no.hideout-lastation.com
no.hideout-lastation.com
40 Mobile Apps Onboarding Designs for din inspirasjon
Det aller første som brukere ser når du laster ned en app i disse dager, er en onboard-skjerm. En onboard-skjerm er som en gjennomgang, med sikte på å introdusere hva en app gjør til en bruker og selvfølgelig hvordan du bruker den. Thta er den enkleste måten å beskrive den på. Å designe det er imidlertid en helt annen ting.
En onboard-skjerm må utformes på den mest enkle, innbydende og brukervennlige måten. Onboarding skjermer som tomme statssider opprettet for å informere og utdanne brukere. Ikke alle apper trenger en onboarding-skjerm, selv om jeg tror onboarding-skjermer, redder brukere fra frustrasjonen til å finne ut på egen hånd den nye appen de prøver.
Men la oss ta en titt på disse 40 eksemplene på onboarding skjermdesign fra reklamer fra hele verden, så du kan fortelle meg i kommentarene om du er om bord med den ombordværende skjermideen.
Sjekk ut disse glatte illustrasjoner og animerte onboard-skjermer av Virgil Pana som inspirasjon. Det er designet med en utdanningsinstitusjon i tankene.
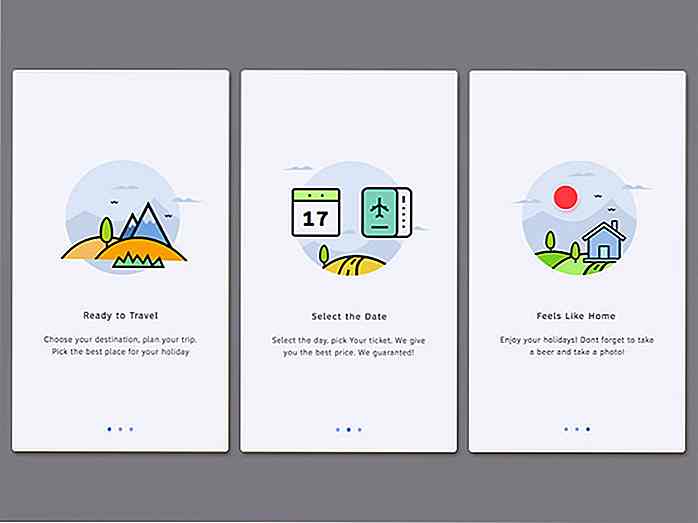
 De ombordværende illustrasjonene for hva som synes å være en reiseapp, har scenerier på samme avrundede fjellbakgrunn. Designer Anggit Yuniar Pradito har noen flere onboard design ideer i sin portefølje.
De ombordværende illustrasjonene for hva som synes å være en reiseapp, har scenerier på samme avrundede fjellbakgrunn. Designer Anggit Yuniar Pradito har noen flere onboard design ideer i sin portefølje. Denne onboarding-designen er en del av en presentasjon for en app kalt Bemyspot som ser ut til å være å handle app som belønner deg for selfies, oppdage nye flekker og sosiale sharings. Det er designet av Rosario Sarracino og Ivan Paudice.
Denne onboarding-designen er en del av en presentasjon for en app kalt Bemyspot som ser ut til å være å handle app som belønner deg for selfies, oppdage nye flekker og sosiale sharings. Det er designet av Rosario Sarracino og Ivan Paudice. Hvert bilde på disse skjermene er plassert i frimerker som refererer til tjenesten den gir: levering. Anastasiia Andriichuk forstår at humor går langt som vist av astronauter og luftballonger som leverer.
Hvert bilde på disse skjermene er plassert i frimerker som refererer til tjenesten den gir: levering. Anastasiia Andriichuk forstår at humor går langt som vist av astronauter og luftballonger som leverer. Sasha Gorosh produserte en engasjerende og morsom onboard-skjerm inspirert av Space travel. Illustrasjonene er enkle og kan gi deg "om bord" på kort tid.
