no.hideout-lastation.com
no.hideout-lastation.com
10 grunner til at du trenger kodeoptimalisering
Mens vi skriver kode, tar vi kontinuerlig avgjørelser og velger mellom løsninger som kan virke likeverdige i begynnelsen. Senere viser det seg som regel at noen valg gir et mer effektivt program enn andre, så det oppstår naturlig søken etter beste kodingspraksis og optimaliseringsteknikker, og vi begynner å se hele utviklingsprosessen som et optimeringsproblem som skal løses .
Selv om optimaliseringsproblemer ikke er den eneste utviklerne som regelmessig håndterer, for eksempel er det beslutningsproblemer og søkeproblemer, optimalisering er oppgaven som omfatter de ulike stadiene av webutvikling sannsynligvis mest.
Kodeoptimalisering kan skje på ulike nivåer, avhengig av hvor nær optimaliseringen vi utfører, er å maskinkode. I webutvikling kan vi bare utføre høyere nivåoptimaliseringer, ettersom optimering av monterings- eller runtime-nivå ikke er et alternativ for oss, men vi har fortsatt mange muligheter.
Vi kan optimalisere vår kode på arkitektonisk nivå med smarte designmønstre på kildekodenivå ved å bruke beste kodingspraksis og ved hjelp av passende verktøy, og vi kan også forbedre ytelsen til teamet vårt ved å introdusere kodestilguider i arbeidsflyten vår .
Uansett hvilken teknikk vi velger å følge med, er det en tommelfingerregel at hvert kodeoptimaliseringsforsøk må følge: Vi må alltid utføre optimaliseringen på en måte som ikke forandrer betydningen av koden .
Fordelene med kodeoptimalisering vokser i takt med veksten av prosjektet vårt, og ettersom selv i utgangspunktet små prosjekter kan bli store med tiden, har anskaffelse av solid kodeoptimaliseringsferdighet nesten alltid målbare positive resultater.
1. Cleaner Code Base
Når et prosjekt forfaller, og flere og flere utviklere begynner å jobbe med det, oppstår duplikasjoner og overlapper vanligvis før eller senere, og plutselig innser vi at vi nesten ikke forstår hva som skjer.
 Det er ikke et tilfeldighet at å holde DRY (Gjenta ikke selv) prinsippet i tankene er en av hjørnesteinene til effektiv programvareutvikling. En velfungerende, nøye optimalisert kodebase der vi kan gjenbruke de samme elementene flere ganger, er alltid slankere og tidligere, og er derfor mye lettere å forstå og jobbe med.
Det er ikke et tilfeldighet at å holde DRY (Gjenta ikke selv) prinsippet i tankene er en av hjørnesteinene til effektiv programvareutvikling. En velfungerende, nøye optimalisert kodebase der vi kan gjenbruke de samme elementene flere ganger, er alltid slankere og tidligere, og er derfor mye lettere å forstå og jobbe med.2. Høyere konsistens
Konsistens er som husarbeid, når det er ordentlig tatt vare på at ingen merker det, men når det blir forsømt, ser hele plassen ut, og vi finner oss i kaos.
Å gjennomføre fullstendig konsistens er vanskelig, ettersom sikring av tilbakekompatibilitet til slutt kan komme i vei for forbedring, men å være oppmerksom på å bruke koherente kode retningslinjer, kompatible APIer, og konsekvente standarder kan sikkert redusere smerten.
Å holde kode konsistens i tankene er spesielt viktig når vi trenger å håndtere arvskode, eller i tilfeller av større prosjekter som involverer mange utviklere .
3. Faster Sites
Optimaliseringskoden ligner på å kjøpe en raskere bil. Som et resultat av dette utføres koden raskere, og vårt nettsted eller program bruker mindre minne enn tidligere. Selv om optimaliseringsprosessen kan kreve ekstra tid og penger, er resultatet en bedre opplevelse, ikke bare for utviklere, men også for sluttbrukere.
