no.hideout-lastation.com
no.hideout-lastation.com
11 Dependency Management Tools for webutviklere
Avhengighet er en hjørnestein i moderne webutvikling. Dette er de nødvendige verktøyene, plugins, biblioteker og rammer som er nødvendige for å bygge webapplikasjoner på høyt nivå .
Det rene antallet avhengigheter har skutt i de siste årene. Over tid utviklere har vedtatt avhengighetsstyringsverktøy som lindrer stresset ved å holde avhengighetene organisert og oppdatert . Disse verktøyene gir en optimal arbeidsflyt for utviklere og prosjektledere.
Jeg har katalogisert de beste avhengighetsverktøyene her, inkludert både veletablerte og nyutviklede plattformer. Profesjonell webutvikling krever kontinuerlig læring, og jeg vil hevde at avhengighetsadministrasjon er en ferdighetstjeneste som er verdt å lære.
1. NPM
Jeg kunne ikke skrive denne håndboken uten å gi kreditt til Node Package Manager. Bygget på Node.js, styrer dette systemet et enormt lagringssted på 100.000 + pakker og moduler .
 Hvert prosjekt kan bruke et setup.json-filoppsett gjennom NPM og til og med administrert med Gulp (på Node). Avhengigheter kan oppdateres og optimaliseres rett fra terminalen. Og du kan bygge nye prosjekter med avhengighetsfiler og versjonsnumre som automatisk trekkes fra package.json-filen.
Hvert prosjekt kan bruke et setup.json-filoppsett gjennom NPM og til og med administrert med Gulp (på Node). Avhengigheter kan oppdateres og optimaliseres rett fra terminalen. Og du kan bygge nye prosjekter med avhengighetsfiler og versjonsnumre som automatisk trekkes fra package.json-filen.NPM er verdifull for mer enn bare avhengighetsadministrasjon, og det er praktisk talt et must-know verktøy for moderne webutvikling. Hvis du er forvirret, sjekk ut denne Reddit-tråden for en nybegynners forklaring.
2. Bower
Pakkehåndteringssystemet Bower kjører på NPM, som virker litt overflødig, men det er en forskjell mellom de to, spesielt at NPM tilbyr flere funksjoner mens Bower har som mål å redusere filstørrelsen og laste ganger for frontendavhengigheter.
Sjekk ut dette Stack-spørsmålet for å lære mer om de subtile forskjellene.
 Noen devs hevder at Bower er i utgangspunktet foreldet siden den går på NPM, en tjeneste som kan gjøre nesten alt Bower kan gjøre. Generelt sett er dette ikke feil.
Noen devs hevder at Bower er i utgangspunktet foreldet siden den går på NPM, en tjeneste som kan gjøre nesten alt Bower kan gjøre. Generelt sett er dette ikke feil.Men devs burde innse at Bower kan optimalisere arbeidsflyten spesielt med frontend-avhengigheter . Jeg anbefaler Ben McCormicks artikkel Er Bower Useful å lære mer om verdien som tilbys fra begge pakkehåndteringsverktøy.
3. RubyGems
RubyGems er en pakkebehandling for Ruby med høy popularitet blant webutviklere. Prosjektet er åpen kildekode og inkluderer alle gratis ruby-edelstener.
For å gi en kort oversikt for nybegynnere, er en "perle" bare en kode som kjører på et Ruby-miljø . Dette kan føre til programmer som Bundler som administrerer perle versjoner og holde alt oppdatert.
 Rails utviklere vil elske denne funksjonen, men hva med frontend-pakker? Siden Ruby er åpen kildekode, kan utviklere bygge prosjekter som Bower for Rails. Dette bringer frontendpakkehåndtering til Ruby-plattformen med en liten læringskurve.
Rails utviklere vil elske denne funksjonen, men hva med frontend-pakker? Siden Ruby er åpen kildekode, kan utviklere bygge prosjekter som Bower for Rails. Dette bringer frontendpakkehåndtering til Ruby-plattformen med en liten læringskurve.4. Krev JJ
Det er noe spesielt med KravJS fordi det primært er et JS-verktøy. Den kan brukes til å laste JS-moduler raskt, inkludert nodemoduler .