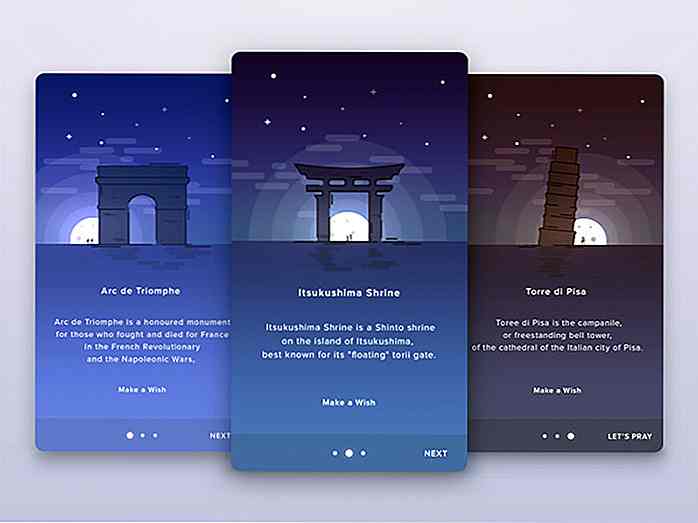
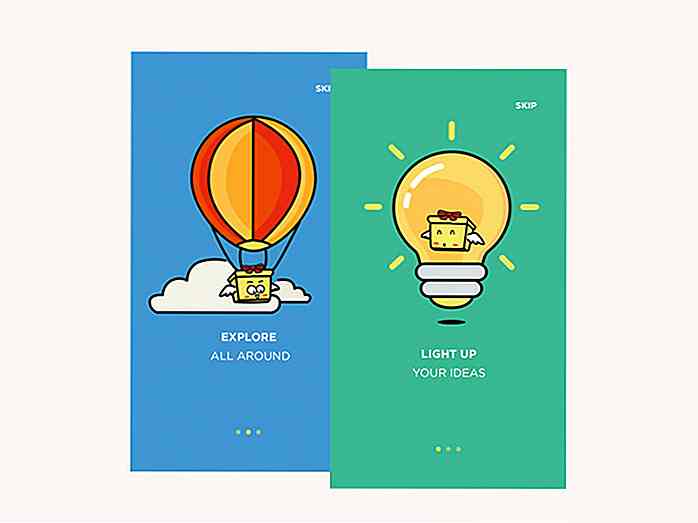
Sasha Gorosh produserte en engasjerende og morsom onboard-skjerm inspirert av Space travel. Illustrasjonene er enkle og kan gi deg "om bord" på kort tid. "Må kraften være med deg!" En onboard skjerm hvor planeter får en makeover; inspirert av Star Wars, skapt av Anton Chandra.
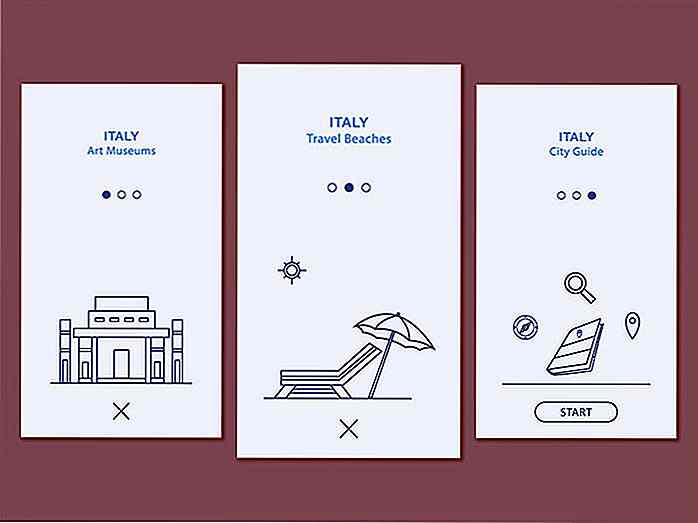
"Må kraften være med deg!" En onboard skjerm hvor planeter får en makeover; inspirert av Star Wars, skapt av Anton Chandra. I noen få linjebilder illustrerer Aika hva du kan gjøre med denne reiseprogrammet. Du kan skyve skjermene eller lukke dem med X.
I noen få linjebilder illustrerer Aika hva du kan gjøre med denne reiseprogrammet. Du kan skyve skjermene eller lukke dem med X. Oppsettet, graden, illustrasjoner og bruk av farge i denne designen er fantastisk. CTA-knappen er uthevet i oransje som ser merkelig fantastisk ut på en dyp blå bakgrunn. En fin design av Murat Gursoy.
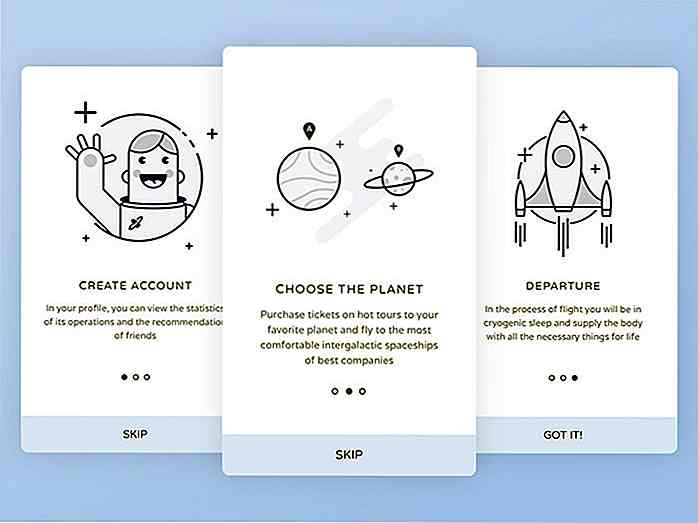
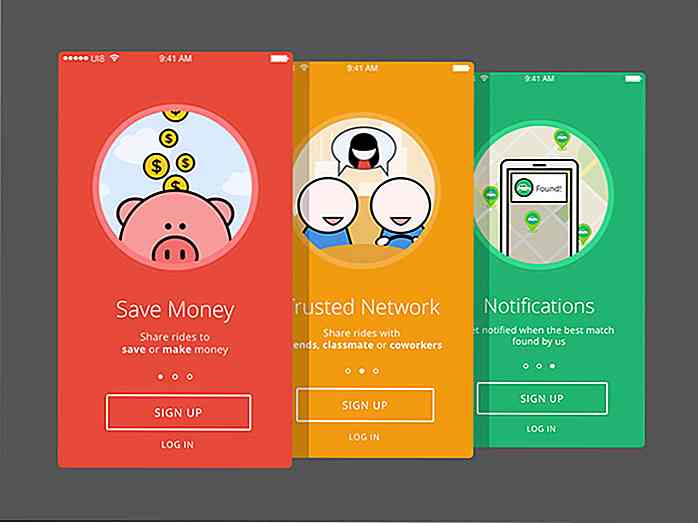
Oppsettet, graden, illustrasjoner og bruk av farge i denne designen er fantastisk. CTA-knappen er uthevet i oransje som ser merkelig fantastisk ut på en dyp blå bakgrunn. En fin design av Murat Gursoy. Disse søte, små menneskene ble tegnet for å vise deg appens muligheter og funksjoner. De ser ganske søte ut, i alvorlig arbeidsmodus, fortsatt søt.
