no.hideout-lastation.com
no.hideout-lastation.com
Design til kodetjenester for webutviklingsprosjektene dine
Det er noen webdesignere som foretrekker å jobbe med sine nettsidebyggingsprosjekter fra start til slutt. Men de fleste foretrekker å strengt fokusere på estetikk. De overlater sine design til utviklere og venter på koden, eller samarbeider med kodene for å få sluttproduktet så perfekt som mulig .
Å ha et verktøy som Photoshop å jobbe med, gjør designarbeidet enklere. Og det er enkelt å levere PSD-filer til en profesjonell for konvertering til HTML / CSS-kode .
Du vil selvsagt velge riktig utvikler for jobben . Det finnes en rekke gode selskaper du kan stole på. Følgende er en liste over fire av de beste webutviklingstjenestene for dine 2017 webprosjekter .
PSD til mange ting
Som navnet tilsier, tilbyr PSD til ManyThings en rekke PSD-koder for å konvertere kodetjenester. De kan konvertere PSD-filer til HTML5 / CSS3, responsive HTML5, WooCommerce-nettsteder, E-post og mer. Send inn filene dine, og du vil få semantisk, W3C-godkjent, SEO-optimalisert kode . PSD til Manythings tilbyr sine tjenester til Sketch brukere også.
 De vil gi deg kode som passer for alle standard enheter, alt fra alle standard Android-telefoner og iPhones til 27 "iMac-skjermer.
De vil gi deg kode som passer for alle standard enheter, alt fra alle standard Android-telefoner og iPhones til 27 "iMac-skjermer.Teamet av utviklere hos PSD til ManyThings tilbyr en rekke tjenester til sine kunder. De vil også jobbe med deg for å fastsette frister som er fullt akseptable for deg, og det er tidsfrister de vet de kan møte.
Direkte Basing
Hvis du er freelance webdesigner, kan du jobbe med Direct Basing for å ta vare på designarbeidet ditt. Det vil spare deg for tiden du vil ta for å utføre utviklingsarbeidet selv, pluss at du kan bruke tiden du sparer for å ta på deg ekstra designarbeid .
 Designbyråer kan også spare tid og penger når de jobber med Direct Basing . Å overlate designarbeidet er generelt mye billigere enn å betale for fulltidsintern kodingskompetanse .
Designbyråer kan også spare tid og penger når de jobber med Direct Basing . Å overlate designarbeidet er generelt mye billigere enn å betale for fulltidsintern kodingskompetanse .I tillegg til PSD til HTML5 kan Direct Basing implementere CMS-systemer som WordPress eller Joomla. Alt du trenger å gjøre er å be om et gratis estimat; laste opp filene dine og få et fast tilbud gi direkte basing din go-ahead; og motta din grundig testet kode.
Xfive
Xfive, tidligere XHTMLized, er et morsomt antrekk å jobbe med. Når du sender prosjektet til Xfive, gir de deg ulike løsninger, så du velger den som passer dine behov. og på den måten blir de en del av designteamet ditt .
 Xfive har vært i frontend og støttet utviklingsvirksomheten i 10 år . Deres team av profesjonelle tilbyr mye mer enn Photoshop, Sketch og AI til HTML. Faktisk, hvis du har behov for en tjeneste som ikke er oppført, vil de være mer enn glade for å se på den, for å se hva de kan gjøre.
Xfive har vært i frontend og støttet utviklingsvirksomheten i 10 år . Deres team av profesjonelle tilbyr mye mer enn Photoshop, Sketch og AI til HTML. Faktisk, hvis du har behov for en tjeneste som ikke er oppført, vil de være mer enn glade for å se på den, for å se hva de kan gjøre.Netlings
Netlings vil ta designet ditt, i alle vanlige format, og levere kvalitet, kryss-nettleser-kompatibel, W3C-gyldig HTML5 / CSS-oppføring på 1-2 virkedager eller mindre per side og underside.
 De vil konvertere ditt eksisterende nettsted til responsiv kode hvis du trenger det, og hvis du jobber med WordPress, kan de hjelpe deg med dine prosjekter der også. Om prosjektet ditt er super stort, eller du trenger bare "små ting", står Netlings-teamet klar til å hjelpe.
De vil konvertere ditt eksisterende nettsted til responsiv kode hvis du trenger det, og hvis du jobber med WordPress, kan de hjelpe deg med dine prosjekter der også. Om prosjektet ditt er super stort, eller du trenger bare "små ting", står Netlings-teamet klar til å hjelpe.Forbereder PSD-filer - En sjekkliste
Tiden det vil ta en utvikler for å konvertere PSD-filene til kode, avhenger ikke bare av størrelsen på prosjektet ditt, men til en viss grad på hvor grundig du har forberedt og organisert arbeidet ditt i utgangspunktet. Filens struktur og innhold kan ha betydelig innvirkning på den enkle utformingen du kan forvandle til semantisk, nettleservennlig, SEO-optimalisert og W3C-kompatibel kode .
Mens arbeidet ditt ikke alltid er perfekt, prøver du likevel å komme så nær perfekt som mulig. Ting har noen ganger en vane å komme i veien imidlertid; til tross for dine beste intensjoner. Hvis du befinner deg i et rush på grunn av en uventet tidskrem, eller hvis du lider av en kort kamp av latskap, kan de nøye forberedte filene ha noen svake punkter .
