no.hideout-lastation.com
no.hideout-lastation.com
15 jQuery-plugger for å lage smart, klare elementer
Det er nå vanlig å se visse elementer på et nettsted som er festet til en posisjon når du ruller opp eller ned på siden, for eksempel navigasjonsmenyen, overskriften eller sidebjelken. Dette gjør at elementet er lett tilgjengelig uavhengig av brukerens posisjon.
Kalt et klebrig element, dette kan oppnås bare ved å bruke CSS, men ved hjelp av denne metoden er effekten ikke pålitelig på tvers av flere nettlesere. Det er derfor vi har satt sammen en håndfull JS-biblioteker og jQuery-plugins som gjør at du kan oppnå denne UX-designen med liten eller ingen problemer.
1. Veipunkter
Waypoints er et bibliotek for å utføre en funksjon basert på elementposisjonen i visningsporten. Den kommer med en snarvei som gjør elementet klebrig. Du kan tilpasse rullingsretningen - up, down og til og med right og left - som elementet skal holde seg inne i visningsporten.
- Avhengighet : Ingen / jQuery (valgfritt)
- Lisens : MIT lisens
 2. Sticky Kit
2. Sticky Kit Med StickyKit kan du ikke bare lage en elementpinne i visningsporten, men du kan også få dem til å holde seg innenfor det overordnede elementet du angir til flere elementer samtidig. Pluggen kommer også med noen avanserte innstillinger, inkludert egendefinerte hendelser og utløsere.
- Avhengighet : jQuery
- Lisens : WTFPL
 3. StickyJS
3. StickyJS StickyJS er et brukervennlig jQuery klebrig plugin som gjør hva det står. Pluggen virker ut av esken. Likevel, hvis du trenger litt tilpasning, kommer det med Valg / Innstillinger, Tilpassede metoder og hendelser.
- Avhengighet : jQuery
- Lisens : MIT lisens
 4. HeadRoom
4. HeadRoom En krevende sidehode vil ta opp verdifull vertikal plass som gjør en forskjell når du ser på nettstedet på mobilen. Hodetelefon er et JavaScript-bibliotek som gjør klistremerkehodet smart. overskriften vil bli skjult når brukerne ruller nedover siden og vises ved rulling opp.
- Avhengighet : Ingen / jQuery (valgfritt) / Vinkel (valgfritt)
- Lisens : MIT lisens
 5. MakefixedJS
5. MakefixedJS Makefixed lar deg gjøre elementene løst dynamisk når brukere ruller på siden. Bare ring funksjonen makeFixed() på elementet du vil ha fast. Sjekk demoen for å se den på handling.
- Avhengighet : jQuery
- Lisens : GPL
 6. MidnightJS
6. MidnightJS Midnight gjør at du kan holde flere overskrifter / elementer og bytte mellom dem basert på deres posisjon i dokumentet (DOM-treet), sjekk demoen for å se hva jeg mener. I tillegg kan du endre fargen på flyet bare ved å legge til data-midnight med det angitte fargeneavnet.
- Avhengighet : jQuery
- Lisens : MIT lisens
 7. ScrollMagic
7. ScrollMagic ScrollMagic har avanserte funksjoner for å legge til interaksjon, under en siderulle . Du kan knytte elementer fra bestemte rullestillinger, legge til animasjon basert på rulleposisjon, eller til og med lage en fantastisk parallax-effekt. Demoen gir deg litt innsikt i hva dette pluginet kan gjøre.
- Avhengighet : jQuery / Velocity.js
- Lisens : Dual License (MIT og GPL)
 8. på skjermen
8. på skjermen onScreen ligner veipunkter - det lar deg utføre funksjoner etter hvert som elementet kommer inn, forlater eller når bestemte posisjoner i nettleservisport.
- Avhengighet : jQuery
- Lisens : MIT lisens
 9. jQuery Pin
9. jQuery Pin jQuery Pin er et lite jQuery-plugin for å "pin" eller "unpin" -elementene til en posisjon når du ruller på siden. Min mest favorittdel av denne plugin er muligheten til å deaktivere den ved bestemte visningsbredder.
