no.hideout-lastation.com
no.hideout-lastation.com
15 Best Fonteringsverktøy for designere
Paring skrifttyper er en viktig prosess for ethvert webdesign . Hvis du vil lage en god nettside design, må du kunne ta avgjørelser som å velge riktig skrifttype, fargevalg, til og med det rette WordPress-temaet. For de som søker skrifter, er webtypografi verktøy deres go-to kilde. Men for vanlige lekere som oss, er det kanskje en annen enklere måte å prøve denne tilsynelatende umulige oppgaven på.
Selvfølgelig finnes det en rekke fontkombinationer som er tilgjengelige på nettet, som du kan bruke. Det er imidlertid også viktig å vite hvordan du lager dine egne skriftpar . Det er en hel vitenskap å bruke overskrift, underposisjon og kroppseksemplar for å passe innholdet du produserer og merkeidentiteten din.
For å hjelpe deg med denne prosessen, er det 15 av de beste skriftparing-nettstedene som vil hjelpe deg med å finne din perfekte skriftkombinasjon . Disse nettstedene er ekstremt enkle å bruke, og vil hjelpe deg med å lage ideell typografi beslutning om noen få sekunder. Gi oss beskjed om hvilke du har brukt eller om det er noen du vil foreslå.
Skriv tilkobling
Type Connection kaller seg selv et typografisk datingspill. Det vil hjelpe deg å lære hvordan du kobler skrifttyper. Begynn med å velge en hovedtype for å finne et perfekt par. På samme måte som på et ekte datingside, vil Type Connection foreslå potensielle datoer for hver skrift du velger.
 Google Type
Google Type Det finnes over 650 gratis skrifttyper tilgjengelig i Google Fonts. Dette kreative prosjektet gir inspirasjon for bruk av skrifttyper fra Google Fonts-biblioteket.
 Font-par
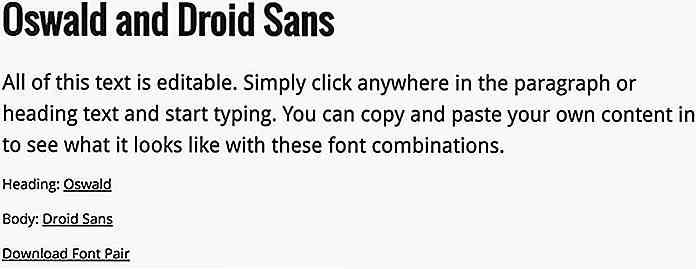
Font-par FontPair hjelper designere til å kombinere Google Fonts. Bare velg hva slags skrifttypepar du trenger mellom sans-serif, serif og cursive skrifttyper. Det har også en samling av skriftpar i aksjon.
 Skriv Genius
Skriv Genius Type Genius er et gratis verktøy for å finne den perfekte fonten for ditt nettsted eller designprosjekt. Du velger en startfont og finner det best mulige paret for det. Som et resultat viser nettsiden eksemplet der disse to skrifttyper brukes.
 Skriv ulv
Skriv ulv Type Wolf er en samling av vakre skrifttypekombinasjoner fra hele nettet. Der finner du de mest populære skrifttyper, dagens nettsted og ulike font anbefalinger for å finne din ideelle kamp.
 Beautiful Web Type
Beautiful Web Type Google web skrifttype katalog står for over 600 fonter. Selvfølgelig er de fleste ikke veldig hyggelige, men det er også høye skrifttyper som fortjener en nærmere titt. Her kan du se disse skriftene i aksjon. Bare bla ned på siden og se for deg selv.