De kan vanligvis unngås ved å følge noen enkle rutiner når du organiserer filene dine.
- Alt som trenger et navn, må ha en, og dette inkluderer lag. En ny Adobe-funksjon inkludert blant annet CS6 Photoshop-forbedringer, gir deg søkefunksjonalitet for lagene dine . Med dette verktøyet for hånden er det rett og slett ingen grunn til å forsømme å navngi lag i Photoshop. Din utvikler vil sette pris på at du gjør det .
- Endrede tilstander i et Photoshop-design må også navngis og utheves. Du kan hjelpe både deg selv og din koder ved å etablere en enkel navngiving og fargekonvensjon foran ; og stikker til det. Å ha et slikt system på plass er spesielt viktig når flere tilstander er til stede - for eksempel en svingstilstand på en knapp .
- Forbered rollover-statene som identifiserer handlingstilstander for koblinger og ring til handlingelementer som bokser, knapper og bilder. Det er best å gjøre dette tidlig. Hvis du setter den av til for sent, kan produksjonstiden treffes .
- Blendingsmodus gir deg mulighet til å produsere noen fine effekter når du arbeider med bilder, og bruk av dem kan forkorte bildebehandlingstider. Problemet er at blandingsmodusene som brukes i Photoshop, ikke kan gjenopprettes i CSS . Det er umulig å gjøre det. Hvis du likevel inkluderer dem, kan du forvente utilsiktede resultater, når det gjelder uønskede nettsider .
- Hold kontekstfleksibilitet i tankene når du designer . Det gjør det vanskelig for koderen å legge til tekst eller endre et grafisk element hvis du ikke har gitt et stort nok område for at det skal skje . Når en PSD-fil konverteres til kode, er det ikke uvanlig at innholdet må justeres.
- Når designen din har spesielle eiendeler, er det en smart praksis å inkludere dem i en eiendomsmappe som følger med riktig PSD-fil. Disse eiendelene kan bestå av blant annet spesialfonter, logoer, bilder, støttende innhold .

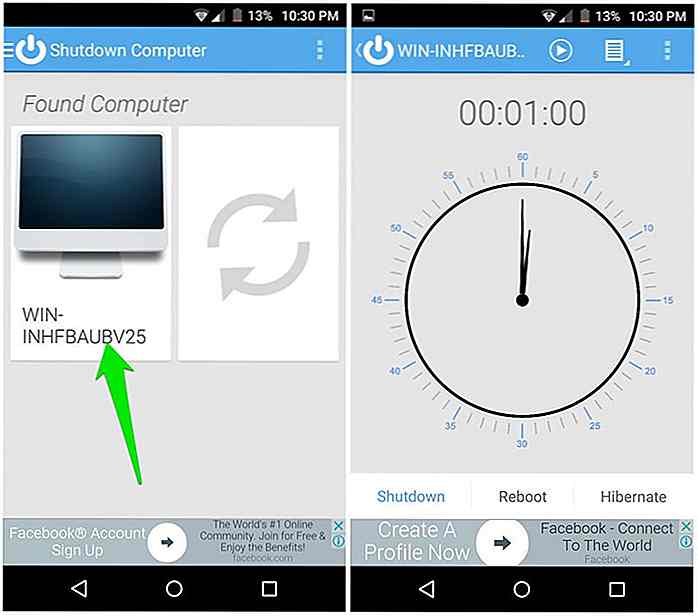
Slå på PCen din på og av med Android Phone
Mange mennesker har en vane med å forlate PCen deres hele tiden, og i mange tilfeller beveger seg uten å stenge den ned. Vel, de gode nyhetene for slike mennesker er at de kan sette opp Android-telefonen til å fungere som fjernkontroll for PCen sin . Så når du forlater PCen din, kan du bare slå den av, sette den på søvn eller starte den på nytt med smarttelefonen.Hvis du

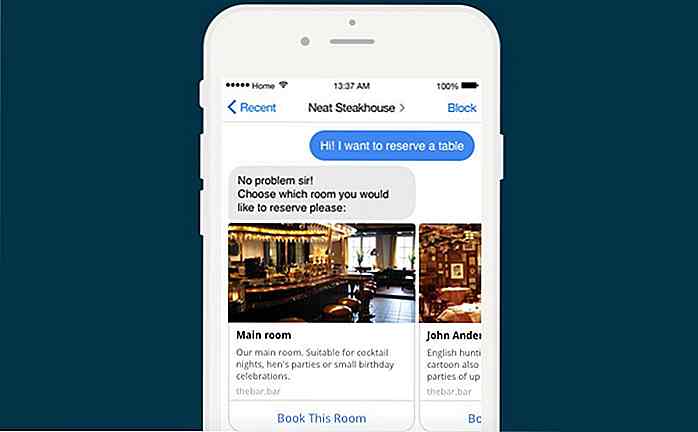
Stream Region-Låst Innhold Overalt Med Medie Hint
La oss innse det: regionslåst innhold er veldig irriterende . Hvor mange ganger har du ønsket å se noe på Internett, men ble stymied av regionale restriksjoner? Oftere enn du vil, trolig. Vel, denne spesielle irritasjonen kan snart være en ting fra fortiden: si hallo til Media Hint.Mediehint er en gratis utvidelse for Google Chrome og Mozilla Firefox som lar deg streame regionlåses innhold hvor som helst i verden . Du t