 no.hideout-lastation.com
no.hideout-lastation.com
Wing - Minimalistiske CSS Framework Webdesigners vil
Frontend-økosystemet er fullt av open-source rammer laget for å forbedre utviklingsprosessen. Vanligvis vil alle ha noe annet enn disse rammene; Noen mennesker ser etter estetikk mens andre ønsker fart eller brukervennlighet .
Wing er en nyere ramme og en minimalistisk beste venn. Den leveres med standard gridoppsett, egendefinerte elementer og komponenter som tilsammen er 5 KB .
Kanskje den beste delen om Wing er auto-styling for standardelementer . Hvis du bare slipper Wing CSS stilarket i prosjektet, vil du legge merke til endringer umiddelbart.
Standardtekst, koblinger og sideelementer former seg automatisk basert på Wing's designs. Du kan også legge til ekstra klasser for å legge til flere estetikk på siden.
Wingskip med et 960px gittersystem med 12-kol-struktur . Dette er et veldig enkelt oppsett, og 960px-nettet er vanligvis ansett altfor lite for dagens widescreen-publikum. Men hvis du liker mindre nettsteder, er dette et utmerket valg.
http://usewing.ml/ er gal enkel og følger noe slikt:
123
Du kan inkludere en full kopi av Wing fra Unpkg CDN. De holder filene oppdatert med den nyeste versjonen, så du trenger aldri å endre filnavn. Bare legg til denne nettadressen i overskriften, og du får full tilgang til gjeldende Wing-rammeverket.
Alternativt kan du laste ned pakken via npm eller trekke en kopi av kilden direkte fra GitHub .
Jeg vil sammenligne Wing til Normalize.css som er et mye mindre CSS-rammeverk, det er mer som et tilbakestillingsbibliotek . Wing kommer faktisk med standardstiler mens Normalize.css bare tilbakestiller elementer for å fungere det samme i alle nettlesere.
Både skjønnheten er at du har full kontroll for å redigere, restylere og reformere siden, men du ser det som passer.
 All dokumentasjon og kodestykker finnes på Wing's hjemmeside, så bruk den guiden hvis du ikke er sikker på hvordan du konfigurerer nettstedet ditt.
All dokumentasjon og kodestykker finnes på Wing's hjemmeside, så bruk den guiden hvis du ikke er sikker på hvordan du konfigurerer nettstedet ditt.

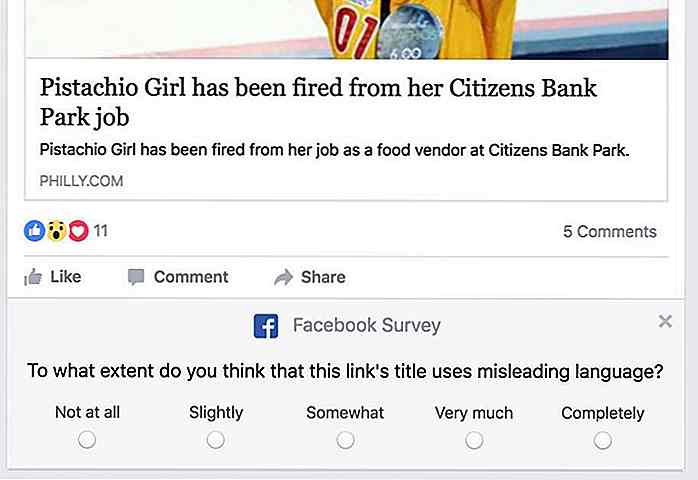
Facebook-brukere skal delta på politiets misvisende språk
Etter avsløring av samlinger, er Facebooks neste skritt i bekjempelse av falske nyheter, å ha sin brukerbase assisterende i politi av nyhetshistorier . For å gjøre det, ser det sosiale media-selskapet å implementere et undersøkelsessystem som gjør det mulig for brukerne å avgjøre hvorvidt nyhetshistorien bruker "villedende språk" eller ikke.Dette sys

Slik filtrerer og traverser DOM-treet med JavaScript
Visste du at det er en JavaScript API, hvis eneste oppdrag er å filtrere ut og iterere gjennom noder vi ønsker fra et DOM-tre? Faktisk, ikke en, men det er to slike APIer: NodeIterator og TreeWalker . De er ganske likte hverandre, med noen nyttige forskjeller. Begge kan returnere en liste over noder som er til stede under en gitt rotnode mens de overholder eventuelle forhåndsdefinerte og / eller egendefinerte filterregler som brukes på dem.De


