren).
4. Endre rotasjonssenteret
Som standard er senteret for rotasjonen plassert i midten av det roterte elementet, i vårt tilfelle, i midten av bladene. Vi må flytte sentrum av transformasjonen til den indre enden av bladene. Vi kan gjøre dette ved å bruke CSS-egenskapen for transform-origin som endrer posisjonen til transformerte elementer .
For å få rotasjonseffekten til å fungere skikkelig, la vi legge til de to følgende reglene til .pinStarLeaf i vår CSS-fil:
.pinStarLeaf {transform-opprinnelse: 30px 30px; overgang: transformer 1s lineær; } La oss se vår fan-animasjon i gang - på dette tidspunktet, uten sprettingseffekten ennå. Klikk på den hvite sirkelen, på toppen av markøren.
Forstå hvordan ubic-Bezier () Fungerer
Nå, for å legge til sprettingseffekten, må vi erstatte den linear timingsfunksjonen med cubic-bezier() i transition i vår CSS-fil.
Men først, la oss forstå logikken bak cubic-bezier() timing-funksjonen, slik at du enkelt kan gi mening om sprettingseffekten.
Syntaxen for funksjonen cubic-bezier() er følgende, d og t er avstand og tid, og deres verdier ligger vanligvis mellom 0 og 1:
kubisk-bezier (t1, d1, t2, d2)
Selv om det å forklare CSS cubic-bezier() når det gjelder avstand og tid ikke er nøyaktig, er det mye lettere å forstå det på denne måten.
Anta at det er en boks som beveger seg fra punkt A til B om 6 sekunder. La oss bruke følgende cubic-bezier() timing-funksjon for overgangen med t1 = 0 og d1 = 1 verdiene.
/ * t1 = 0, d1 = 1, t2 = 0, d2 = 0 * / kubisk-bezier (0, 1, 0, 0)
På nesten ingen tid går boksen fra A til midtpunkt, og tar resten av tiden når B.
La oss prøve samme overgang med verdier t1 = 1 og d1 = 0 .
/ * t1 = 1, d1 = 0, t2 = 0, d2 = 0 * / kubisk bezier (1, 0, 0, 0)
I de første tre sekundene beveger boksen ikke mye, og senere hopper det nesten til midtpunktet, og begynner å bevege seg jevnt mot B.
Som du ser, kontrollerer d1 avstanden mellom A og midtpunktet, og t1 tiden det tar å nå midtpunktet fra A.
La oss nå bruke d2 og t2 . Både t1 og d1 vil være 1, og t2 = 1 og d2 = 0 .
/ * t1 = 1, d1 = 1, t2 = 0, d2 = 1 * / kubisk bezier (1, 1, 0, 1)
Boksen beveger seg nesten halvveis om 3 sekunder (på grunn av t1 = 1, d1 = 1 ), og på kort tid hopper den til punkt B.
Det siste eksempelet bytter de tidligere verdiene til t2 og d2 :
/ * t1 = 1, d1 = 1, t2 = 1, d2 = 0 * / kubisk bezier (1, 1, 1, 0)
Boksen beveger seg nesten halvveis på 3 sekunder (på grunn av t1 = 1, d1 = 1 ), og i tre sekunder går det ikke mye før du hopper til punkt B.
Disse eksemplene viser at d2 og t2 kontrollerer avstanden og tiden det tar boksen å gå fra midtpunkt til punkt B.
Selv om du sannsynligvis ikke trengte denne lange (enda sparsomme) forklaringen av cubic-bezier() på dette punktet, tror jeg det vil hjelpe deg å forstå denne funksjonen bedre. Nå, hvor kommer sprettingen i alt dette?
5. Legge til bounce-effekten med Cubic-Bezier ()
Nøkkelparametrene for studseffekten er avstandene, d1 og d2 . En d1 verdi på mindre enn 1 tar boksen bak punkt A før du går videre mot B i begynnelsen av animasjonen.
En d2 verdi på mer enn 1 tar boksen utover punkt B før du kommer tilbake til hvile ved B i slutten av animasjonen. Dermed frem og tilbake bounce effekt.
Jeg legger nå cubic-bezier() -verdiene direkte til vår demo i stedet for den tidligere linear verdien av transition, og lar deg se resultatene.
#pinStarCenterChkBox: sjekket ~ .pinStarLeaf {overgang: transform 1s cubic-bezier (.8, - .5, .2, 1.4); } Her er det endelige resultatet, en CSS-only fan-out-animasjon med en sprettingseffekt:
For å sammenligne og forstå sprettingseffekten bedre, her er hvordan cubic-bezier() -verdien av animasjonen oppfører seg når den brukes på vår eksempelboks:

Opprett selvdrevet Dribbble Portfolio med Dribbbox
Dribbble er et populært nettsted i designfeltet hvor du kan dele dine WIP-prosjekter, design, mockups og til og med freebies. Til gjengjeld vil du få tilbakemelding og kritikk fra medarbeiderne, som er godt å skape ditt design opp til neste nivå.Hvis du vil tilpasse hvordan du viser porteføljen din, kan du vise bildene under ditt eget domene. For

3 Vanlige feil i skriving og hvordan du kan unngå å gjøre dem
Å finne sin stemme i frilans innholdsskrift innebærer ofte å ofre perfekt setningsstruktur. Det er trist, men sant. Likevel betyr dette ikke at hver setning i en artikkel eller et blogginnlegg må være feil.Kreativ lisens og stil dikterer at vi skriver i noen ganger mindre enn perfekt, men helt forståelig format for å nå målgruppen, et publikum som kanskje ikke har en perfekt forståelse av det engelske språket (men ærlig, hvem gjør det?).Det er mis