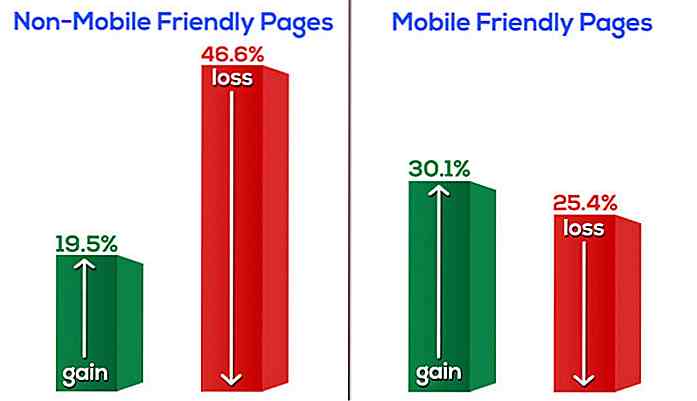
 Hurtigere kode innebærer kortere sidetilpasningstider også, noe som er en stor avtale i begge verdener av søkemotoroptimalisering og konverteringsmarkedsføring. Forskning sier at "nesten halvparten av nettbrukerne forventer at et nettsted skal lastes om 2 sekunder eller mindre, og de har en tendens til å forlate et nettsted som ikke er lastet innen 3 sekunder", så hastigheten er tydeligvis ikke et område som vi trygt kan ignorere.
Hurtigere kode innebærer kortere sidetilpasningstider også, noe som er en stor avtale i begge verdener av søkemotoroptimalisering og konverteringsmarkedsføring. Forskning sier at "nesten halvparten av nettbrukerne forventer at et nettsted skal lastes om 2 sekunder eller mindre, og de har en tendens til å forlate et nettsted som ikke er lastet innen 3 sekunder", så hastigheten er tydeligvis ikke et område som vi trygt kan ignorere.4. Bedre kode lesbarhet
Lesbarhet er et viktig aspekt av kodeunderholdbarhet. Uklart kode med ad hoc-formatering er vanskelig å lese, derfor vanskelig å forstå, spesielt for utviklere som er nye på et prosjekt.
 Vi kan beskytte oss mot smerten ved å håndtere uutslettelig kode hvis vi bruker visse kodeoptimaliseringsteknikker, for eksempel:
Vi kan beskytte oss mot smerten ved å håndtere uutslettelig kode hvis vi bruker visse kodeoptimaliseringsteknikker, for eksempel:- bruker sammenhengende navngivningskonvensjoner med meningsfulle navn, for eksempel BEM
- konsekvent formatering med logisk utnyttelse av innrykk, mellomrom og vertikal avstand
- unngå unødvendig støy, for eksempel selvforklarende, åpenbare kommentarer
Dette er grunnen til at store prosjekter, for eksempel WordPress, jQuery og Mootools, har klare kodestilguider hver utvikler involvert må følge.
5. Mer Effektiv Refactoring
Det forekommer ofte i webutvikling at vi arver kode fra noen andre, og forstår raskt at det er langt fra å være optimal, uansett når det gjelder struktur, ytelse eller vedlikehold . Det samme kan skje med våre egne tidligere prosjekter som vi skrev da vi hadde mye mindre erfaring med programmering.
I andre tilfeller endres målene med et ellers stort prosjekt over tid, og vi må prioritere andre ting i søknaden enn før.
Vi snakker om refactoring når vi endrer (rydder opp) eksisterende kode for å optimalisere den uten å endre noen av funksjonene. Refactoring må utføres med stor forsiktighet, som om det er gjort på feil måte, kan vi enkelt ende opp med en kodebase som er enda mindre optimal enn originalen var.
Heldigvis har vi mange velprøvde teknikker på våre hender som kan gjøre refactoring en jevn prosess.
6. Mer rettferdig Debugging
Feilsøking tar opp en betydelig del av webutviklings arbeidsflyten, og det er vanligvis en kjedelig eller til og med skremmende oppgave. Det er vanskelig nok om vi må feilsøke vår egen kode, men det er mye verre når vi trenger å finne feilene i noen andres, spesielt hvis det er noe som aldri spenderer spaghetti kode som bruker ingenting annet enn funksjoner.
Smart design og arkitektoniske mønstre, som for eksempel bruk av objekter og forskjellige moduler, og klare kodingsretningslinjer kan lette feilsøkingsprosessen, selv om det sannsynligvis ikke vil være vår mest elskede oppgave.
7. Forbedret arbeidsflyt
Mange webutviklingsprosjekter drives av distribuerte lag, som for eksempel open source communities eller eksterne lag. En av de vanskeligste tingene med å styre en slik arbeidsflyt er å finne en måte som gjør kommunikasjonen effektiv nok til at gruppemedlemmene lett kan forstå hverandre, og ikke å måtte hele tiden diskutere standardinnstillinger .