KravJS kan automatisk oppdage nødvendige avhengigheter basert på hva du bruker, slik at dette kan være relatert til klassisk programvareprogrammering i C / C ++ der biblioteker er inkludert i flere biblioteker.
 Du finner en interessant GitHub diskusjon om dette emnet og verdien den tilbyr moderne webutviklere. Gitt andre JS-styringsverktøy som webpack har dukket opp, krever RequireJS fortsatt i produksjonsmiljøer. Og hvis det virker for deg som er alt som betyr noe.
Du finner en interessant GitHub diskusjon om dette emnet og verdien den tilbyr moderne webutviklere. Gitt andre JS-styringsverktøy som webpack har dukket opp, krever RequireJS fortsatt i produksjonsmiljøer. Og hvis det virker for deg som er alt som betyr noe.5. Jam
Browserbasert pakkebehandling kommer i en ny form med JamJS. Dette er en JavaScript-pakkeadministrator med automatisk administrasjon som ligner KravJS.
Alle dine avhengigheter blir trukket inn i en enkelt JS-fil som lar deg legge til og fjerne elementer raskt. I tillegg kan disse oppdateres i nettleseren, uansett andre verktøy du bruker (for eksempel KravJS).
 Biblioteker oppdateres basert på de nyeste versjonene gjennom terminalen. Hvert prosjekt kan opprettes automatisk med optimaliserte komponenter basert på dine behov . Jam er gratis på GitHub og verdt en titt hvis du har tid.
Biblioteker oppdateres basert på de nyeste versjonene gjennom terminalen. Hvert prosjekt kan opprettes automatisk med optimaliserte komponenter basert på dine behov . Jam er gratis på GitHub og verdt en titt hvis du har tid.6. Browserify
De fleste utviklere kjenner til Browserify selv om det ikke er en del av deres typiske arbeidsflyt. Dette er et annet verktøy for avhengighetsadministrasjon som optimaliserer nødvendige moduler og biblioteker ved å kombinere dem sammen.
Disse buntene støttes i nettleseren, noe som betyr at du kan inkludere og slå sammen moduler med vanlig JavaScript . Alt du trenger er NPM for å komme i gang og deretter Browserify for å flytte.
 Ta en titt på denne innledende veiledningen for å se hvordan Node kan administreres rett i nettleseren. Det finnes også en lengre Browserify-håndbok som er hostet på GitHub gratis. Tanken er å bringe alle disse Node-verktøyene inn i nettleseren og spare tid ved å automatisere prosessen med Browserify.
Ta en titt på denne innledende veiledningen for å se hvordan Node kan administreres rett i nettleseren. Det finnes også en lengre Browserify-håndbok som er hostet på GitHub gratis. Tanken er å bringe alle disse Node-verktøyene inn i nettleseren og spare tid ved å automatisere prosessen med Browserify.7. Mantri
MantriJS er fortsatt i sin tidlige vekststadion et avhengighetssystem for web-applikasjoner på mellomnivå til høyt nivå. Avhengigheter styres gjennom navneområder og organiseres funksjonelt for å unngå kollisjoner og redusere rot .
 Mantri er for tiden på v0.2.2 ved skrivingstidspunktet. Det er helt åpen kildekode og bygget for mer komplekse webapplikasjoner som krever store bundler av avhengigheter . Mantri har som mål å følge modulære programmeringspraksis og håper å oppmuntre utviklere til samme vei.
Mantri er for tiden på v0.2.2 ved skrivingstidspunktet. Det er helt åpen kildekode og bygget for mer komplekse webapplikasjoner som krever store bundler av avhengigheter . Mantri har som mål å følge modulære programmeringspraksis og håper å oppmuntre utviklere til samme vei.8. Volo
Prosjektledelsesverktøyet volo er en åpen kildekode-NPM-repo som kan skape prosjekter, legge til biblioteker og automatisere arbeidsflyter.
Volo kjører inne Node og stoler på JavaScript for prosjektledelse . En kort introguide finner du på GitHub, som forklarer installasjonsprosessen og vanlig bruk. For eksempel hvis du kjører kommandoen volo create kan du legge til et hvilket som helst bibliotek som HTML5 Boilerplate.