Disse søte, små menneskene ble tegnet for å vise deg appens muligheter og funksjoner. De ser ganske søte ut, i alvorlig arbeidsmodus, fortsatt søt. Her er en smart bruk av ikoner på walkthrough-skjermer. Grønne høydepunkter på illustrasjoner med gråte ut deler ser flott ut. Designet av Nitesh Chandora.
Her er en smart bruk av ikoner på walkthrough-skjermer. Grønne høydepunkter på illustrasjoner med gråte ut deler ser flott ut. Designet av Nitesh Chandora. Dette er en mer onboarding-skjerm med awesomely minimalistiske illustrasjoner med et grønn øko-tema som skjer. Navigasjonsknappene er plassert nederst på skjermen for enkelhets skyld. Designet av Martin Strba.
Dette er en mer onboarding-skjerm med awesomely minimalistiske illustrasjoner med et grønn øko-tema som skjer. Navigasjonsknappene er plassert nederst på skjermen for enkelhets skyld. Designet av Martin Strba. Disse illustrasjonene viser forskjellige steder å besøke rundt om i verden. Det ser ut som et begrep ombord på en reiseguide-app. Korte beskrivelser av stedene legger til allure. Et annet flott stykke av Anton Chandra.
Disse illustrasjonene viser forskjellige steder å besøke rundt om i verden. Det ser ut som et begrep ombord på en reiseguide-app. Korte beskrivelser av stedene legger til allure. Et annet flott stykke av Anton Chandra. Chat-boblene og kloden på illustrasjonene tegnes ganske detaljert. Jeg kan forestille meg hvor flott det ville se ut som en animasjon i en hvilken som helst oppdagelsesapp. Fint arbeid av Ghani Pradita.
Chat-boblene og kloden på illustrasjonene tegnes ganske detaljert. Jeg kan forestille meg hvor flott det ville se ut som en animasjon i en hvilken som helst oppdagelsesapp. Fint arbeid av Ghani Pradita. Disse illustrasjonene ligner på den orbitale stylingen av Ghani Pradita, men er adoptert gjennom alle de onboard-designene. Disse designene er av Faiz Al-Qurni.
Disse illustrasjonene ligner på den orbitale stylingen av Ghani Pradita, men er adoptert gjennom alle de onboard-designene. Disse designene er av Faiz Al-Qurni. Disse illustrasjonene fra Ivy Mukherjee er morsomme og kreative, men ordene er litt små og vanskelige å lese. Dette er imidlertid det perfekte eksempelet for å vise hvorfor godt utførte illustrasjoner spiller en viktig rolle i den onboarding-opplevelsen.
Disse illustrasjonene fra Ivy Mukherjee er morsomme og kreative, men ordene er litt små og vanskelige å lese. Dette er imidlertid det perfekte eksempelet for å vise hvorfor godt utførte illustrasjoner spiller en viktig rolle i den onboarding-opplevelsen. Disse onboarding skjermene er min favoritt. Jeg elsker bruken av illustrasjoner og fargeskjemaet her. De ser minimalistisk, frittliggende, men likevel meningsfylt. Designet av Mariusz Onichowski.
Disse onboarding skjermene er min favoritt. Jeg elsker bruken av illustrasjoner og fargeskjemaet her. De ser minimalistisk, frittliggende, men likevel meningsfylt. Designet av Mariusz Onichowski. Her er en annen onboard-skjermdesign laget av Anton Chandra. Anton har en space inspirasjon ting skjer i hans design, inkludert denne.
