no.hideout-lastation.com
no.hideout-lastation.com
14 Google Hangouts Skjulte Animerte Emojis
Google Hangouts er en av de beste måtene for kontinuerlig å holde kontakten på smarttelefon og skrivebord, enten via tekst- eller videosamtaler. Det er også hjem for mange interessante ting som chatbots som du kan legge til som kontakter og få dem til å gjøre ting som oversette språk og gjøre matte for deg.
På den ikke så alvorlige siden kan du også utløse påskeegg gjemt i Hangouts-chatroom. Skriving av tekst som lmao, rofl og woot vil gjøre animerte emoji kommet til liv . Her er noen av de utløserordene du kan prøve, og effektene som kan forventes sprutet over Hangouts chatroom.
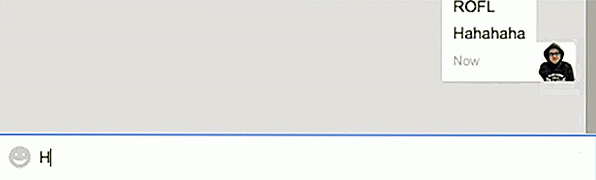
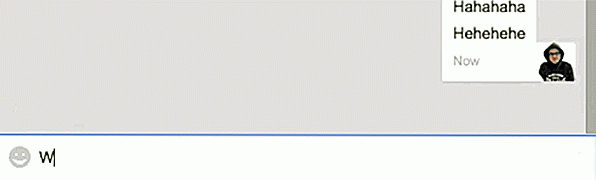
“Hahahaha”
Sett inn 4 sett med "ha" for å se et animert emoji-tegn dukker opp og ler.
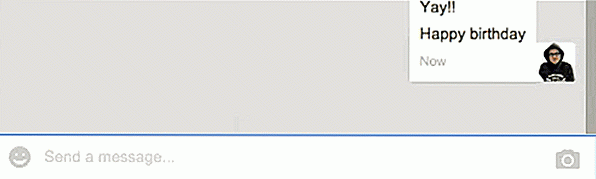
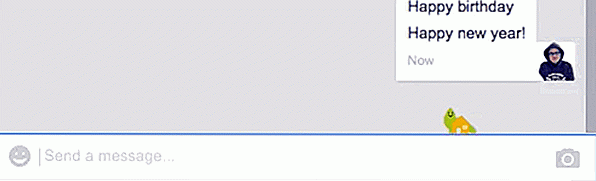
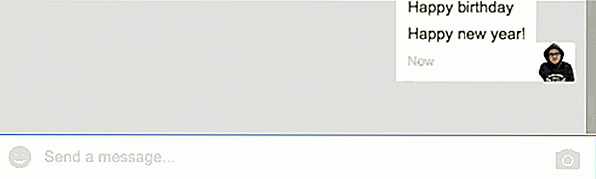
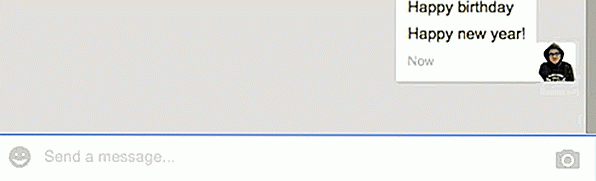
 "Gratulerer med dagen"
"Gratulerer med dagen" Kake, noen? Det er ikke-fett digitalt, høflighet av Google.
 "godt nytt år"
"godt nytt år" Tid til å feire det nye året med ... en rev og en and?
 “Hehehehe”
“Hehehehe” Haha emoji karakter returnerer, denne gangen fra venstre side av chatterommet, chuckling away.
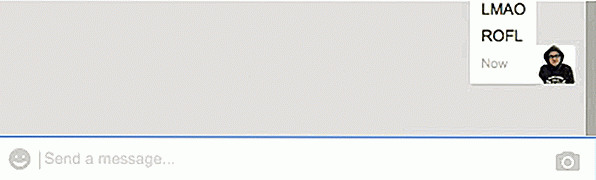
 “Lmao”
“Lmao” Hvis du går "lmao" i stedet for "lol" når noe morsomt dukker opp i samtalene dine, gjør deg klar til å bli terrorisert av en rev-klovn og gentleman duck. (GIF er mer sanselig.)
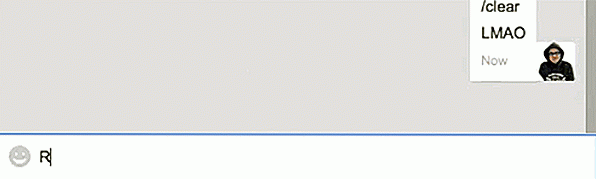
 “ROFL”
“ROFL” Fox og and returnerer med de samme antics. Ingen rulling i chatrommet rapporterte, da det ble utløst.
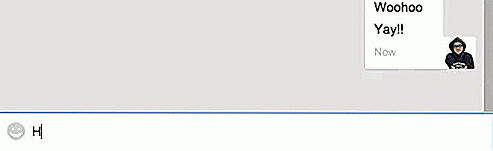
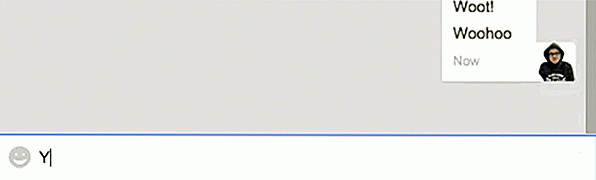
 “Woohoo”