 Men bortsett fra å skape nye prosjekter kan du også legge til / oppdatere biblioteker for eldre prosjekter . Volo knytter seg til alt du trenger for frontend-utvikling. Ta en titt på Volos designmål for å se hvordan den fungerer i et virkelige prosjekt.
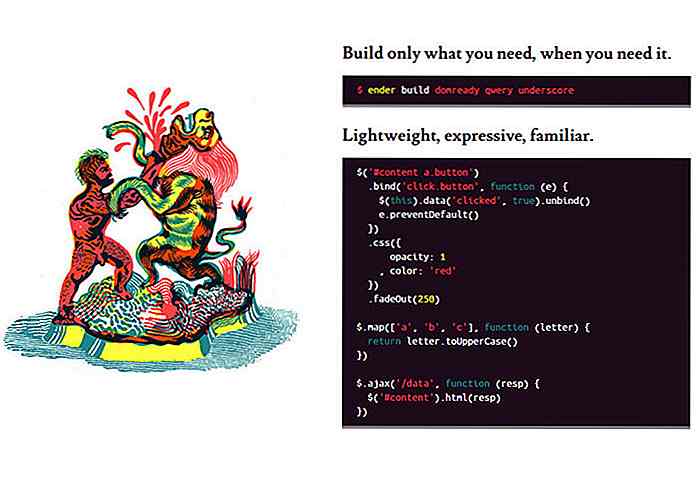
Men bortsett fra å skape nye prosjekter kan du også legge til / oppdatere biblioteker for eldre prosjekter . Volo knytter seg til alt du trenger for frontend-utvikling. Ta en titt på Volos designmål for å se hvordan den fungerer i et virkelige prosjekt.9. Ender
Ender er "no-library-biblioteket" og er en av de letteste pakkelederne du finner online. Det tillater devs å søke gjennom JS-pakker og installere / kompilere dem rett fra kommandolinjen . Ender regnes som "NPMs søster" av dev teamet.
 Naturligvis er hele Ender-rammen gratis tilgjengelig på GitHub. Det er rett og slett et verktøy du installerer for å håndtere forbruk av frontend JavaScript-rammer for lokale prosjekter . Alt er ment å løpe med letthet til det fulle potensialet for en frontendutviklerens arbeidsflyt.
Naturligvis er hele Ender-rammen gratis tilgjengelig på GitHub. Det er rett og slett et verktøy du installerer for å håndtere forbruk av frontend JavaScript-rammer for lokale prosjekter . Alt er ment å løpe med letthet til det fulle potensialet for en frontendutviklerens arbeidsflyt.Hoved Ender-nettstedet har kvalitetsdokumentasjon, så det er verdt et blikk hvis du er interessert.
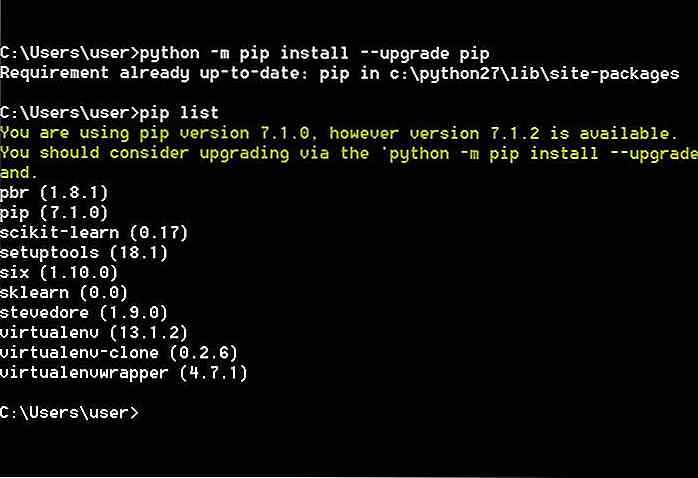
10. pip
Den anbefalte metoden for å installere Python-avhengighet er gjennom pip. Dette verktøyet ble opprettet av Python Packaging Authority, og det er helt åpen kilde, akkurat som Python selv.