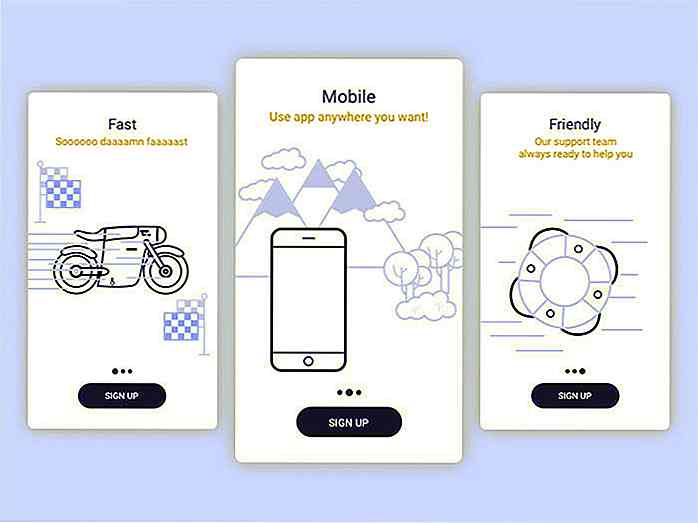
Her er en annen onboard-skjermdesign laget av Anton Chandra. Anton har en space inspirasjon ting skjer i hans design, inkludert denne. Onboard-skjermene beskriver en app som er rask, mobil og vennlig med passende illustrasjoner som får meldingen over. Designet av Wayne Baryshev.
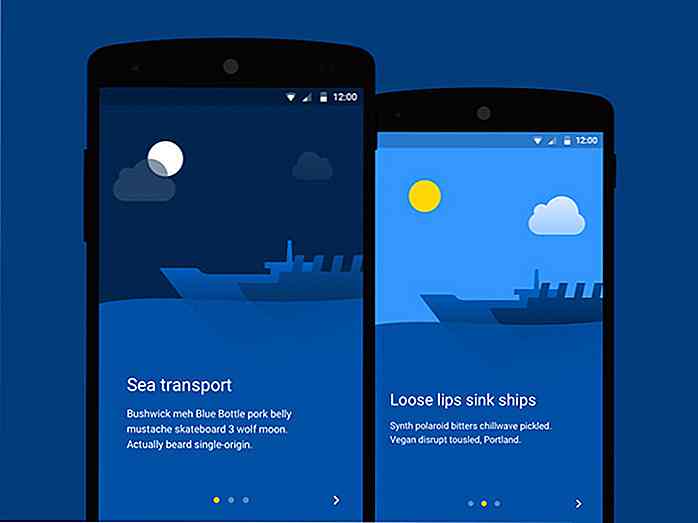
Onboard-skjermene beskriver en app som er rask, mobil og vennlig med passende illustrasjoner som får meldingen over. Designet av Wayne Baryshev. Disse onboard-skjermen ble laget for sjøtransport app. Jeg tror at dag og natt i designene viser at dette transportfirmaet jobber 24/7. Innflytelsen av Material Design er sterk int hans, av Ivan Bjelajac.
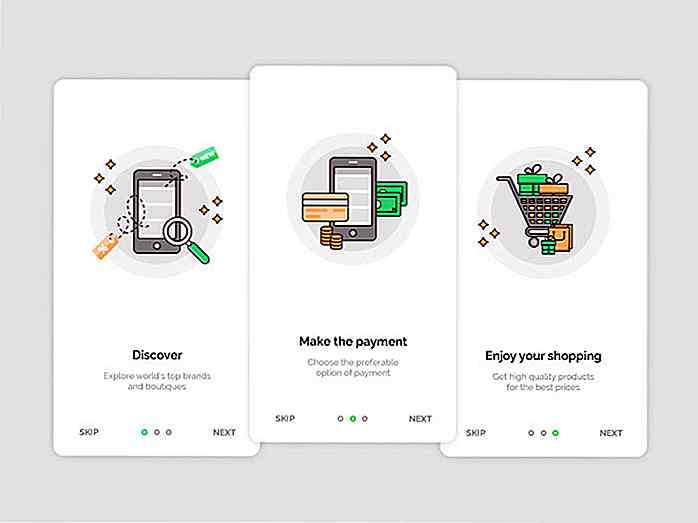
Disse onboard-skjermen ble laget for sjøtransport app. Jeg tror at dag og natt i designene viser at dette transportfirmaet jobber 24/7. Innflytelsen av Material Design er sterk int hans, av Ivan Bjelajac. Vi ser endelig en onboarding skjermdesign for e-handel, en bransje som sannsynligvis trenger denne type design mest. Disse er laget av Katya Dihich for å hjelpe til i handlingsprosessen.