Avtalt av beste praksis og stilguider kan bygge bro over gapet mellom folk fra forskjellige bakgrunner, for ikke å nevne de vanlige kommunikasjonsmangelene mellom design og utviklingsteam i de fleste webprosjekter.
Kodeoptimalisering er også arbeidsflytoptimalisering, som om lagmedlemmer snakker et felles språk og deler de samme deklarerte målene, vil de også kunne jobbe sammen uten mye mindre stress.
8. enklere kodevedlikehold
Selv om du bygger noe fra bakken, pleier det å være mer moro enn å opprettholde eksisterende kode, noen ganger trenger vi fortsatt å utføre løpende kodevedlikehold. Arbeide med allerede eksisterende systemer kan også gi oss nye synspunkter på kodeoptimalisering, da det er en annen opplevelse enn tidlige optimaliseringer i et nytt prosjekt.
 Ved vedlikehold av programvare er vi allerede på et stadium der vi kan få virkelige ytelses- og effektivitetsproblemer, og jobbe med virkelige brukere i stedet for hypotetiske brukstilfeller.
Ved vedlikehold av programvare er vi allerede på et stadium der vi kan få virkelige ytelses- og effektivitetsproblemer, og jobbe med virkelige brukere i stedet for hypotetiske brukstilfeller.Kodevedlikehold får vanligvis lite respekt i utviklingssirkler, men det kan fortsatt være en givende oppgave hvis vi følger beste praksis, for eksempel bruk av pålitelig versjonskontroll, avhengighetsadministrasjon, oppstart og testing av plattformer, og ta vare på dokumentasjon .
9. Raskere funksjonsutvikling
Konstant innovasjon er kjernen i å være relevant i vårt felt, som i hvis vi ikke har vist noe nytt for brukerne på en stund, kan vi raskt bli etterlatt. Utvide et prosjekt, og legge til nye funksjoner til det er vanligvis mye raskere hvis vi jobber med en godt optimalisert, ren kodebase.
Bortsett fra de allerede diskuterte kodeoptimaliseringsmetodene, kan utviklingen også skape fart hvis vi følger med moderne prosjekthåndteringsmetoder, for eksempel hvis vi bruker iterative livscykelmodeller i stedet for den tradisjonelle vannfallsmodellen.
10. Mindre teknisk gjeld
Begrepet "teknisk gjeld" ble laget av Ward Cunningham, programmøren som også utviklet den første wiki. Det sammenligner konsekvensene av våre dårlige programmeringsbeslutninger som akkumulerer over tid til økonomisk gjeld der folk betaler interesse for fremtiden for å raskt få penger i dagens.
Disse mindre enn optimale avgjørelsene manifesterer seg vanligvis i form av raske løsninger, kopiering og lime programmering, hard koding, lastkult programmering og andre kodende antipatterner og slurvete arbeidsvaner.
Det er i utgangspunktet umulig å helt unngå teknisk gjeld, da selv gode beslutninger kan bli mindre ønskede konsekvenser i fremtiden, men hvis vi flittig optimaliserer vår kode, vil vi sikkert bli belastet med en mye mindre teknisk gjeld .

20 inspirerende sitater som vil forandre livet ditt
Det er dager da alt føles vanskelig. Ingenting virker. Uansett hva som kan gå galt, gjør. Ekstraordinært . Dine verre mareritt kommer til liv i det brede dagslyset (ikke en annen parkeringsbillett, hr. Warden!); Dine forhåpninger og drømmer tar en tilbakestilling til negativ tilbakemelding (din forespørsel om økning er nektet) og ingenting ser ut til å gå deg (vi er ute av kaffe, mamma).Hvis du h

Freebie Utgivelse: Jul Bakgrunnsbilder
Når vi nærmer seg jul og slutten av 2011, vil vi gjerne takke våre lesere og designfellesskap med enda en eksklusiv freebie-utgivelse - 2 flere bakgrunnsbilder .Disse Christmas bakgrunnsbilder kommer i .JPG format ulike dimensjoner, inkludert størrelser for iPhone og iPad. Du kan til og med laste ned alle størrelser i en enkelt komprimert zip-fil, og de brakte deg utelukkende av GraphicsFuel og Hongkiat.God