- Avhengighet : jQuery
- Lisens : BSD lisens
 10. Sticky Float
10. Sticky Float Sticky Float tillater oss å gi elementene en fast posisjon som er i forhold til forelderen. Du kan angi det klare alternativet i henhold til dine behov med de angitte parametrene og ved å endre verdien. Fang demoen her.
- Avhengighet : jQuery
- Lisens : Udefinert
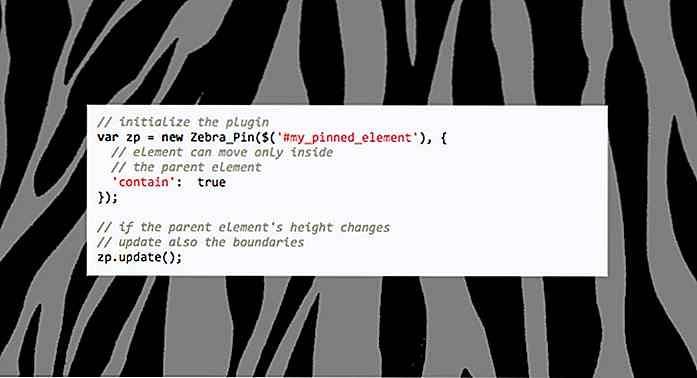
 11. Zebra Pin
11. Zebra Pin Zebra Pin er en lett plugin for å gjøre elementet pin til containeren. Med dette pluginet kan du legge til "klebrig-ness" til elementer i prosjektet ditt, for eksempel navigasjon, sidebjelker, overskrifter og bunntekster, eller andre elementer som du vil beholde synlig når brukerne ruller ned. Sjekk ut demoen.
- Avhengighet : jQuery
- Lisens : GPL lisens
 12. HC-Sticky
12. HC-Sticky Med HC-Sticky kan du lage klissete elementer som refererer til beholderen, til et gitt element, eller til selve dokumentet. Dette pluginet har noen alternativer som du kan tilpasse til ditt behov, som avstand fra toppen og bunnen for å starte flytende og andre alternativer.
- Avhengighet : jQuery
- Lisens : MIT lisens
 13. Sticky Mojo
13. Sticky Mojo Sticky Mojo er en lett, rask og fleksibel jQuery-plugin for å lage fantastiske, klebrige elementer. Den er kompatibel med moderne nettlesere og vil degradere grasiøst i IE.
- Avhengighet : jQuery
- Lisens : MIT lisens
 14. Sticky Navbar
14. Sticky Navbar Hvis du vil lage enkeltnavigasjon som stikker når man ruller ned, er dette biblioteket for deg. Sticky Navbar vil sette navigasjonen øverst i nettleservinduet og markere ankerlinken for å koble til den tilsvarende delen på siden din. Du kan også legge til Animate.css for å forskjøre navigasjonseffekten.
- Avhengighet : jQuery
- Lisens : MIT lisens
 15. StickyStack
15. StickyStack StickyStack lager elementer med en annen når brukerne ruller elementet og når toppen av visningsporten. Med dette biblioteket vil din lange side forvandles til stablede kort.
- Avhengighet : jQuery
- Lisens : Udefinert

![Kunne mer fritid forbedre produktiviteten din? [30 land sammenliknet]](http://hideout-lastation.com/img/tech-design-tips/739/could-more-vacation-time-improve-your-productivity.jpg)
Kunne mer fritid forbedre produktiviteten din? [30 land sammenliknet]
Japan, kjent for sin workaholic kultur, gjorde overskrifter da regjeringen ble rapportert å vurdere å gjennomføre en lov som tvinger sine arbeidere til å ta permisjon. Det er mange grunner som bidrar til en så drastisk beslutning, inkludert tanken om at dette trekket kan bidra til å gjenopplive Japans økonomiske vekst etter år med stagnasjon.Men er

8 Online-verktøy for å øke B2B-salget
Forretnings-til-bedrift (B2B) salgspersonell er involvert i et konstant løp mot tiden . I motsetning til deres motparter (B2C), møter de større utfordringer, som for eksempel å bygge konsensus blant flere beslutningstakere, og som følge av lengre og mer kompliserte salgssykluser .Dette er en av hovedgrunnene til at B2B-salgsteamene alltid er på utkikk etter nye, effektive verktøy som øker deres salgsresultat uten å ta opp hele tiden . Det fin