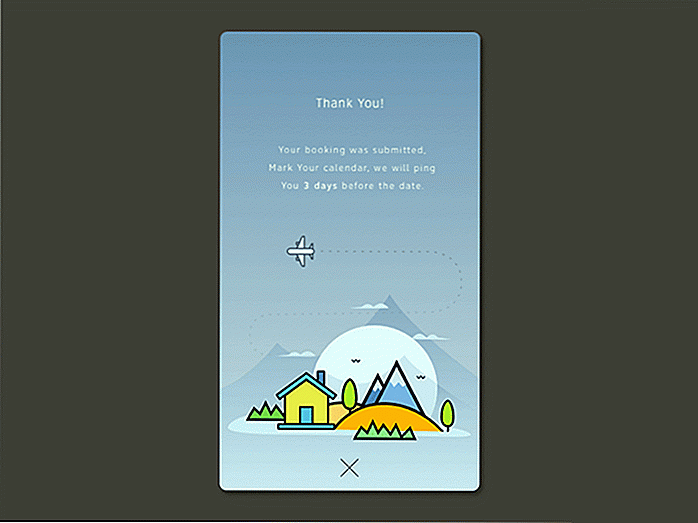
Vi ser endelig en onboarding skjermdesign for e-handel, en bransje som sannsynligvis trenger denne type design mest. Disse er laget av Katya Dihich for å hjelpe til i handlingsprosessen. En hilsen skjerm designet av Anggit Yuniar Pradito, viser denne en vellykket bestilling og er ikke redd for å bruke mer enn bare en eller to farger. Enkel og minimalistisk.
En hilsen skjerm designet av Anggit Yuniar Pradito, viser denne en vellykket bestilling og er ikke redd for å bruke mer enn bare en eller to farger. Enkel og minimalistisk. Når du snakker om farger, er disse onboard-skjermen av Dux Nguyen utrolig lyse og fargerike. De viser tydelig at du kan spille spill med vennene dine og chatte med denne appen.
Når du snakker om farger, er disse onboard-skjermen av Dux Nguyen utrolig lyse og fargerike. De viser tydelig at du kan spille spill med vennene dine og chatte med denne appen. Disse er onboard-skjermer for budsjetthoteller. Blå og hvite virker som en trygg, men likevel relevant fargekombinasjon for en hotellbestillingapp. Dette er designet av Muhammad Watsik Dzawinnuha.
Disse er onboard-skjermer for budsjetthoteller. Blå og hvite virker som en trygg, men likevel relevant fargekombinasjon for en hotellbestillingapp. Dette er designet av Muhammad Watsik Dzawinnuha. Slike lekefulle illustrasjoner vil definitivt gjøre opplevelsen mer behagelig. Som du kanskje allerede har gjettet, er disse skjermene laget for en blomsterbutikk app. Et fint fargevalg og design av Jocelyn Crankshaw.
Slike lekefulle illustrasjoner vil definitivt gjøre opplevelsen mer behagelig. Som du kanskje allerede har gjettet, er disse skjermene laget for en blomsterbutikk app. Et fint fargevalg og design av Jocelyn Crankshaw. Dette er et onboard design for en låseskjerm, men som passer for et vær eller reiseapp. Strålende bruk av farger. Designer Xiu Yuan har flere orientalske motiver i porteføljen hennes.
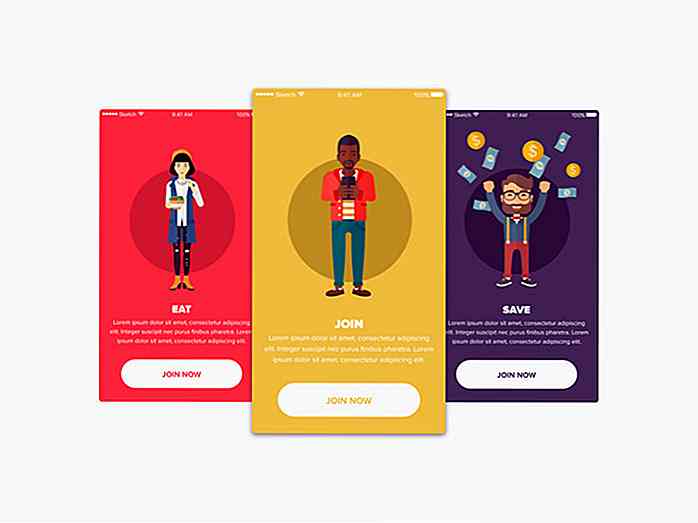
Dette er et onboard design for en låseskjerm, men som passer for et vær eller reiseapp. Strålende bruk av farger. Designer Xiu Yuan har flere orientalske motiver i porteføljen hennes. Disse onboard-skjermene ser ut til å ha sin egen personlighet. Hver skjerm er uthevet med forskjellige farger og en person-sentrisk illustrasjon. Designeren min hadde det gøy med dette prosjektet.
Disse onboard-skjermene ser ut til å ha sin egen personlighet. Hver skjerm er uthevet med forskjellige farger og en person-sentrisk illustrasjon. Designeren min hadde det gøy med dette prosjektet. George Gao valgte grå som løpende farge tema for disse onboarding designene. Maskotten er en fin touch, og det ser ut til å være et utseende på hver design for kontinuitet.