 Skrifter i bruk
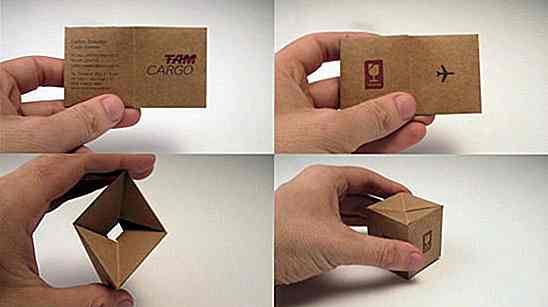
Skrifter i bruk Fonter i bruk er en samling av forskjellige design, for eksempel nettsteder, emballasje, merkevarebygging, visittkort, plakater, magasiner sammen med en liste over skrifttyper som ble brukt.
 Bare Min Type
Bare Min Type Bare My Type er et utstillingsvindu av skrifttypeparinger fra Typekit og H & FJ. Disse skriftprøver vises i flotte fargerike blokker.
 Typ.io
Typ.io Alle skrifttypene på Typ.io er merket med relaterte ord og vil hjelpe deg til å sammenkoble like komplementære skrifttyper sammen. Den inneholder også eksempler på forskjellige skrifttyper som brukes på nettsteder, og du kan se disse kombinasjonene og velge den du liker.
 Blender
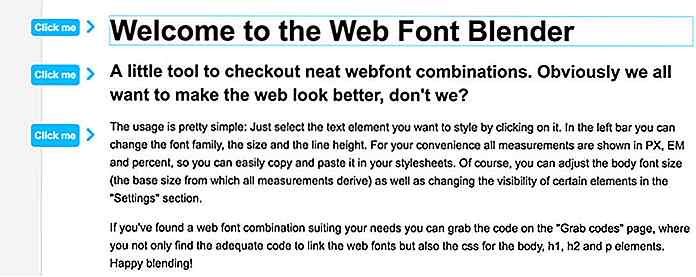
Blender Dette verktøyet vil være et perfekt valg for bloggere. Det kan hjelpe deg å parre fonter på overskrift, underposisjon og tekstkopi. Bruk linjen til venstre for å velge skriftfamilien, størrelsen og linjens høyde.
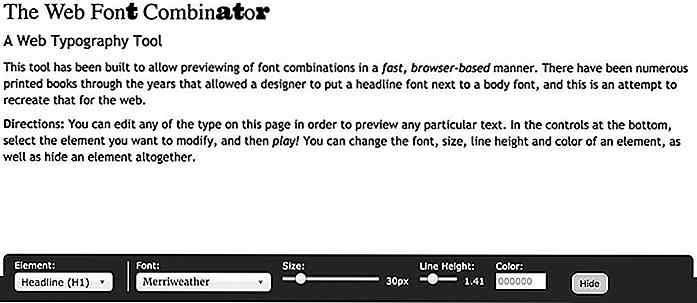
 Font kombinator
Font kombinator Font Combinator er et verktøy som ligner på Blender. Det vil også hjelpe deg med å kombinere titler og tekstkopi skrifttyper. Bare velg element, skrift, størrelse og farge.
 Font Combinator av Typotheque
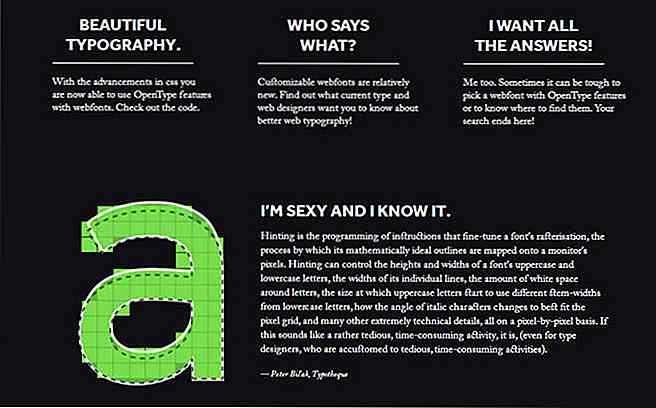
Font Combinator av Typotheque Typotheque er både et grafisk designstudio og en type støperi som publiserer og distribuerer originale latinske og ikke-latinske skrifttyper. Deres Font Combinator vil hjelpe deg å kombinere latin, gresk og kyrillisk skrifter.