 De fleste Python-utviklere anbefaler pip for avhengigheter, inkludert Django-teamet. Enten du bare begynner med Python eller allerede bruker den konsekvent med backend-utvikling, er dette en pakkebehandling du vil gjerne ha i verktøykassen.
De fleste Python-utviklere anbefaler pip for avhengigheter, inkludert Django-teamet. Enten du bare begynner med Python eller allerede bruker den konsekvent med backend-utvikling, er dette en pakkebehandling du vil gjerne ha i verktøykassen.11. Komponist
Komponist er en pakkeadministrator som ligner på NPM, men det er bare fokusert på PHP-biblioteker. Du finner en liste over avhengigheter på Packagist som inneholder store PHP-rammer som Laravel.
Hvis du er en PHP-utvikler av noe slag, anbefaler jeg seriøst på Composer. Det er lett å komme i gang, men vanskelig å passe inn i arbeidsflyten din. Men med praksis blir det en stift for PHP dev-prosjekter.
 Dette er et allsidig verktøy med potensial til å vokse enda større i tid. Plus NPM kan blande seg med komponist for å opprette et frontend + backend-avhengighetsstyringssystem for alle dine PHP / JS-prosjekter.
Dette er et allsidig verktøy med potensial til å vokse enda større i tid. Plus NPM kan blande seg med komponist for å opprette et frontend + backend-avhengighetsstyringssystem for alle dine PHP / JS-prosjekter.Wrapping Up
Det er klart at mange av disse avhengighetsledere har lignende egenskaper med lignende egenskaper. Noen er bygget for å løse alternative problemer og kan til og med løpe sammen med hverandre (dvs. Komponist og NPM).
Emnet for avhengighetsadministrasjon kan være tøft for nye utviklere. Jeg anbefaler å plukke et av disse verktøyene og undersøke dybde for å lære så mye som mulig. Prøv å bygge små webapps og lære hvorfor avhengighetsadministrasjon er nyttig.
Når du har lært hvordan du bruker disse verktøyene i arbeidsflyten din, vil du aldri vurdere å gå tilbake.

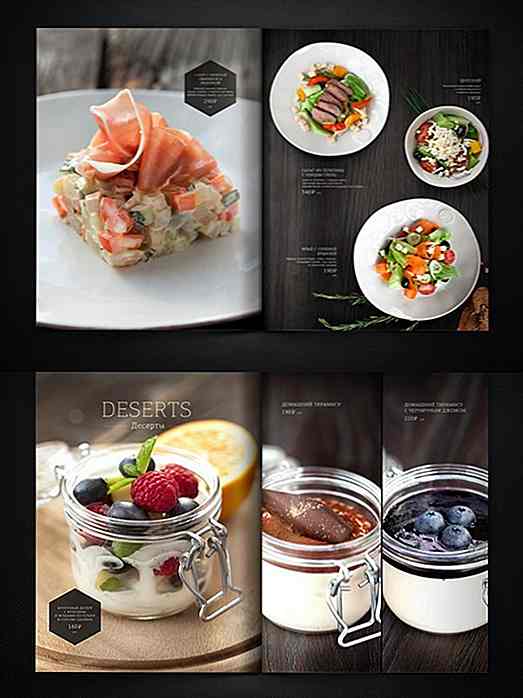
20 Lekkert utformede mat og drikke menyer
Menyene er som visittkortet til en kafé, restaurant eller bistro. Bortsett fra atmosfæren, gir menyen slags varig inntrykk som parkerer seg selv i våre sensoriske kjerner og bestemmer vårt valg av mat i dager, måneder eller år framover. Menyen gjenspeiler også den unike personligheten på stedet, kjøkkenet det serverer og stemningen det vil at kundene skal ta tilbake med dem når de forlater.Deretter

Design til kodetjenester for webutviklingsprosjektene dine
Det er noen webdesignere som foretrekker å jobbe med sine nettsidebyggingsprosjekter fra start til slutt. Men de fleste foretrekker å strengt fokusere på estetikk. De overlater sine design til utviklere og venter på koden, eller samarbeider med kodene for å få sluttproduktet så perfekt som mulig .Å ha e