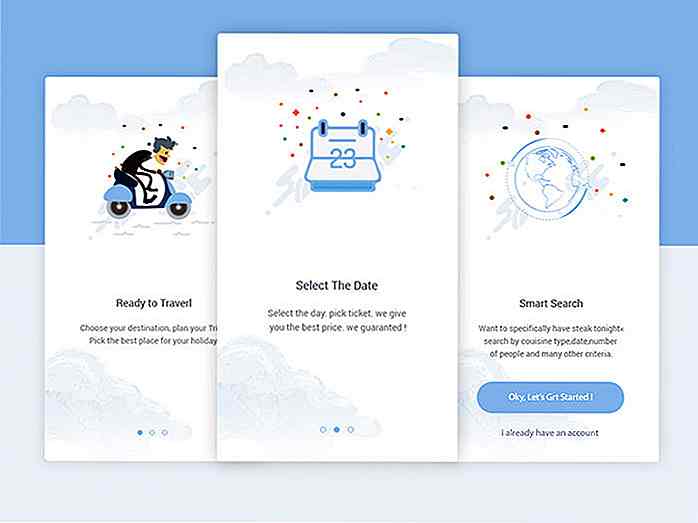
George Gao valgte grå som løpende farge tema for disse onboarding designene. Maskotten er en fin touch, og det ser ut til å være et utseende på hver design for kontinuitet. En ren og morsom onboarding-skjermdesign av Anwar Hossain Rubel for en reiseapp. Jeg liker de akvarellskyer i bakgrunnen og fargerike prikker som gir noe magisk til designet.
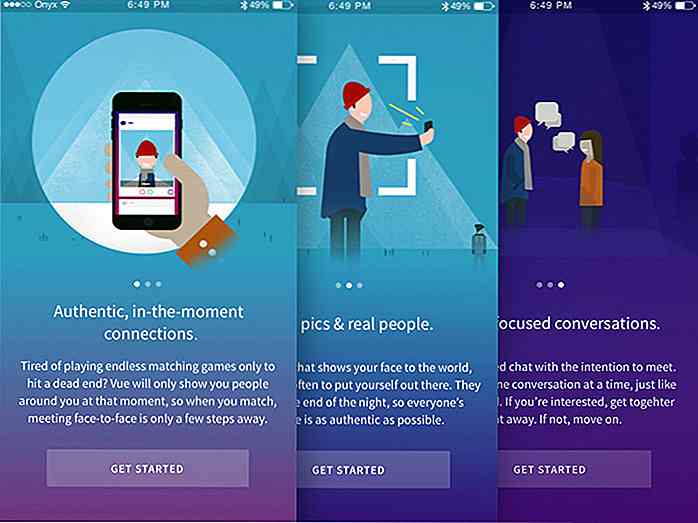
En ren og morsom onboarding-skjermdesign av Anwar Hossain Rubel for en reiseapp. Jeg liker de akvarellskyer i bakgrunnen og fargerike prikker som gir noe magisk til designet. Ray Martin opprettet disse for en sosial app. Bruken av gradient onboarding skjermer for appen heter Vue gir en fantastisk effekt. Noen ganger må vi bare være modige med fargevalg.
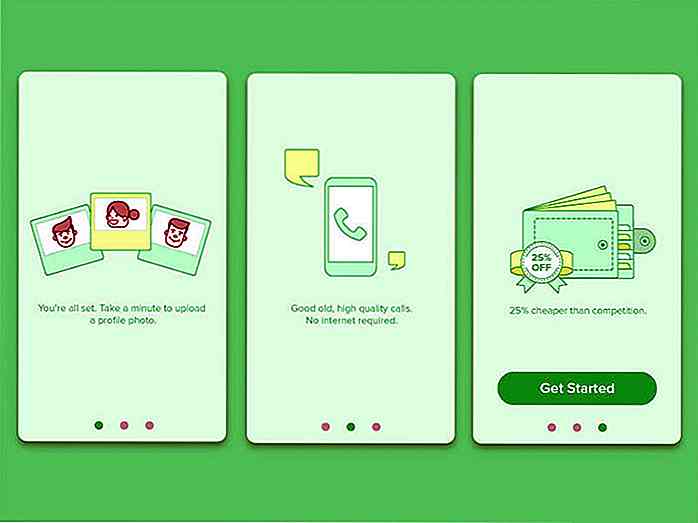
Ray Martin opprettet disse for en sosial app. Bruken av gradient onboarding skjermer for appen heter Vue gir en fantastisk effekt. Noen ganger må vi bare være modige med fargevalg. Disse er ombord på design for en internasjonal ringerapp av Ivy Mukherjee. Det lyse grønne fargevalget minner meg om WhatsApp.
Disse er ombord på design for en internasjonal ringerapp av Ivy Mukherjee. Det lyse grønne fargevalget minner meg om WhatsApp. Tegnet og designet av Anandu Sivan, her er noen morsomme og kreative illustrasjoner på opplæringsskjermen til en app. Det sier ikke hva slags app det er, men illustrasjonene fortjener et høydepunkt.