“Woohoo” La oss feire, med flagg!
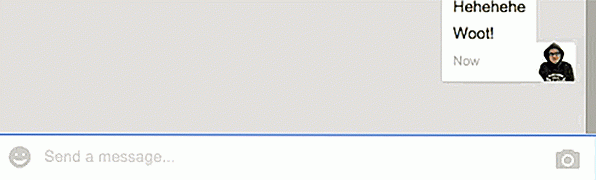
 “Woot”
“Woot” Mer entusiastisk animasjon kommer fra gul emoji karakter.
 "Jippi!!"
"Jippi!!" Merk at denne feirende gesturen bare virker med de to utropstegnene som følger med.
 “/ Bikeshed”
“/ Bikeshed” Vil du se bakgrunnen til chatroom-svitsjene dine? Randomize den med / bikeshed.
 “/ høygafler”
“/ høygafler” Frankenstein gikk på den måten, gutter.
 “/ Shydino”
“/ Shydino” Ingen anelse om hva dette skal være, men en dinosaur gir et utseende. Han er sjenert.
 “/ ponnier”
“/ ponnier” Gjorde den ponien bare spilt forbi skjermen?
 “/ ponystreams”
“/ ponystreams” Yup, det er dem ponnier igjen.
 Hvis noen av animasjonene ødelegger samtalen din i en kontinuerlig sløyfe, må du bare lukke chatterommet og gjenopprette chatroom.
Hvis noen av animasjonene ødelegger samtalen din i en kontinuerlig sløyfe, må du bare lukke chatterommet og gjenopprette chatroom.

Hvordan flykte fra Writer's Block
Hvis du leser dette, betyr det at du sannsynligvis leter etter det magiske trikset eller den gyldne hemmeligheten for å finne en flukt fra veggen som blokkerer alle dine inspirerende ideer. Før det vil det hjelpe deg å forstå hva en forfatter handler om . For dette må du la meg nyte en kort backstory.Jeg

10 beste tjenester for å lage, dele og lytte til musikk på nettet
Musikk er livets sjel. Derfor er det så mye musikk som blir opprettet, delt, lyttet til og til og med tilgjengelig for gratis nedlasting. Musikkindustrien produserer en rekke ting av høy kvalitet, men kvalitetsplattformer som er vert for slik musikk, er bare noen få. Og i dette innlegget viser jeg det beste av dem.He

![Aktiver Slide To Shutdown brukergrensesnitt for Windows 8.1 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/675/enable-slide-shutdown-ui.jpg)