 Adobe Typekit
Adobe Typekit Typekit er et abonnementsfonteringsverktøy som kombinerer ulike skrifter for rask og enkel søk og sammenkobling. Sammen med en gratis plan med begrenset samling av skrifter, kan du velge en av de betalte planene som har flere alternativer.
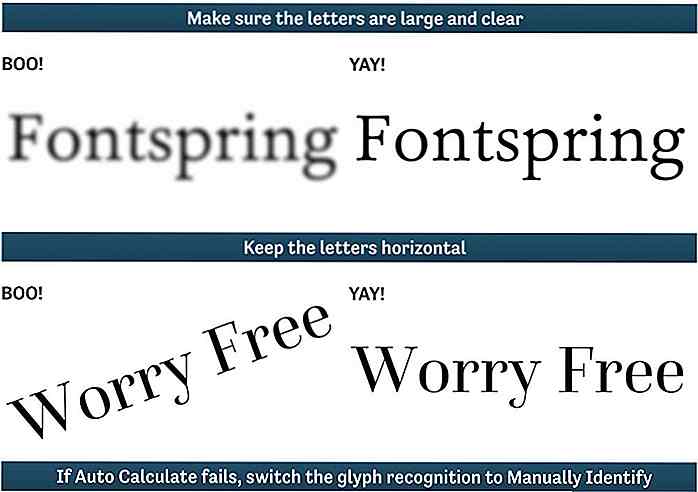
 Matcherator
Matcherator Matcherator ved Fontspring hjelper deg med å definere hvilken skrift som brukes på bildet. Du kan laste ned et bilde fra datamaskinen, eller bruke en URL til bildet og et verktøy som finner den eksakte skrifttypen (eller lignende), slik at du kan bruke den i ditt design.
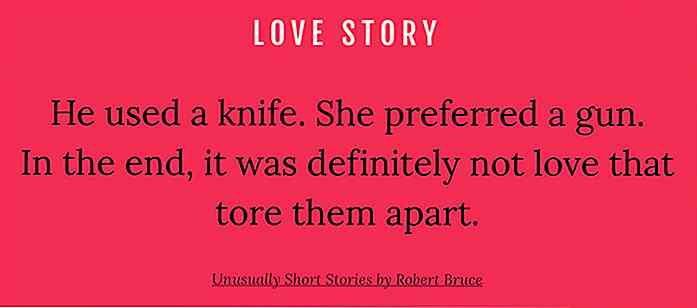
 Typespiration
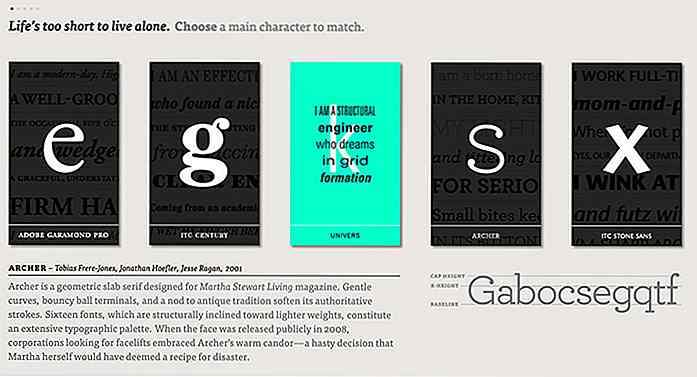
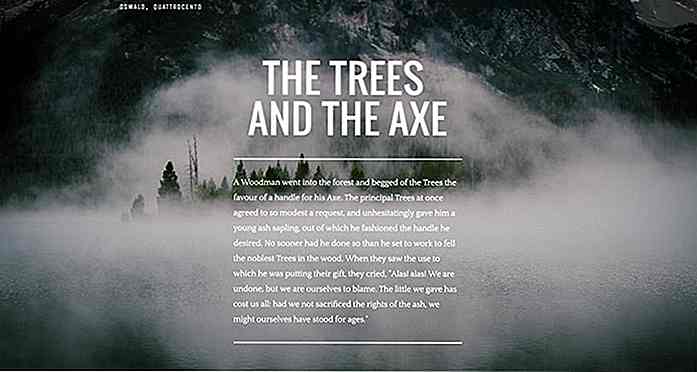
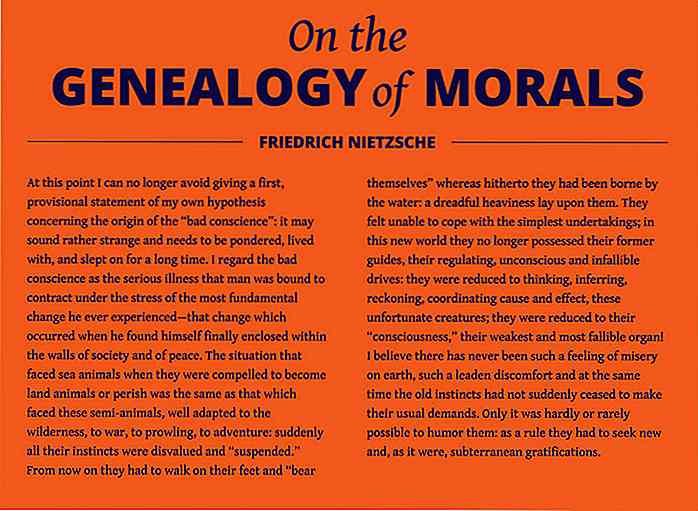
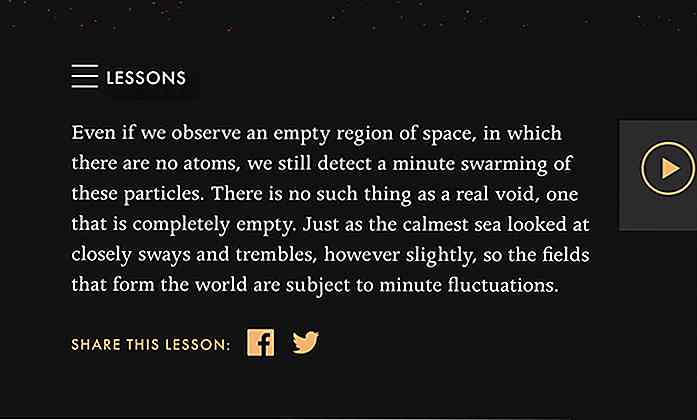
Typespiration Typespiration er et fantastisk nettsted med designer- bidragte eksempler på prøve tekst fra deres design. Under hver prøve finner du en liste over skrifttyper som ble brukt, fargekombinasjoner, og til og med CSS-kode som du kan lime inn på nettstedet ditt.


20 Creative Mascot Designs som gir et inntrykk
Husker du den nyttige papirklippet i Microsoft Word som vil hjelpe deg med tips? Det er en av de første maskotene i design jeg husker. Med antall nettsteder som øker daglige og svært konkurransedyktige markeder, er det behov for helt nye oppsiktsvekkende triks for at du skal skille seg ut .En logo på nettstedet ditt er ikke lenger nok til å påvirke de besøkende. En kr

Lag enkelt Dynamic Grid Layout With FreeWall
Hvis du er kjent med Windows 8 eller Pinterest, vet du om det dynamiske gridoppsettet. Et dynamisk grid er et oppsett der du kan omorganisere og omplassere barnelementer etter behov, eller når du har endret nettleseren din. Et populært jQuery-plugin som brukes til å lage denne utformingen, er jQuery Masonry, men hvis du vil ha flere alternativer og til og med animasjon, sjekk ut FreeWall.Fr
![20 vakre innsjøhus du vil elske å eie [PICS]](http://hideout-lastation.com/img/tech-design-tips/473/20-beautiful-lake-houses-you-would-love-own.jpg)