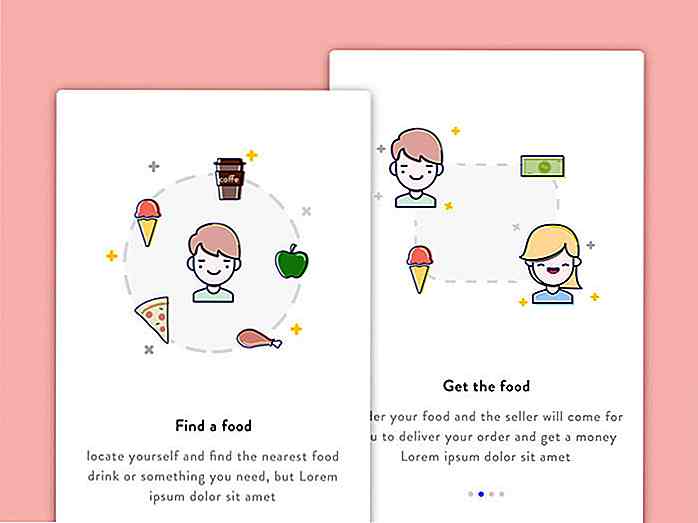
Tegnet og designet av Anandu Sivan, her er noen morsomme og kreative illustrasjoner på opplæringsskjermen til en app. Det sier ikke hva slags app det er, men illustrasjonene fortjener et høydepunkt. Disse morsomme skjermbildene oppfordrer deg til å finne mat. Jeg elsker måten illustrasjoner er koblet på begge skjermene i en trinnvis måte. Dette er designet av Syafrizal Wardhana.
Disse morsomme skjermbildene oppfordrer deg til å finne mat. Jeg elsker måten illustrasjoner er koblet på begge skjermene i en trinnvis måte. Dette er designet av Syafrizal Wardhana. Jinyi Fu viser deg hvordan du kombinerer farger og dristige illustrasjoner. Det er nok et arbeid pågår, fordi det mangler teksten for å gi mening til tegningene.
Jinyi Fu viser deg hvordan du kombinerer farger og dristige illustrasjoner. Det er nok et arbeid pågår, fordi det mangler teksten for å gi mening til tegningene. Jeg elsker bruken av oversiktsknapper her ved Wenhui Yu. Designene ser lys og minimalistisk ut, til tross for generell bruk av lyse farger og klare illustrasjoner.
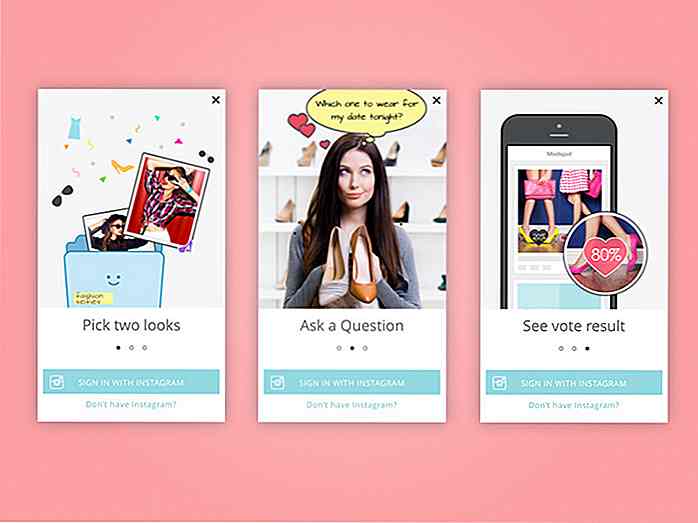
Jeg elsker bruken av oversiktsknapper her ved Wenhui Yu. Designene ser lys og minimalistisk ut, til tross for generell bruk av lyse farger og klare illustrasjoner. En annen Wenhui Yu-oppretting, denne bruker fotografier innsead av illustrasjoner. Det er en morsom moteapp for tenåringer og designeren nailed den.
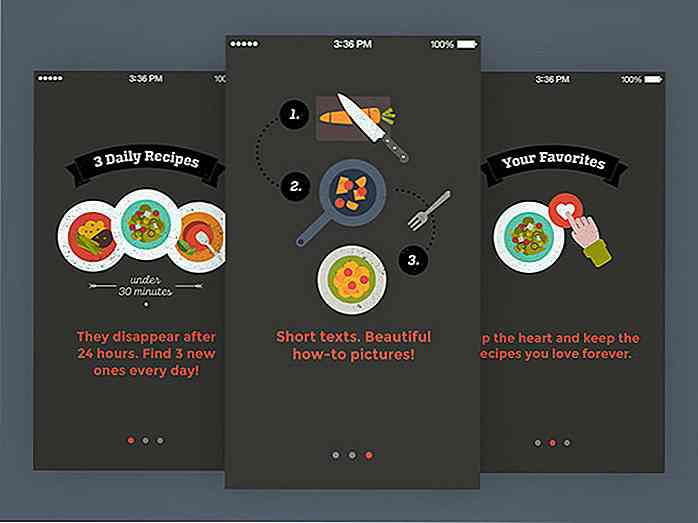
En annen Wenhui Yu-oppretting, denne bruker fotografier innsead av illustrasjoner. Det er en morsom moteapp for tenåringer og designeren nailed den. En oppskriftsapp med morsomme muligheter, de påbyggede designene som er laget av Eva Hoefer, kjører virkelig ideen om hvordan du bruker denne appen.
