no.hideout-lastation.com
no.hideout-lastation.com
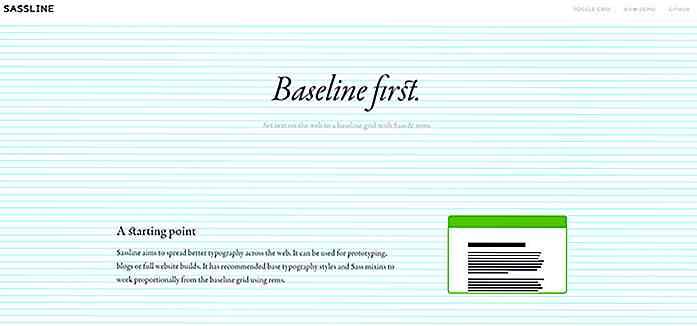
Opprett grunnlinjer på nettet ved hjelp av Sassline
En stor del av innholdet på Internett er tekstbasert, men folk vil ikke være interessert i å lese teksten på nettstedet ditt, med mindre typografien er godt utformet.
Du kan jobbe med tilpassede rammer, men de kan føle seg restriktive . I stedet prøv Sassline, et gratis Sass-basert bibliotek for å lage perfekte gridlines på nettet.
 Dette gratis verktøyet fungerer på Sass, slik at du må kjenne deg rundt det preprocessing-språket først. Hvis du fortsatt er ny for webutvikling, er det en god ide å trene CSS og Sass før du plukker opp Sassline .
Dette gratis verktøyet fungerer på Sass, slik at du må kjenne deg rundt det preprocessing-språket først. Hvis du fortsatt er ny for webutvikling, er det en god ide å trene CSS og Sass før du plukker opp Sassline .Men når du lærer det, vil du aldri designe oppsett på samme måte igjen.
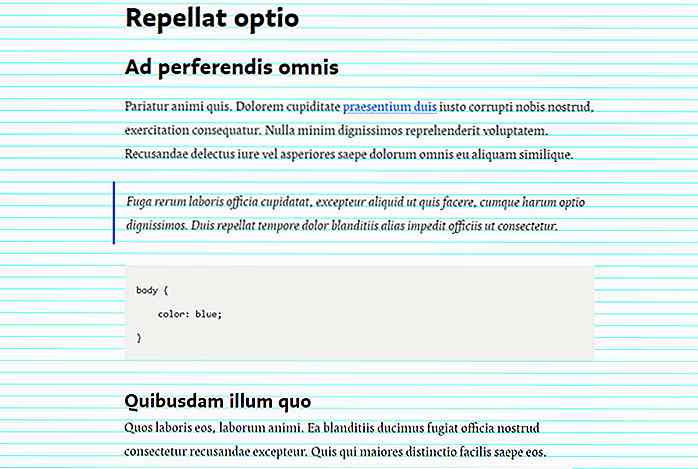
Den bruker rem-enheter til å lage egendefinerte grunnlinjer som passer til teksten din over hele linja . Dette inkluderer alle dine overskrifter, avsnitt, blokkeringer, alt.
Og Sassline kommer med responsive bruddpunkter, slik at du kan justere tekststørrelsen din automatisk (og linjehøyde) basert på Sassline-nettet. Dette er avhengig av Sass mixins som krever Sass erfaring hvis du vil jobbe med dem.
Derfor anbefaler jeg spesielt dette verktøyet for erfarne webutviklere som ønsker å forbedre arbeidsflyten sin.
 Demosiden gir et ganske klart eksempel på hvordan dette grunnlinjen fungerer, inkludert listeposter, trekk sitater og ulike header størrelser.
Demosiden gir et ganske klart eksempel på hvordan dette grunnlinjen fungerer, inkludert listeposter, trekk sitater og ulike header størrelser.I tillegg kan du legge til dette i frontend-rammer som Bootstrap hvis du er villig til å gjøre noen mindre justeringer av koden din. Hele Sassline-biblioteket er super allsidig, og det bør være en stift for Sass-elskere overalt.
For å komme i gang, besøk hoved GitHub repo og last ned en kopi av kildefilene.
Du finner også oppsettinstruksjoner og en lenke til dette fantastiske blogginnlegget som veileder deg gjennom Sassline-bibliotekets funksjon ved hjelp av funksjonen.

Lag, send og administrer fakturaer uten problemer med billbøker
Fakturering kan være en smerte, spesielt hvis du er freelancer, da din styrke kan være skriftlig, designe eller webutvikling, og ikke i regnskap. Å administrere dette manuelt vil trolig gi deg hodepine, spesielt når du blir presset for å møte tidsfrister.Med mindre du har budsjettet for å få din egen regnskapsfører, er det på tide å begynne å lete etter et verktøy som kan imøtekomme alle dine faktureringsbehov. For det form

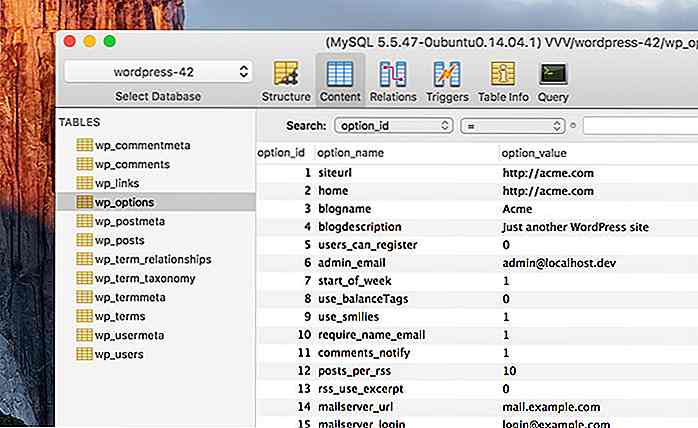
Masse Finn & Erstatt WordPress Databaser - Den enkle måten
Det er flere anledninger der vi må bytte nettadresser i vår WordPress nettside database . For eksempel må vi gjøre dette etter å ha migrert en WordPress-database fra ett nettsted, f.eks. Fra http://acme.com eksternt produksjonssted, til http://acme.dev lokal utviklingswebside på datamaskinen vår.WordPr