no.hideout-lastation.com
no.hideout-lastation.com
Designere: Få gratis SVG bakgrunnsmønstre fra Hero Patterns
Alle moderne nettlesere støtter SVG, og det er det mest fleksible bildformatet du kan bruke. Men det er ingen enkel oppgave å designe tilpassede SVGer fra bunnen av .
Derfor kan et verktøy som Hero Patterns være så verdifullt for designere. Det er et gratis bibliotek med repeterbare SVG-mønstre som du kan tilpasse med forskjellige stilarter, farger og opasiteter.
Hero Patterns har godt over 40 + forskjellige mønstre å velge fra, og de er alle oppført rett på hjemmesiden. Når du ruller ned, ser du live demoer for hver enkelt, og du kan klikke på noen av dem for å se hvordan de ser ut.
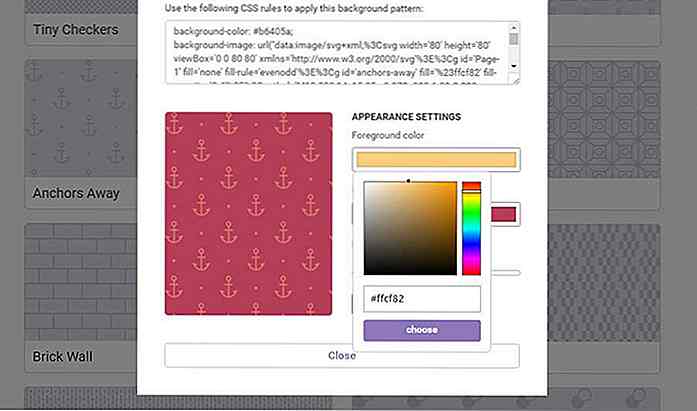
 Øverst på siden finner du en fast bar med innstillinger for å endre forgrunns- og bakgrunnsfargene . Bakgrunnsfargen gjelder den flade overflaten, og forgrunnsfargen gjelder mønstrene i SVGene .
Øverst på siden finner du en fast bar med innstillinger for å endre forgrunns- og bakgrunnsfargene . Bakgrunnsfargen gjelder den flade overflaten, og forgrunnsfargen gjelder mønstrene i SVGene .Takket være den naturlige blandingsstilen er det vanskelig å komme opp med en dårlig fargekombinasjon (selv om det fortsatt er mulig). Mønster spenner fra brikker til detaljerte repeterende ikoner som ankre.
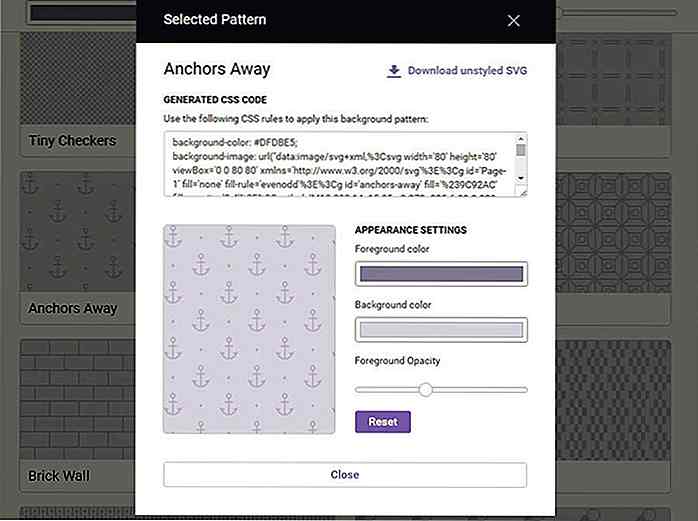
 Når du finner et mønster du liker, klikker du bare på blokken for et modalt vindu med flere detaljer. Herfra kan du justere forgrunns- / bakgrunnsfargene, sammen med forgrunnsopakthet for ikoner .
Når du finner et mønster du liker, klikker du bare på blokken for et modalt vindu med flere detaljer. Herfra kan du justere forgrunns- / bakgrunnsfargene, sammen med forgrunnsopakthet for ikoner .Men den virkelige magien skjer i kodeboksboksen der du kan kopiere CSS til å legge inn SVG- renten gjennom kode . I CSS er det en base64() -metode for å konvertere strengdata til SVG-data . Dette er ganske vanlig, og det fungerer også med andre bilder som PNGs.
Så hvis du ikke vil at SVG-filen skal lagres lokalt, kan du bare kopiere / lime inn CSS-koden helt inn i stilarket. Dette vil legge inn den gjentatte bakgrunnen med riktige farger rett inn på nettstedet ditt. Så kult!
Eller, hvis du heller vil redigere SVG selv, kan du laste ned en kopi av det ubehandlede SVG-bildet . På denne måten kan du gjøre alle endringer manuelt i designprogramvare som Illustrator.
 Hero Patterns er et av de få verktøyene som lar designere ta full kontroll over SVGs rett fra nettleseren. Gjentagende bakgrunn som brukes til å stole utelukkende på PNGs, men nettstandarder har avansert langt nok at SVGs kan ta plass .
Hero Patterns er et av de få verktøyene som lar designere ta full kontroll over SVGs rett fra nettleseren. Gjentagende bakgrunn som brukes til å stole utelukkende på PNGs, men nettstandarder har avansert langt nok at SVGs kan ta plass .For å komme i gang, bare besøk Hero Patterns hjemmeside og bla gjennom mønsterbiblioteket . Nye mønstre blir lagt til ofte, så vær sikker på å sjekke tilbake hver så ofte.

20 animerte og interaktive infographics du må se
Alle elsker infographics, sikkert, men statisk infographics er litt gammel hatt nå. Med så mange infographics der ute, er det lett å overse mange infographics med godt innhold bare fordi de bare ikke skiller seg ut fra resten av pakken. Og hvis du er en designer, har du sannsynligvis racked hjernen din, og prøver å finne ut hvordan du tiltrekker seere og oppretter infografer som skiller seg ut fra resten.Vel,

10 grunner til at du trenger kodeoptimalisering
Mens vi skriver kode, tar vi kontinuerlig avgjørelser og velger mellom løsninger som kan virke likeverdige i begynnelsen. Senere viser det seg som regel at noen valg gir et mer effektivt program enn andre, så det oppstår naturlig søken etter beste kodingspraksis og optimaliseringsteknikker, og vi begynner å se hele utviklingsprosessen som et optimeringsproblem som skal løses .Selv o
![Slik skjuler du en ZIP-fil inne i et bilde på Mac [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/574/how-hide-zip-file-inside-an-image-mac.jpg)