En oppskriftsapp med morsomme muligheter, de påbyggede designene som er laget av Eva Hoefer, kjører virkelig ideen om hvordan du bruker denne appen. Jeg liker menneskelige illustrasjoner og forskjellige bakgrunnsfarger som brukes i denne onboarding-appen av Melvin Johnson. Dette vil trolig bli et konsept siden det ble for gøy for det opprinnelige formålet, som nevnt av designeren.
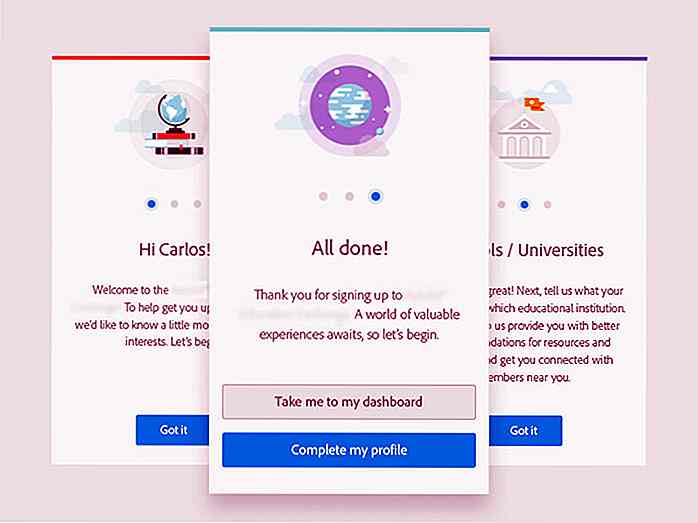
Jeg liker menneskelige illustrasjoner og forskjellige bakgrunnsfarger som brukes i denne onboarding-appen av Melvin Johnson. Dette vil trolig bli et konsept siden det ble for gøy for det opprinnelige formålet, som nevnt av designeren. Noen ganger kan illustrasjoner ta en sekundær rolle i å levere instruksjoner, som hvordan Carlos Ramos gjør det. Disse tegningene er mindre, men likevel detaljert.
Noen ganger kan illustrasjoner ta en sekundær rolle i å levere instruksjoner, som hvordan Carlos Ramos gjør det. Disse tegningene er mindre, men likevel detaljert. En gjennomgangskjerm for en app som finner identiske bilder på datamaskinen og telefon og fjerner dem. Denne opprettelsen av Tetiana Zahorska spiller med den hvite på dristig bakgrunnsfarge tilnærming.
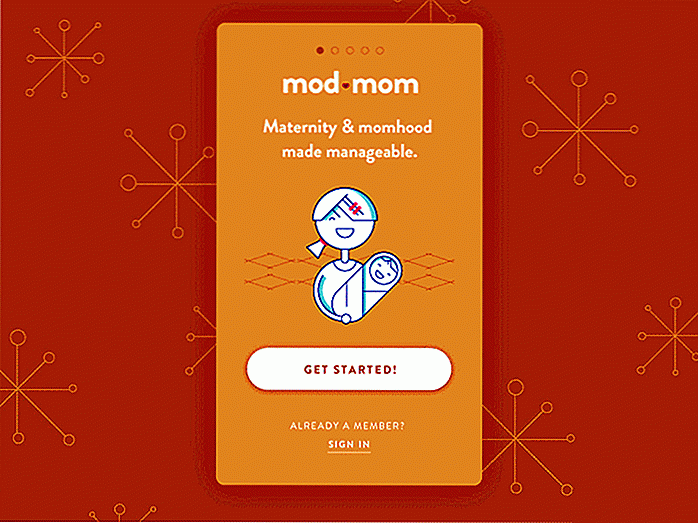
En gjennomgangskjerm for en app som finner identiske bilder på datamaskinen og telefon og fjerner dem. Denne opprettelsen av Tetiana Zahorska spiller med den hvite på dristig bakgrunnsfarge tilnærming. Disse fargerike skjermbildene for ModMom-appen er ganske mye den mest innbydende av alle designene som er omtalt på dette innlegget. De morsomme bakgrunnsbildene hjelper også. Fantastisk arbeid av Staci Carpenter.
Disse fargerike skjermbildene for ModMom-appen er ganske mye den mest innbydende av alle designene som er omtalt på dette innlegget. De morsomme bakgrunnsbildene hjelper også. Fantastisk arbeid av Staci Carpenter.

10 medstiftere av tech selskaper som begynte som designere
Antall designere har økt de siste årene. Mens noen designere har holdt seg til sine opprinnelige karrieremål, er det også noen som har bestemt seg for å bytte til en annen vei og bli entreprenører i stedet.Det sies at designere med dedikasjon, innsats og engasjement kan oppnå nye høyder og starte bedrifter større enn seg selv. Og det

10 verktøy for å lære barna Grunnleggende om programmering
Vi lever i en digital tid hvor gadgets fra datamaskiner, smarttelefoner til tabletter har blitt en viktig del av våre liv. Selv barn i disse dager plukker opp en iPad som og finne ut apps som hvordan en fisk tar til vann . Når barna blir mer teknologiske kunnskapsrike etter hvert som tiden går, er det ingen grunn til at de ikke kan lære det grunnleggende bak sin favorittteknologi. De